ホームページ >ウェブフロントエンド >jsチュートリアル >jQueryEasyUI でドラッグ アンド ドロップ イベントを使用する方法
jQueryEasyUI でドラッグ アンド ドロップ イベントを使用する方法
- 清浅オリジナル
- 2018-12-11 11:09:382605ブラウズ
jQueryEasyUI のドラッグ イベントは、プロキシ要素を設定することでドラッグできます。ドラッグ要素は、X.Y 軸を基準にしてドラッグするように設定したり、ドラッグを停止するタイミングなどを設定したりできます。
jQuery の easyui はとても使いやすいプラグインですが、その機能は実に強力です。基本的なドラッグと配置を実現するための -in は一定の参考値を持っており、皆様のお役に立てれば幸いです。
【おすすめコース:jQueryEasyUIチュートリアル】

Draggable(ドラッグ)
Draggable は、ドラッグ アンド ドロップ機能を実装するために使用される easyui のプラグインで、コントロール上でドラッグ アンド ドロップ効果を実現できます。
これには次の属性値があります:
| 属性名 | 意味 |
| # #proxy | は、ドラッグ時に使用されるプロキシ要素を指します。 clone に設定すると、関数が指定されている場合は clone 要素がプロキシとして使用され、jQuery オブジェクトを返す必要があります。 。|
| はブール値で、true に設定すると、要素がドラッグ後に開始位置に戻ることを意味します。 (デフォルト値は false) | |
| ドラッグ時の CSS カーソル、デフォルト値は move | |
| は、現在のカーソルの X 軸を基準としたドラッグされた要素の位置を指します。デフォルト値は null です。 | |
| を指します。ドラッグへの現在のカーソルを基準とした要素の Y 軸位置。デフォルト値は null です。 | |
| は、ドラッグ可能な要素の処理の開始を指します。デフォルト値は null です。 | |
| はブール値です。true に設定すると、ドラッグが停止します。デフォルト値は false です。 | edge |
| axis | |
| # ケース分析: 3 つの div 要素のドラッグと配置を有効にする 外部参照用の必須プラグイン <link rel="stylesheet" type="text/css" href="D:\jquery-easyui-1.6.10\themes\default\easyui.css"> <link rel="stylesheet" type="text/css" href="D:\jquery-easyui-1.6.10\themes\icon.css"> <script src="D:\jquery-easyui-1.6.10\jquery.min.js"></script> <script src="D:\jquery-easyui-1.6.10\jquery.easyui.min.js"></script> HTML とCSS コード <style>
div{
width:100px;
height: 100px;
margin-bottom:5px;
text-align: center;
line-height: 100px;
}
#box1{background: pink;}
#box2{background: skyblue;}
#box3{background: yellow;}
</style>
</head>
<body>
<div id="box1">box1</div>
<div id="box2">box2</div>
<div id="box3">box3</div>レンダリング:
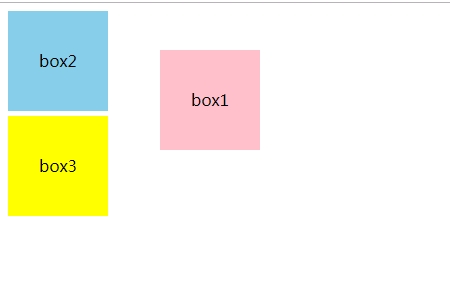
box1 要素をドラッグ可能として設定 $('#box1').draggable(); レンダリング:
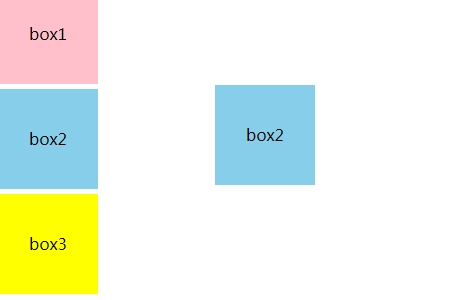
box2 の場合、元の要素のプロキシのクローン値を作成して、ドラッグできるようにします。 $('#box2').draggable({
proxy:'clone'
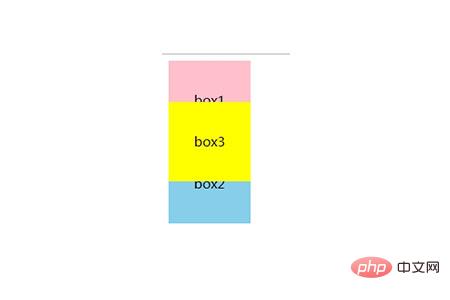
});レンダリング: 3 番目のボックスでは、v 軸上でのみドラッグされるように要素を設定します。 $("#box3").draggable({
axis: 'v'
})レンダリング:
要約: 上記は全体です。この記事の内容が皆さんの学習に役立つことを願っています。
|
以上がjQueryEasyUI でドラッグ アンド ドロップ イベントを使用する方法の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。