ホームページ >ウェブフロントエンド >CSSチュートリアル >CSSスプライトとは
CSSスプライトとは
- 青灯夜游オリジナル
- 2018-12-08 17:11:486290ブラウズ
CSS スプライトはパフォーマンス最適化手法であり、Web サイトで使用するために複数の画像を 1 つの画像ファイルに結合してパフォーマンスを向上させる方法であり、CSS スプライトとも呼ばれます。

CSS スプライトはパフォーマンス最適化技術であり、Web サイトで使用するために複数の画像を 1 つの画像ファイルに結合してパフォーマンスを向上させる方法です。CSS とも呼ばれます。スプライト。

スプライトを使用する理由
Web ページには複数の画像が含まれることがよくあります。これらには、アイコン、ボタン、ロゴ、関連画像、その他のグラフィックが含まれます。画像がページに読み込まれると、ブラウザはサーバーに対して HTTP リクエストを送信します。各イメージを個別にロードするには、HTTP サーバーへの複数回の呼び出しが必要となり、ダウンロード時間が遅くなり、帯域幅の使用量が多くなる可能性があります。
CSS スプライトは、複数の画像をスプライト シートまたはコラージュと呼ばれる 1 つの画像に結合します。ユーザーは、複数のファイルをダウンロードする代わりに、単一のファイルをダウンロードし、オフセット ファイル (またはスプライト) を介して必要な画像を表示します。
これにより、サーバーへの呼び出しが減り、Web ページのレンダリングに必要なダウンロード数が減り、帯域幅が節約されてクライアントのダウンロード時間が短縮され、ネットワークの輻輳が軽減されます。
CSS Sprite(スプライト)の使い方は?
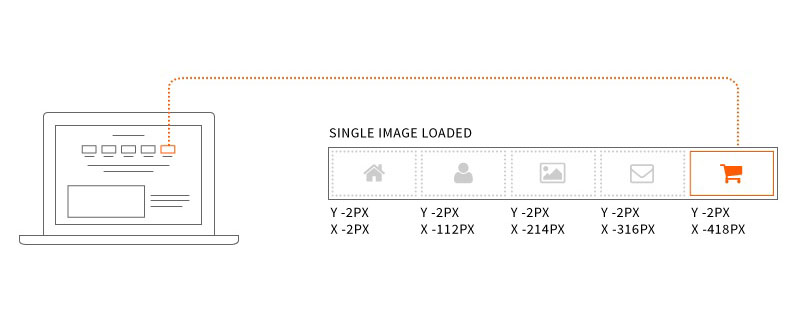
CSS スプライトは複数の画像を 1 つの画像に結合したものであるため、スプライト シートでは複数の画像が格子状に配置され、ネットワーク分布が表示されます。
特定の画像 (スプライト マップ) が必要な場合、通常、スプライト シートは CSS の背景画像プロパティを通じて参照され、CSS の背景位置プロパティを通じてオフセットおよび配置されて、必要なスプライト マップを取得します。そして、スプライト画像のサイズをピクセル単位で定義します。
スプライトの使用例
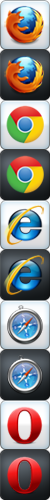
スプライト チャート:

コード例:
html コード:
<ul class="menu">
<li class="firefox"><a href="#">Firefox</a></li>
<li class="chrome"><a href="#">Chrome</a></li>
<li class="ie"><a href="#">Explorer</a></li>
<li class="opera"><a href="#">Opera</a></li>
<li class="safari"><a href="#">Safari</a></li>
</ul>css コード:
ul.menu {
list-style-type: none;
width: 400px;
}
ul.menu li {
padding:20px 5px;
font-size: 16px;
float: left;
font-family: "Trebuchet MS", Arial, sans-serif;
}
ul.menu li a {
height: 50px;
line-height: 50px;
display: inline-block;
padding-left: 60px; /* To sift text off the background-image */
color: #3E789F;
background:url(Sprites.png) no-repeat; /* As all link share the same background-image */
}
ul.menu li.firefox a {
background-position: 0 0;
}
ul.menu li.chrome a {
background-position: 0 -100px;
}
ul.menu li.ie a {
background-position: 0 -200px;
}
ul.menu li.safari a {
background-position: 0 -300px;
}
ul.menu li.opera a {
background-position: 0 -400px;
}
ul.menu li.firefox a:hover {
background-position: 0 -50px;
}
ul.menu li.chrome a:hover {
background-position: 0 -150px;
}
ul.menu li.ie a:hover {
background-position: 0 -250px;
}
ul.menu li.safari a:hover {
background-position: 0 -350px;
}
ul.menu li.opera a:hover {
background-position: 0 -450px;
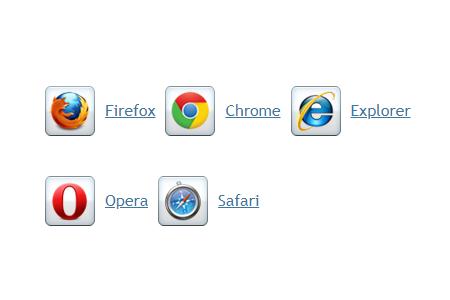
}レンダリング:

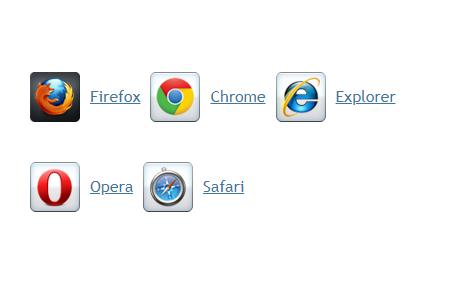
マウスを上に置いたときスプライト:

ダイナミック エフェクト:

概要: この記事はこれで終わりです。記事の全内容は次のとおりです。皆様の勉強のお役に立てれば幸いです。
以上がCSSスプライトとはの詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。

