ホームページ >ウェブフロントエンド >jsチュートリアル >パッシブの原理とは何ですか?効果は何ですか?
パッシブの原理とは何ですか?効果は何ですか?
- 不言転載
- 2018-12-06 16:13:353979ブラウズ
この記事があなたにもたらすのは、受動的原理についてです。効果は何ですか?困っている友人は参考にしていただければ幸いです。
パッシブの用途は何ですか?
パッシブは主にブラウザのページ スクロールのパフォーマンスを最適化し、ページ スクロールをよりスムーズにするために使用されます~~
パッシブで生成された履歴タイムライン
addEventListener(): 誰もが知っているように、トリガー イベントを dom に追加すると、ストーリーはここから始まります。
初期の頃、addEventListener は次のようなものでした:
addEventListener(type, listener, useCapture)
useCapture: イベント キャプチャを許可するかどうかですが、true が渡されることはほとんどなく、その後はオプションになります:
addEventListener(type, listener[, useCapture ])
変更されました
addEventListener(type, listener, {
capture: false, //捕获
passive: false,
once: false //只触发一次
})
主人公のパッシブが表示されます
なぜパッシブでページのスクロール パフォーマンスを最適化できるのでしょうか?
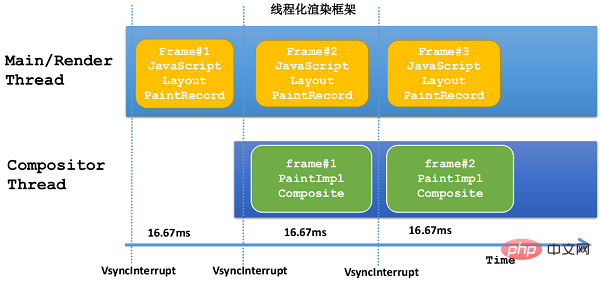
Chrome のスレッド レンダリング フレームワークの簡単な説明
Chrome のスレッド レンダリング フレームワークの 2 つのスレッド:
カーネル スレッド (メイン/レンダリング スレッド) ):DOMツリー構築、要素レイアウト、レイヤー描画記録部(メインスレッド側)、JavaScript実行を担当
コンポジタースレッド(Compositor Thread):レイヤー描画実装部(impl) -side)、レイヤー画像合成

# 図からわかるように、 、ページ Frame#1 がカーネル スレッドでの js の実行、レイアウト、描画を完了した後、合成スレッドのサイクルを経て Frame#1 ページ イメージの合成を実行します。
ユーザー入力イベントの分類:
カーネル スレッドによって処理されるイベント
合成スレッドによって直接処理されるイベント
それでは、何が違うのでしょうか?
カーネル スレッドで処理されるイベント: カーネル スレッドで処理する必要がある入力イベントは、カーネル スレッドでロジックを実行する必要があります。カーネル スレッドがビジー状態の場合は、すぐに応答できません。たとえば、ユーザーの入力イベントのほとんどはページ要素に関連しています。ページ要素が対応するイベントのリスナーを登録したら、リスナーのロジック コード (JavaScript) をカーネル スレッドで実行する必要があります (V8 エンジンはカーネル スレッドで実行されます)。カーネル スレッド)のため、このような入力イベントは多くの場合、すぐには応答を受け取りません。
合成スレッドによって直接処理されるイベント: カーネル スレッドを経由せずに迅速に処理できる入力イベントは、ジェスチャ入力イベント (スワイプ、ピンチ) です。
キーポイント: ここで最も厄介なことが起こります。ジェスチャ イベントはカーネル スレッドで処理できませんが、ジェスチャ イベントの生成は依然としてカーネル スレッドから分離できません。
ページがスタックする理由
ジェスチャ イベントには属性があります キャンセル可能。その機能は、イベントがリスナーにPreventDefault() を渡すことを許可するかどうかをブラウザーに伝えることです。 メソッドのブロック。デフォルトは true です。 touch イベント内でPreventDefault() が呼び出された場合、イベントのデフォルトの動作はキャンセルされ、ページは静止状態になります。ただし、ブラウザは、イベントのデフォルトの動作を防ぐために、preventDefault() が内部的に呼び出されるかどうかを、カーネル スレッドが対応する JavaScript コードを実行するまで知りません。したがって、サーバー自体のブラウジングはこのシナリオを最適化できません。このシナリオでは、ジェスチャー入力イベントは連続した通常の入力イベントで構成されており、迅速に生成できないため、ページがスライド ロジックを迅速に実行できなくなり、ユーザーはページがスタックしているように感じます。
Chrome チームは統計データから、マウスホイール/タッチ関連のイベント リスナーを登録しているページの 80% が、イベントのデフォルトの動作を防ぐために内部的にPreventDefault 関数を呼び出していないことを分析しました。これら 80% のページでは、リスナー内で何も行われていない場合でも、マウスホイール/タッチ イベント リスナーを登録していないページと比較して、10% のページではスライドの滑らかさの点で 100 ミリ秒以上の遅延が発生します。 % のページでは 500 ミリ秒を超える遅延が追加されます。 Chrome チームは、統計上のページの 80% について、マウスホイール/タッチ関連のイベント リスナーの登録によるスライド遅延の増加を望まないと考えています。
パッシブの誕生
そこでパッシブリスナーが誕生しました。パッシブとは「従順」という意味で、デフォルトの行動にノーと言わないことを意味します。ブラウザは、リスナーがパッシブであることを認識すると、リスナー内の JavaScript コードとブラウザのデフォルトの動作を 2 つのスレッドで同時に実行できます。
上記の分析の結果、パッシブ イベント リスナー機能は、実際には、ブラウザーのページのスライドのスムーズさの問題を解決するように設計されており、Web 開発者は、イベント属性をパッシブに拡張することで、リスナーがイベントのデフォルトの動作をブロックするかどうかをブラウザーに伝えることができるため、ブラウザーはより賢明な決定を行うことができます。最適化には、Chrome のマルチスレッド レンダリング フレームワーク、入力イベント処理、その他の知識が関係します。
以上がパッシブの原理とは何ですか?効果は何ですか?の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。

