ホームページ >ウェブフロントエンド >jsチュートリアル >ajaxの長所と短所は何ですか
ajaxの長所と短所は何ですか
- 青灯夜游オリジナル
- 2018-12-04 16:10:1418257ブラウズ
ajax の利点には、パフォーマンスと速度の向上、優れたインタラクティブ パフォーマンス、非同期呼び出し、帯域幅の節約などが含まれます。ajax の欠点には、設計と開発にかかる時間が長くなり、従来の Web アプリケーションを構築するよりも複雑になること、およびブラウジングが複雑になることが挙げられます。 JavaScriptが無効になっているため、アプリケーションなどが利用できません。以下、具体的な内容を見ていきましょう。ご参考になれば幸いです。

ajax とは何ですか?
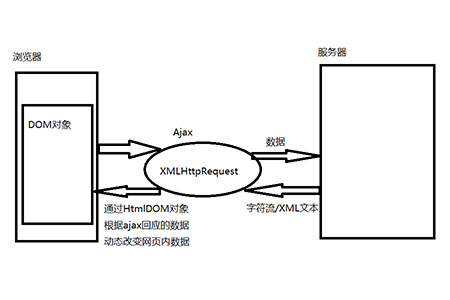
ajax は、Asynchronous JavaScript and XML の略です。 「非同期」という言葉は、ユーザーがサーバーの応答を待つ必要がないことを意味します。
AJAX はプログラミング言語やスクリプト言語ではなく、新しい発明はなく、個別の Web サービス、モジュール、プラグインもありません。これは、JavaScript、dom、xml、html、css などの相互に関連するテクノロジーのセットです。
Ajax 実装は、JavaScript 関数を使用して Web サービスからメソッドを呼び出し、Web ページ要求を呼び出して応答を取得します。
AJAX の利点
1. パフォーマンスと速度の向上
クライアントとサーバー間のトラフィック送信を削減しながら、双方の応答時間が短縮され、パフォーマンスと速度が向上します。
2. 優れたインタラクティブなパフォーマンス
ajax を使用すると、より高速でインタラクティブな Web アプリケーションを開発できます。
3. 非同期呼び出し
AJAX は Web サーバーに対して非同期呼び出しを行います。これは、クライアント ブラウザーがレンダリングを開始する前にすべてのデータが到着するのを待つ必要がないことを意味します。
4. 帯域幅の節約
Ajax ベースのアプリケーションは、ページ全体をリロードする必要がないため、サーバー帯域幅の使用量が少なくなります。
5. XMLHttpRequest の使用

AJAX の欠点
1. 従来のビルドと比較した場合、設計と開発にかかる時間が増加します。 Web アプリケーションはより複雑です
3. AJAX アプリケーションでは、すべてのファイルがクライアント側でダウンロードされるため、セキュリティが低くなります。
4. ネットワーク遅延の問題が発生する可能性があります。
5. JavaScript を無効にしているブラウザでは、アプリケーションを使用できません。
6. セキュリティ上の制限により、最初のページを提供するホストからの情報にアクセスする場合にのみ使用できます。他のサーバーからの情報を表示する必要がある場合、AJAX では表示できません。
要約: 以上がこの記事の全内容です。皆さんの学習に役立つことを願っています。その他の関連ビデオ チュートリアルをお勧めします:
AJAX ビデオ チュートリアル!
以上がajaxの長所と短所は何ですかの詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。

