ホームページ >ウェブフロントエンド >htmlチュートリアル >HTMLフォームからPOSTでデータを送信する形式(コード添付)
HTMLフォームからPOSTでデータを送信する形式(コード添付)
- 不言オリジナル
- 2018-12-04 14:21:114600ブラウズ
POST フォームからデータを送信する場合、データは次の形式になります: (入力フィールドの名前) = (入力フィールドの値) は & 接続の形式になります。スペースと非 ASCII 文字 (中国語など) は URL エンコードされて送信されます。

(入力フィールド 1 の名前) = (入力フィールド 1 の値) & (入力フィールド 2 の名前) = (入力フィールド 2 の値) & ...
具体的なコードを見てみましょう
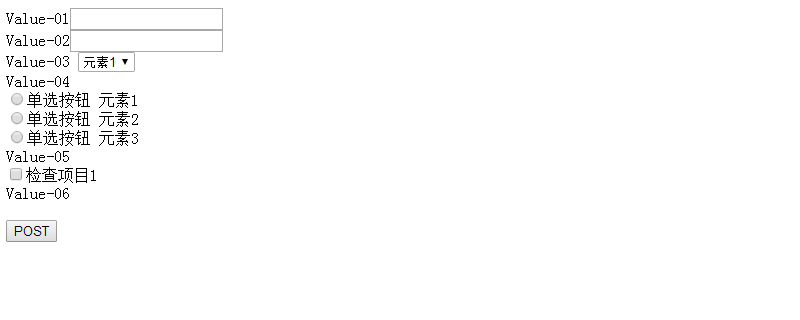
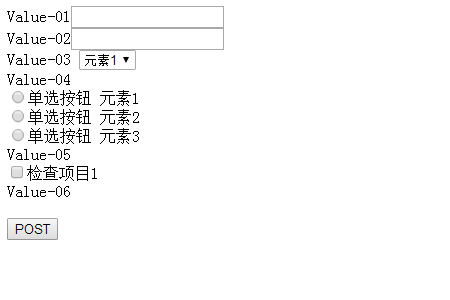
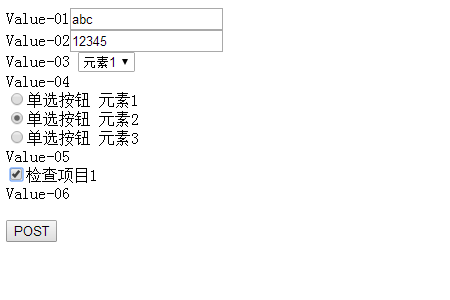
PostForm.HTMLフォームからPOSTでデータを送信する形式(コード添付)
<!DOCTYPE HTMLフォームからPOSTでデータを送信する形式(コード添付)>
<HTMLフォームからPOSTでデータを送信する形式(コード添付)>
<head>
<meta http-equiv="Content-Type" content="text/HTMLフォームからPOSTでデータを送信する形式(コード添付); charset=utf-8"/>
<title></title>
</head>
<body>
<form method="post" action="PostDest.aspx">
<div>Value-01<input name="value01" type="text" /></div>
<div>Value-02<input name="value02" type="text" /></div>
<div>Value-03
<select id="Select1" name="value03">
<option>元素1</option>
<option>元素2</option>
<option>元素3</option>
<option>元素4</option>
<option>元素5</option>
</select>
</div>
<div>Value-04<br/>
<input id="Radio1" name="RadioGroup1" type="radio" /><label for="Radio1">单选按钮 元素1</label><br />
<input id="Radio2" name="RadioGroup1" type="radio" /><label for="Radio2">单选按钮 元素2</label><br />
<input id="Radio3" name="RadioGroup1" type="radio" /><label for="Radio3">单选按钮 元素3</label><br />
</div>
<div>Value-05<br />
<input id="Chkbox1" name="checkbox1" type="checkbox" /><label for="Checkbox1">检查项目1</label><br />
</div>
<div>Value-06<br />
<input id="Hidden1" name="hiddenfield1" type="hidden" value="Test Value" /><br />
</div>
<input type="submit" value="POST" />
</form>
</body>
</HTMLフォームからPOSTでデータを送信する形式(コード添付)>説明:
with Form HTMLのフォームタグです。 Method="post" を設定してフォーム データを POST します。 POST のターゲット URL は、action="PostDest.aspx" で指定されます。指定しない場合は、同じ URL に対して POST が実行されます。
サーバー側
サーバー側では、POSTされたデータを受け取り、ASP.NETを使用して以下のように構築します。
PostDest.HTMLフォームからPOSTでデータを送信する形式(コード添付)
<%@ Page Language="C#" AutoEventWireup="true" CodeBehind="PostDest.aspx.cs" Inherits="HtmlForm.PostDest" %>
<!DOCTYPE HTMLフォームからPOSTでデータを送信する形式(コード添付)>
<HTMLフォームからPOSTでデータを送信する形式(コード添付)>
<head runat="server">
<meta http-equiv="Content-Type" content="text/HTMLフォームからPOSTでデータを送信する形式(コード添付); charset=utf-8"/>
<title></title>
</head>
<body>
<form id="form1" runat="server">
<div>
<asp:Label ID="Label1" runat="server" Text="Label"></asp:Label>
</div>
</form>
</body>
</HTMLフォームからPOSTでデータを送信する形式(コード添付)>PostDest.aspx.cs
using System;
using System.Collections.Generic;
using System.Linq;
using System.Web;
using System.Web.UI;
using System.Web.UI.WebControls;
using System.IO;
namespace HtmlForm
{
public partial class PostDest : System.Web.UI.Page
{
protected void Page_Load(object sender, EventArgs e)
{
StreamReader reader = new StreamReader(Request.InputStream);
string str = reader.ReadToEnd();
reader.Close();
Label1.Text = str;
}
}
}実行結果: 次の効果がブラウザに表示されます


以上がHTMLフォームからPOSTでデータを送信する形式(コード添付)の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。
声明:
この記事の内容はネチズンが自主的に寄稿したものであり、著作権は原著者に帰属します。このサイトは、それに相当する法的責任を負いません。盗作または侵害の疑いのあるコンテンツを見つけた場合は、admin@php.cn までご連絡ください。

