ホームページ >ウェブフロントエンド >H5 チュートリアル >HTML5キャンバスに画像を描画する方法
HTML5キャンバスに画像を描画する方法
- 不言オリジナル
- 2018-12-01 17:30:154775ブラウズ
キャンバスは HTML5 の新しいキャンバスですが、HTML5 キャンバスではどのように画像を描画するのでしょうか?この記事ではHTML5のキャンバスに画像を描画する方法を紹介します。具体的な内容を見ていきましょう。

最初にコード例を直接見てみましょう
<!DOCTYPE html>
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title></title>
<meta charset="utf-8" />
<script type="text/javascript">
function draw() {
var canvas = document.getElementById('SimpleCanvas');
if (!canvas || !canvas.getContext) {
return false;
}
var context = canvas.getContext('2d');
var img = new Image();
img.onload = function onImageLoad() {
context.drawImage(img, 128, 40);
}
img.src = 'img/flower.jpg';
}
</script>
</head>
<body onload="draw()" style="background-color:#D0D0D0;">
<canvas id="SimpleCanvas" width="640" height="480" style="background-color:#FFFFFF;"></canvas>
<div>Canvas Demo</div>
</body>
</html>説明: キャンバス上に描画する場合、キャンバスのコンテキストを取得するのが一般的です。プロセス。
キャンバスに描画する画像を準備します。画像オブジェクトを作成します。
var img = new Image();
キャンバス上に画像を描画するには、Canvas コンテキストのdrawImage() メソッドを使用します。 X 座標と Y 座標は、最初の引数として Image オブジェクトを描画し、2 番目の 3 番目の引数として画像を描画するために指定されます。 。そこで、Imageオブジェクトのonloadイベントに描画処理を実装し、最後にソース画像の設定を処理します。
img.onload = function onImageLoad() {
context.drawImage(img, 128, 40);
}
img.src = 'img/flower.jpg';実行結果
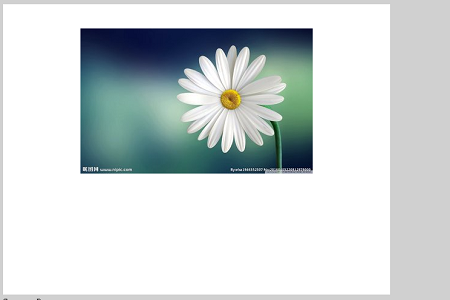
WebブラウザでHTMLファイルを開きます。 。結果は以下のようになります。キャンバス上に画像が描画されます。

注: 次のコードの場合、drawImage の実行時に Image オブジェクトの画像が読み込まれるという保証はありません。そのため、画像の表示中に発生する可能性があります。描画イメージは、Image オブジェクトの onload で実装する必要があります。
rree以上がHTML5キャンバスに画像を描画する方法の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。
声明:
この記事の内容はネチズンが自主的に寄稿したものであり、著作権は原著者に帰属します。このサイトは、それに相当する法的責任を負いません。盗作または侵害の疑いのあるコンテンツを見つけた場合は、admin@php.cn までご連絡ください。

