ホームページ >ウェブフロントエンド >htmlチュートリアル >HTMLファイルを開く方法
HTMLファイルを開く方法
- 清浅オリジナル
- 2018-12-01 16:19:329733ブラウズ
HTML は、エディターでプログラムを作成して保存し、ブラウザーでファイルを開いて実行することによって作成できます。また、ブラウザーを通じて HTML スタイルを作成することもできます。
などの Web ブラウザー。 Internet Explorer、Firefox、Chromeなどで利用可能 HTMLファイルを開いて正しく表示する 次に、HTMLファイルの詳しい開き方を記事で紹介しますので、ご参考になれば幸いです。
#【おすすめコース:htmlコース】

ファイルのファイル拡張子はハイパーテキスト マークアップ言語ファイルであり、Web ページの標準的な Web ページ ファイル タイプの名前です。 HTML ファイルの場合、HTML ファイルはプレーン テキスト ファイルであるため、テキストと他の外部ファイル (CSS スタイルなど) へのテキスト参照のみが含まれます。
HTML ファイルを開く方法HTML ファイルを開きたい場合は、まず、Sublime ソフトウェアなどのエディター、またはその機能を備えたエディターでファイルを作成する必要があります。メモ帳などの HTM エディタほど豊富なソフトウェアは専用ではありません。HTML ファイルとして保存すればブラウザ上で実行できますが、専門のエディタを使用することをお勧めします。
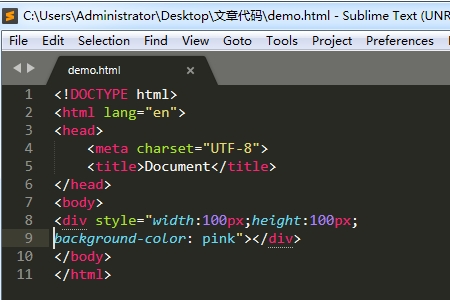
例:崇高なファイル内の HTML (demo.html
<!DOCTYPE html> <html> <head> <meta charset="UTF-8"> <title>Document</title> </head> <body> <div style="width:100px;height:100px; background-color: pink"></div> </body> </html>
 以下は非常に単純な HTML ページの例です。作成後に開くにはどうすればよいですか
以下は非常に単純な HTML ページの例です。作成後に開くにはどうすればよいですか
(1) 編集・保存後、マウスの右ボタンをクリックし、「ブラウザで開く」を選択するとデフォルトのブラウザで開きます
(2) ブラウザでも開くことができます独自の選択で、ファイルの下の開くメソッドを選択し、開きたいブラウザを選択します。
ブラウザを開く効果
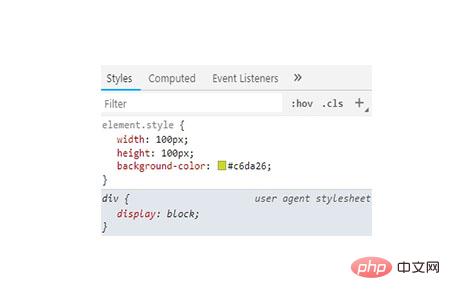
 ブラウザでは次のことができます。 F12 キーをチェックして HTML ドキュメントを変更します
ブラウザでは次のことができます。 F12 キーをチェックして HTML ドキュメントを変更します
例: ブラウザの背景色を変更します
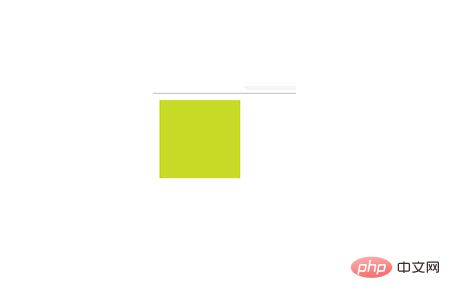
 レンダリング:
レンダリング:

一般に、HTML ファイルはテキスト ファイルであるため、簡単に開くことができます。任意の Web ブラウザで表示できます。ファイルが開かない場合、またはブラウザ インターフェイスが応答しない場合は、ファイルのサフィックス名に問題があるかどうかを確認し、F12
を通じてコード形式が正しいかどうかを確認できます。要約: 上記は次のとおりです。この記事の内容全体が、HTML を学習しているすべての人に役立つことを願っています。
以上がHTMLファイルを開く方法の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。

