ホームページ >ウェブフロントエンド >H5 チュートリアル >HTML5 を使用して複数の要素のドラッグ アンド ドロップ機能を実装する方法
HTML5 を使用して複数の要素のドラッグ アンド ドロップ機能を実装する方法
- 不言オリジナル
- 2018-12-01 14:52:085098ブラウズ
HTML5 のドラッグ アンド ドロップ機能を使用すると、HTML ページ要素をドラッグ アンド ドロップできます。 前の記事では、単一の要素をドラッグ アンド ドロップできるコードを紹介しました。次回は、複数の要素をドラッグ&ドロップするコードを紹介します。

早速、例を直接見てみましょう
例 1: UL タグを使用して複数の要素をドラッグ アンド ドロップする
コードは次のとおりです:
ListDragDrop.html
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<title></title>
<link rel="stylesheet" href="ListDragDrop.css"/>
<script>
function load() {
var delbox = document.getElementById('del');
delbox.addEventListener('dragover', onDragOver, false);
delbox.addEventListener('drop', onDrop, false);
var elems = document.querySelectorAll('ul#list1 > li');
for (var i = 0; i < elems.length; i++) {
el = elems[i];
el.setAttribute('draggable', 'true');
el.addEventListener('dragstart', onDragStart, false);
}
}
function onDragStart(e) {
e.dataTransfer.effectAllowed = 'copy';
e.dataTransfer.setData('text', this.id);
}
function onDragOver(e) {
e.preventDefault();
}
function onDrop(e) {
if (e.stopPropagation) e.stopPropagation();
var eid = e.dataTransfer.getData('text');
var elem = document.getElementById(eid);
elem.parentNode.removeChild(elem);
}
</script>
</head>
<body onload="load();">
<div id="del">删除</div>
<ul id="list1">
<li id="1">海豚</li>
<li id="2">鲸鱼</li>
<li id="3">企鹅</li>
<li id="4">北极熊</li>
<li id="5">雪狐</li>
</ul>
</ul>
</body>
</html>ListDragDrop.css
#del{
width:120px;
height:60px;
border: solid 2px #ff6a00;
}
ul#list1 > li {
display: block;
width: 150px;
border: 1px solid #808080;
}説明:
読み込みを実行します。ページがロードされたときに機能します。ロード関数の次のコードは、ドラッグオーバー イベントとドロップ イベントを [削除] div に割り当てます。要素が [削除] ボックスにドラッグされると onDragOver 関数が呼び出され、要素が削除されると onDrop 関数が呼び出されます。
var delbox = document.getElementById('del'); delbox.addEventListener('dragover', onDragOver, false); delbox.addEventListener('drop', onDrop, false);
querySelectorAll メソッドを呼び出して、ul タグの li 要素を取得します。 for ループは、で取得した要素の配列を繰り返し処理し、各要素の「ドラッグ可能」属性を true に設定します。この処理により、ドラッグ可能なオブジェクトとして設定されます。また、ドラッグスタート イベントも割り当てます。
var elems = document.querySelectorAll('ul#list1 > li');
for (var i = 0; i < elems.length; i++) {
el = elems[i];
el.setAttribute('draggable', 'true');
el.addEventListener('dragstart', onDragStart, false);
}リスト項目をドラッグすると、次の onDragStart 関数が呼び出されます。 dataTransfer オブジェクトの setData メソッドを呼び出して、要素の ID を dataTransfer オブジェクトに保存します。
function onDragStart(e) {
e.dataTransfer.effectAllowed = 'copy';
e.dataTransfer.setData('text', this.id);
}リスト内の項目がドラッグ アンド ドロップ領域にドラッグされると、次の onDragOver 関数が呼び出されます。 DragOver には特別な処理がないため、PreventDefault メソッドを呼び出してイベントをキャンセルします。
function onDragOver(e) {
e.preventDefault();
}ドラッグ アンド ドロップ領域内でリストの項目が削除された場合、onDrop 関数を呼び出すことができます。 stopPropagation メソッドを呼び出して、イベント処理をキャンセルします。次に、dataTransfer オブジェクトから ID を取得します。 IDを取得することで、ドロップゾーンにドロップされた要素を取得できます。 getElementById メソッドを呼び出し、ID から LI タグ付きオブジェクトを取得します。取得したLIオブジェクトのparentNodeプロパティを使用して親ノードにアクセスし、removeChildメソッドを呼び出すことで、破棄リストの項目が削除されます。
function onDrop(e) {
if (e.stopPropagation) e.stopPropagation();
var eid = e.dataTransfer.getData('text');
var elem = document.getElementById(eid);
elem.parentNode.removeChild(elem);
}実行結果:
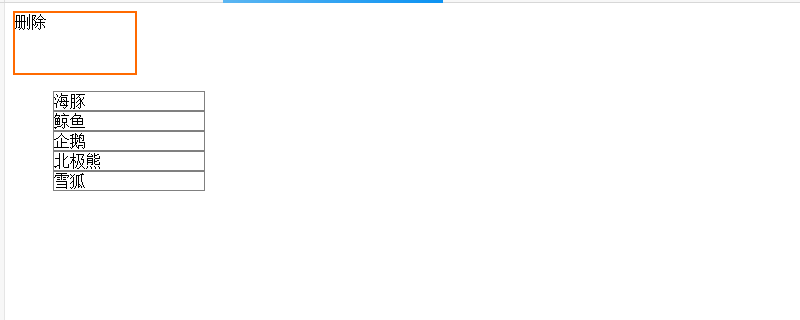
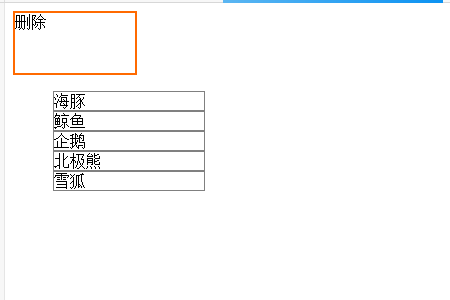
Webブラウザを使用して上記のHTMLファイルを表示します。以下のような効果が表示されます。

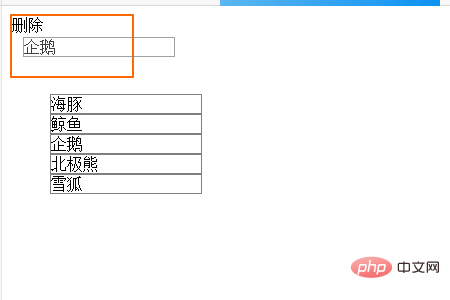
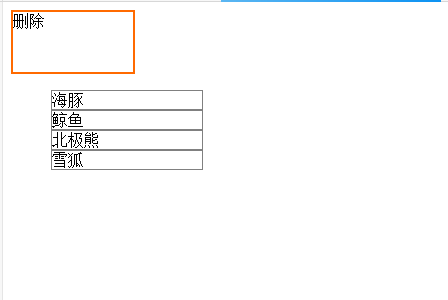
#ページ下部のリスト内の項目はドラッグできます。たとえば、項目「ペンギン」を削除領域にドラッグすると、以下のリスト項目に 3 番目の項目「ペンギン」がなくなります。具体的な効果は、次の図に示すとおりです。


以上がHTML5 を使用して複数の要素のドラッグ アンド ドロップ機能を実装する方法の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。

