ホームページ >ウェブフロントエンド >CSSチュートリアル >CSSカウンターを使用して自動ネスト番号付けを実装する方法
CSSカウンターを使用して自動ネスト番号付けを実装する方法
- 青灯夜游オリジナル
- 2018-12-01 14:29:333259ブラウズ
CSS では、カウンター関数 counter() およびcounters() を content 属性とともに使用して、要素の数値を自動的にネストする効果を実現できます。 CSS カウンター関数 counter() および counter() がどのように機能するかを見てみましょう。 ) 自動的にネストされた数値が機能します。

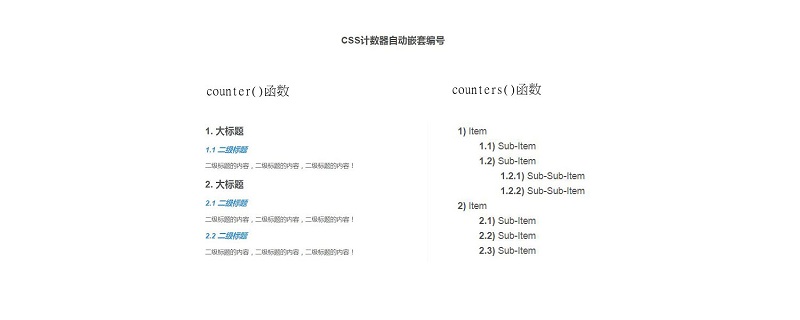
css counter は複数の counter() 関数を使用して数値をネストします
css counter( ) 関数セット単一の要素数ですが、counter() 関数を使用してネストされた数値を設定できます。
HTML コードを指定して、どのように実装されるかを見てみましょう:
<article>
<h1>CSS计数器自动嵌套编号</h1>
<h2>大标题</h2>
<h3>二级标题</h3>
<p>
二级标题的内容,二级标题的内容,二级标题的内容!
</p>
<h2>大标题</h2>
<h3>二级标题</h3>
<p>
二级标题的内容,二级标题的内容,二级标题的内容!
</p>
<h3>二级标题</h3>
<p>
二级标题的内容,二级标题的内容,二级标题的内容!
</p>
</article>レンダリング:

以下を見てみましょう CSS の仕組みを見てみましょうネストされた番号付けを実装します。
1. CSS カウンターを使用して、大きなタイトル に自動的に番号を付けます。
h2 タグの親コンテナーの記事タグで counter-reset 属性を使用します。 CSS カウンター名「my-counter」を追加するには、カウンターを初期化します。
次に、h2 タグの counter-increment 属性を使用して、カウンターの各増分値を定義します。デフォルト値は 1 です。省略可能です。
最後に、セレクターと content 属性の前に: を使用して、数値を h2 タグに追加し、その前に表示します。
article {
counter-reset: my-counter;
}
h2 {
counter-increment: my-counter;
}
h2:before {
content: counter(my-counter) ". ";
}レンダリング:

2. CSS カウンターを使用して、セカンダリ タイトル
h3 タグの親コンテナの h2 タグ内の css カウンタに「サブカウンタ」という名前を追加し、カウンタを初期化します。
次に、h3 タグでカウンタの各増分値を定義します。 2番目のタイトルスタイルを定義します。
最後に、セレクターと content 属性の前に: を使用して、数値を h3 タグに追加し、その前に表示します。
h2 {
counter-reset: sub-counter;
}
h3 {
counter-increment: sub-counter;
font-style: italic;
color: #3498DB;
}
h3:before {
content: counter(my-counter) "." counter(sub-counter) " ";
}counter(my-counter)でメインタイトルの番号を先頭に置き、「.」で区切ってからcounter(sub-counter)でサブタイトルの番号を表示します自体。
レンダリング:

css カウンターは、counters() 関数を使用して数値をネストします
counters() 関数を使用すると、1 つの宣言で複数のカウンターを設定でき、これらのカウンターはデフォルトでネストされます。
注:counters() 関数は、マークアップ内で実際にネストされているネストされた要素に番号を付ける場合にのみ有効です。例:
- Tag
簡単なコード例を使用して、counters() 関数がどのようにラベルをネストするかを見てみましょう。
html コード:
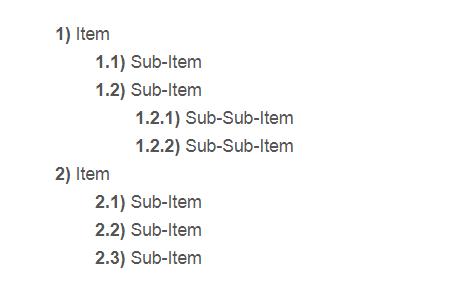
<div class="container"> <ul> <li> Item <ul> <li>Sub-Item</li> <li>Sub-Item <ul> <li>Sub-Sub-Item</li> <li>Sub-Sub-Item</li> </ul> </li> </ul> </li> <li> Item <ul> <li>Sub-Item</li> <li>Sub-Item</li> <li>Sub-Item</li> </ul> </li> </ul> </div>css コード:
.container { margin: 40px auto; max-width: 700px; background-color: white; padding: 1.5em; } ul { list-style: none; counter-reset: nested-counter;/*初始化css计数器*/ } ul li { counter-increment: nested-counter;/*定义css计数器每次递增的值*/ line-height: 1.6; } ul li:before { content: counters(nested-counter, ".") ") ";/*显示编号*/ font-weight: bold; }レンダリング:

# 概要: 以上が、この記事の内容全体が皆さんの学習に役立つことを願っています。
以上がCSSカウンターを使用して自動ネスト番号付けを実装する方法の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。