ホームページ >ウェブフロントエンド >CSSチュートリアル >CSS3 で放射状のグラデーション効果を繰り返す方法を実現する方法
CSS3 で放射状のグラデーション効果を繰り返す方法を実現する方法
- 藏色散人オリジナル
- 2018-11-29 16:39:055526ブラウズ
CSS3 で繰り返し放射状グラデーション効果を実現する方法: 最初に HTML サンプル ファイルを作成し、最後に「repeat-radial-gradient」属性を使用して繰り返し放射状グラデーション効果を実現します。 。

この記事の動作環境: Windows7 システム、HTML5&&CSS3 バージョン、Dell G3 コンピューター。
css3 のグラデーション効果には、線形グラデーション、放射状グラデーション、繰り返し線形グラデーション、繰り返し放射状グラデーションが含まれます。これらのグラデーション効果により、Web ページのコンテンツをよりカラフルにすることができます。

おすすめ学習:「CSS3 Tutorial」
それでは、前回の記事でご紹介させていただきました css3 は、線形グラデーション効果 、放射状グラデーション効果 、および 繰り返し線形グラデーション効果 を実装します。
それでは引き続き、CSS3 で放射状の繰り返しグラデーションを実装する方法を簡単な例とともに紹介していきます。
コード例は次のとおりです。
<!DOCTYPE>
<html>
<meta charset="utf-8">
<head>
<title>CSS3创建重复径向渐变效果示例</title>
<style type="text/css">
.container{
text-align:center;
padding:20px 0;
width:960px;
margin: 0 auto;
}
.container div{
width:200px;
height:150px;
display:inline-block;
margin:2px;
color:#ec8007;
vertical-align: top;
line-height: 230px;
font-size: 20px;
}
.repeating-radial{
background:repeating-radial-gradient(#4b6c9c, #5ac4ed 5px, #fff 5px, #fff 10px);
}
</style>
</head>
<body>
<div class="container">
<div class="repeating-radial">重复径向渐变</div>
</div>
</body>
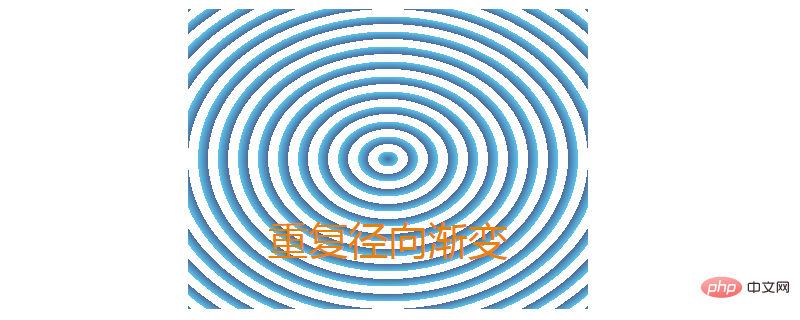
</html>繰り返し放射状グラデーション効果は次のとおりです。

に示すように、上の写真、中央から始まります。色は #4b6c9c から #5ac4ed に、そして白から白に移ります。その結果、上の写真の青と白のストライプの繰り返しのグラデーション効果が形成されます。

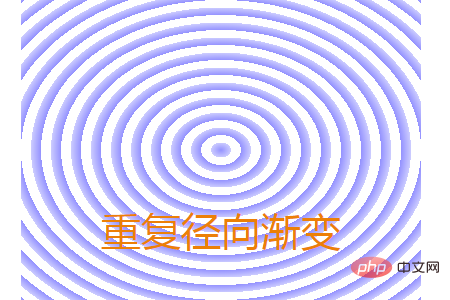
上の画像は、#9492ff から色 #ccccff に移行する放射状のグラデーションを繰り返すものです。
ここで注意する必要があるのは、repeat-radial-gradient() 関数の使用です。
repeat-radial-gradient() 関数は、原点から放射状に広がる繰り返しのグラデーションで構成される
repeat-radial-gradient() の構文は radial-gradient() と同じです。
この記事は、CSS3 で繰り返し放射状のグラデーション効果を実現する方法の紹介です。これが必要な友人に役立つことを願っています。
以上がCSS3 で放射状のグラデーション効果を繰り返す方法を実現する方法の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。

