ホームページ >ウェブフロントエンド >htmlチュートリアル >HTML5 の入力タイプにはどのような属性が含まれますか?
HTML5 の入力タイプにはどのような属性が含まれますか?
- 清浅オリジナル
- 2018-11-29 16:31:564775ブラウズ
HTML5 の入力タイプには、電子メール、URL、番号、範囲、検索などの属性が含まれます。各属性には異なる機能があります
今日は、HTML5 の新しい入力タイプ input を紹介します。これらの新しい機能は、より多くの機能を実装し、より良いユーザー エクスペリエンスを提供するのに大いに役立ちます。次に、この記事で入力タイプの使用方法を詳しく紹介します。
【おすすめコース: HTML5 チュートリアル】

##入力タイプ属性
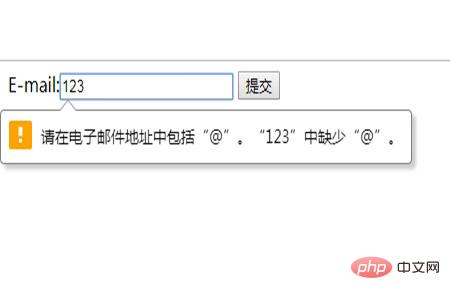
<form action="#" method="get"> E-mail:<input type="email" name="email"> <input type="submit"> </form>レンダリング

<form action="#" method="get"> URL:<input type="url" name="url"> <input type="submit"> </form>レンダリング

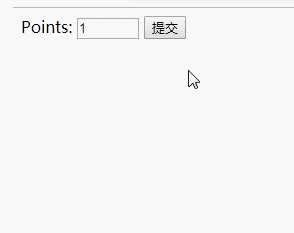
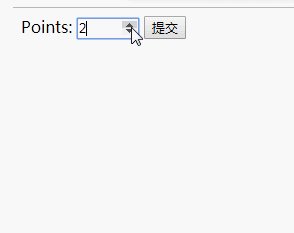
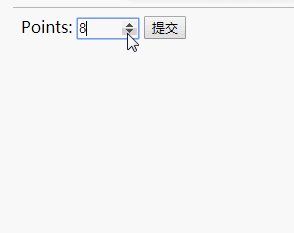
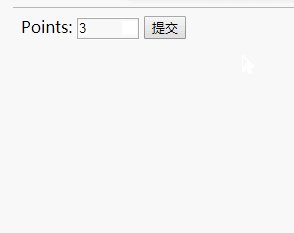
<form action="#" method="get"> Points: <input type="number" name="points" min="1" max="10" /> <input type="submit"> </form>Rendering

step: 許可される有効な数値間隔 value: デフォルト値
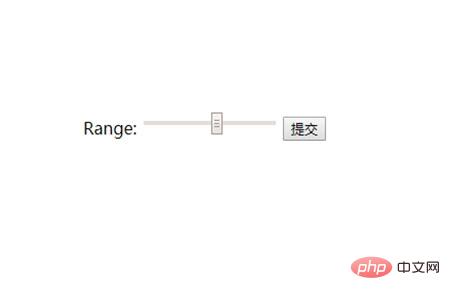
<form action="#" method="get"> Range: <input type="range" name="points" min="1" max="10" /> <input type="submit"> </form>

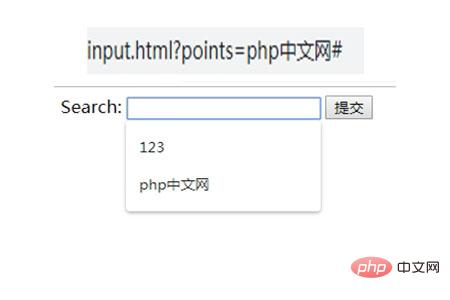
<form action="#" method="get"> Search: <input type="search" name="points" min="1" max="10" /> <input type="submit"> </form>レンダリング

以上がHTML5 の入力タイプにはどのような属性が含まれますか?の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。
声明:
この記事の内容はネチズンが自主的に寄稿したものであり、著作権は原著者に帰属します。このサイトは、それに相当する法的責任を負いません。盗作または侵害の疑いのあるコンテンツを見つけた場合は、admin@php.cn までご連絡ください。

