ホームページ >ウェブフロントエンド >CSSチュートリアル >CSSで影枠を追加する方法(コード例)
CSSで影枠を追加する方法(コード例)
- 云罗郡主オリジナル
- 2018-11-29 15:21:536478ブラウズ
CSSで境界線の影を設定するにはどうすればよいですか?多くの人はこの種の問題に遭遇しますが、その対処方法がわかりません。実際、CSS を使用して境界線を追加する方法を見てみましょう。

1: CSS シャドウ ボーダーの使用構文:
1 属性: box-シャドウ
2. 使用方法:
div{box-shadow:0 0 1px #000 inset;}3. シャドウの使用方法:
最初の0はオブジェクトの左側からの距離が0であることを意味します。 2 つのゼロは距離オブジェクトが 0 のときに影が表示され始めることを示し、1px は影の範囲が 1px であることを示し、#000 は影の色を示し、インセットは影を示します。オブジェクト内に影は設定されず、オブジェクトの外側には影は設定されません。
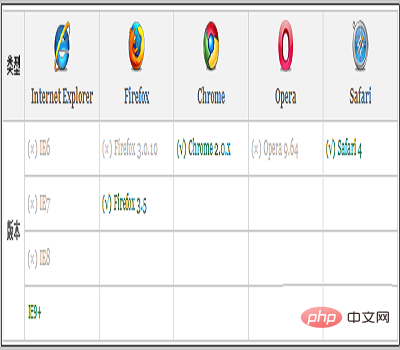
4. 互換性の問題
Firefox ブラウザ バージョン 3.5 と Google はどちらも box-shadow 属性をサポートできます。

#2: CSS で影の境界線を追加するにはどうすればよいですか?
影属性とは何かを理解した後、CSS で影の境界線を追加する方法について説明します。次のコードは、境界線に影の境界線を追加することを意味します。
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>CSS测试</title>
<style>
.box {box-shadow:5px 2px 6px #000 inset; width:300px; height:80px; margin:0 auto}
.box2 img {box-shadow:5px 2px 6px #000}
</style>
<body>
<div>盒子对象阴影测试</div>
<div class="box">DIV盒子内阴影</div>
<div>图片对象阴影测试</div>
<div class="box2"><img src="https://img.php.cn/upload/article/000/000/003/5a9675a3b2106284.jpg" / alt="CSSで影枠を追加する方法(コード例)" ></div>
</body>
</html>上記のコードでは、ボックスのシャドウ効果を実現するために、ボックスに box-shadow 属性を追加しました。
上記は CSS に影の境界線を追加する方法の完全な紹介です。CSS3 チュートリアル について詳しく知りたい場合は、php 中国語 Web サイトに注目してください。
以上がCSSで影枠を追加する方法(コード例)の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。

