ホームページ >ウェブフロントエンド >CSSチュートリアル >CSS:不定セレクターの使い方
CSS:不定セレクターの使い方
- 青灯夜游オリジナル
- 2018-11-29 14:49:473659ブラウズ
この記事では、CSS における不定セレクターの使用方法と、それがどの要素で使用できるかを紹介します。以下、具体的な内容を見ていきましょう。
: indeterminate セレクターの簡単な紹介
: Indeterminate は CSS 疑似クラス セレクターです。 、不確定な状態にあるユーザー インターフェイス要素を選択するために使用されます。
たとえば、radio 要素と checkbox 要素は、チェックされた状態とチェックされていない状態の間で切り替えることができますが、場合によっては、チェックされた状態でもチェックされていない状態でもない、不定の状態になることがあります。同様に、HTML5 の
したがって、:indeterminate 擬似クラス セレクターは次の要素で使用できると具体的に言えます。
1. チェック ボタン () )、その indeterminate プロパティは true に設定されます。
2. ラジオ ボタン ()、フォーム内の同じ名前の値を持つラジオ ボタン グループでラジオ ボタンが選択されていない場合。
3. value 属性のないプログレスバー要素 (
要素の不定状態は、チェック ボックスの 3 つの状態 (オン、オフ、不定) であると言えます。
注: 要素の不確実な状態は、JavaScript を通じてのみ動的に設定できます。前述の不確定属性は JavaScript でのみ適用できます。つまり、次のように HTML 経由で要素の状態を不確定に設定することはできません。
<input type="checkbox" indeterminate> <!-- 如果我们通过HTML添加它,则不起作用 -->
要素を不確定状態に設定するには、次の操作のみを実行します。これはJavaScript経由です。たとえば、ページにチェックボックスのセットがある場合、次の行は最初の行を選択し、そのステータスを不確定に変更します:
document.getElementsByTagName("input")[0].indeterminate = true;例: ネストされたチェックボックス
チェックボックスの状態 (およびスタイル) を未定義に設定すると便利な使用例の 1 つは、チェックボックスをネストして、1 つのチェックボックスに子チェックボックスを持たせる場合です。これは通常、複数の選択肢を提供するユーザー インターフェイスで見られ、一部のオプションには「サブオプション」があります。
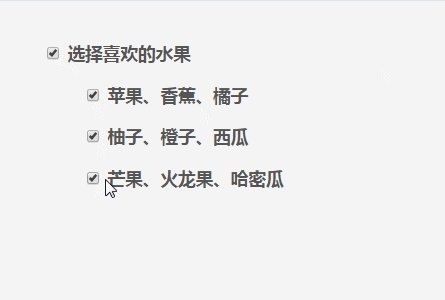
通常、「親」チェックボックスを設定して、そのすべての子チェックボックスのスタイルを切り替えることができます。チェックを入れるとすべての子がチェックされ、チェックを外すとすべての子のチェックが外されます。これをオフにすると、ユーザーはサブチェックボックスの一部のオプションをオンにし、他のオプションをオフのままにすることができます。
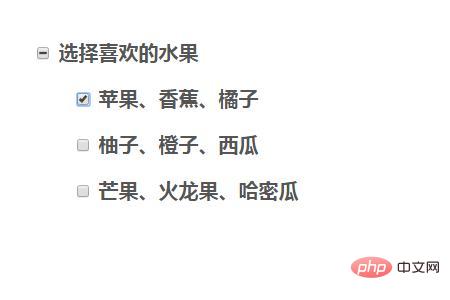
したがって、この概念を使用すると、チェックボックスにすべての子孫チェックボックスがチェックされているかどうかを確認でき、すべての子孫チェックボックスがチェックされていない場合、その「親」チェックボックスのステータスは未定義になります。ネストされたチェック ボックスのセットで、子オプションを選択すると、「親」チェック ボックスのステータスは「不明」になります。
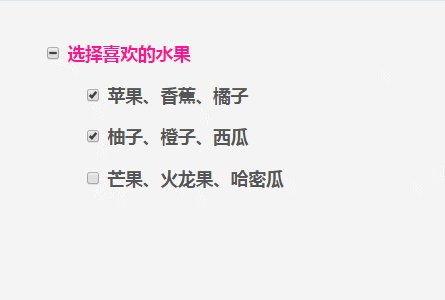
 2 つのサブオプションを選択すると、 「親」チェック ボックスのステータスはまだ「不明」です
2 つのサブオプションを選択すると、 「親」チェック ボックスのステータスはまだ「不明」です


チェック ボックスのラベルが不定状態の場合、親チェック ボックスのラベルの色は次のようになります。 deepPink
HTML コード:
<div class="container">
<ul>
<li>
<input type="checkbox" id="option"><label for="option"> 选择喜欢的水果</label>
<ul>
<li><label><input type="checkbox" class="subOption"> 苹果、香蕉、橘子</label></li>
<li><label><input type="checkbox" class="subOption"> 柚子、橙子、西瓜</label></li>
<li><label><input type="checkbox" class="subOption"> 芒果、火龙果、哈密瓜</label></li>
</ul>
</li>
</ul>
</div>css コード:
ul {
list-style: none;
}
.container {
margin: 40px auto;
max-width: 700px;
}
li {
margin-top: 1em;
}
label {
font-weight: bold;
}
input[type="checkbox"]:indeterminate + label {
color: deepPink;
}js コード:
var checkboxes = document.querySelectorAll('input.subOption'),
checkall = document.getElementById('option');
for(var i=0; i<checkboxes.length; i++) {
checkboxes[i].onclick = function() {
var checkedCount = document.querySelectorAll('input.subOption:checked').length;
checkall.checked = checkedCount > 0;
checkall.indeterminate = checkedCount > 0 && checkedCount < checkboxes.length;
}
}
checkall.onclick = function() {
for(var i=0; i<checkboxes.length; i++) {
checkboxes[i].checked = this.checked;
}
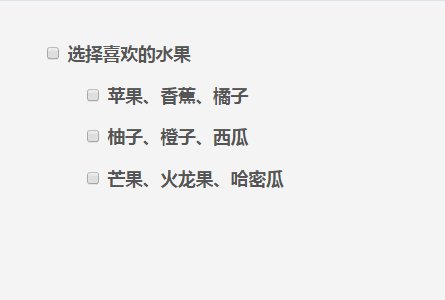
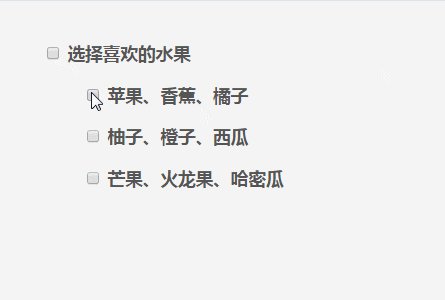
}動的レンダリング:
 概要: 上記はこの記事の全内容です。
概要: 上記はこの記事の全内容です。
以上がCSS:不定セレクターの使い方の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。



