ホームページ >ウェブフロントエンド >htmlチュートリアル >HTMLクリックボタンでメニューを展開する実装
HTMLクリックボタンでメニューを展開する実装
- 不言オリジナル
- 2018-11-28 16:14:2712582ブラウズ
今回は、HTML内でクリックしたときに拡張要素のメニューを作成する方法を紹介します。以下、具体的な内容を見ていきましょう。

まず問題を見てみましょう
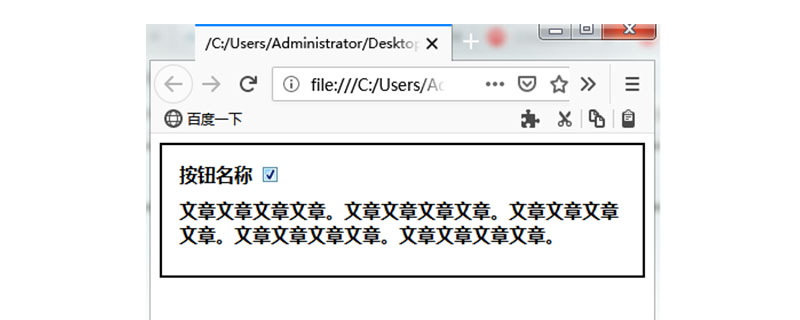
「ボタン名」は黒い枠線で囲まれており、クリックすると、テキストが表示されます。下部の境界線は変更されません。
クリックすると枠線を拡大して「ボタン名」を含む文全体が含まれるようにしたいです。
しかし、表示する文字を囲む枠線の大きさをぴったり囲って、その際に大きさが変わるようにしたい場合はどのように書けばよいのでしょうか?
コードを見てみましょう
CSSコード
.hidden_box{
display:inline-block;
margin:0;
padding:0;
}
.hidden_box label{
padding: 15px;
font-weight: bold;
border: solid 2px black;
cursor :pointer;
}
.hidden_box label:hover{background: #efefef;}
.hidden_box input{display: none;}
.hidden_box .hidden_show{
height: 0;
padding: 0;
overflow: hidden;
opacity: 0;
transition: 0.8s;
}
.hidden_box input:checked ~ .hidden_show{
padding: 10px 0;
height: auto;
opacity: 1;
}HTMLコード
<div class="hidden_box">
<label for="label1">按钮名称</label>
<input type="checkbox" id="label1"/>
<div class="hidden_show">
文章文章文章文章。文章文章文章文章。文章文章文章文章。
文章文章文章文章。文章文章文章文章。
</div>
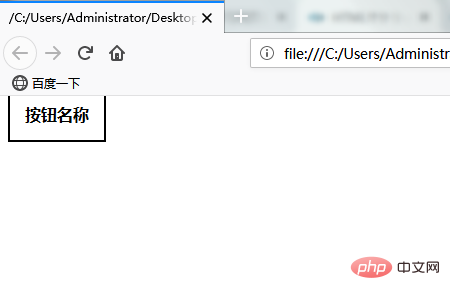
</div>ブラウザ上での表示効果は以下の通りです。

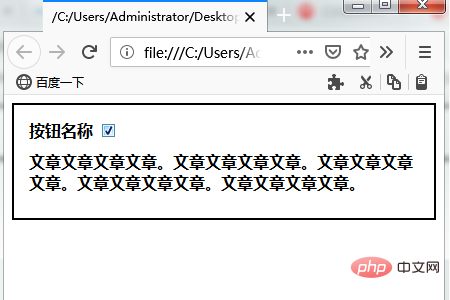
「ボタン名」をマウスでクリックすると、ブラウザ上に次のような効果が表示されます

From表示効果、上記の問題を完全に解決できるコードではないようです。 次に、具体的な解決策を見てみましょう。
CSS で制限される場合、大まかな方法になります。しかし、すべてをラベルに入れる方法があります。
まず、display: block を追加して、内側のブロック要素を含めましょう。
.hidden_box label{
padding: 15px;
font-weight: bold;
border: solid 2px black;
cursor :pointer;
display: block;
}次に、クリック前の状態が適切な幅を保つようにhidden_showクラスのwidthをwidthに設定します
.hidden_box .hidden_show{
height: 0;
width: 0;
padding: 0;
overflow: hidden;
opacity: 0;
transition: 0.8s;
}
.hidden_box input:checked ~ .hidden_show{
padding: 10px 0;
height: auto;
width: auto;
opacity: 1;
}その後、HTMLコードを見てみましょう
<div class="hidden_box">
<label for="label1">
按钮名称
<input type="checkbox" id="label1"/>
<div class="hidden_show">
文章文章文章文章。文章文章文章文章。文章文章文章文章。
文章文章文章文章。文章文章文章文章。
</div>
</label>
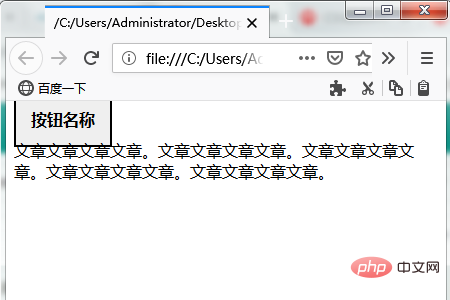
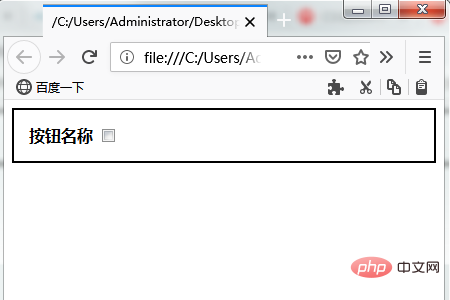
</div>ブラウザ上の表示効果は次のとおりです。

「ボタン名」の後ろにある選択ボックスをクリックすると、表示効果が変わります。ブラウザ上では次のようになります:

以上がHTMLクリックボタンでメニューを展開する実装の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。

