ホームページ >ウェブフロントエンド >jsチュートリアル >jQueryのアニメーション効果とは何ですか?
jQueryのアニメーション効果とは何ですか?
- 清浅オリジナル
- 2018-11-28 14:48:086463ブラウズ
jQuery のアニメーション効果には、スライド効果を実現する slideDown、slideUp など、フェードインおよびフェードアウト効果を実現する fadeIn、fadeToggle などが含まれます。 #jQuery には、ページ上でそれを実現するのに役立つメソッドがたくさんあります。興味深く楽しいアニメーション効果がたくさんあり、その効果を実現するために元の JavaScript コードを使用するよりも単純なプログラム コードの方が便利で簡潔です。今日はいくつかの jQuery アニメーションを紹介します。操作方法については記事で詳しく説明していますので、皆さんの学習に役立てていただければ幸いです。

jQueryアニメーション】
スライディング効果slideDown()
高さの変更により下から上に増加し、非表示のコンテンツをスライド式に表示できます
$(".btn2").click(function(){
$("p").slideDown();
});slideUp()
高さの変更により上から下に減らすことができます
$("p").slideUp("slow");slideToggle([speed],[easing],[fn])
高さによる変更一致するすべての要素の表示を切り替えます。
例: 段落を上下にすばやくスライドすると、ダイアログ ボックスが表示されます
$("p").slideToggle("fast",function(){
alert("hello world!")フェードインおよびフェードアウトfadeIn()
不透明度の変更を設定して、一致するすべての要素のフェードイン効果を実現します
例: 200 ミリ秒を使用して段落をすばやくフェードインし、ポップアップします。ダイアログ ボックス
("p").fadeIn("fast",function(){
alert("hello world!");
}); fadeOut()
不透明度の変更を設定して、一致するすべての要素のフェードアウト効果を実現します
例: 200 ミリ秒を使用して、段落を選択すると、ダイアログ ボックスが表示されます。
$("p").fadeOut("fast",function(){
alert("hello world!");
});fadeTo()
一致するすべての要素の不透明度を指定の不透明度に段階的に調整します。
200 ミリ秒を使用します。段落の透明度を 0.25 (約 1/4 の可視性) にすばやく調整すると、ダイアログ ボックスがポップアップ表示されます。
$("p").fadeTo("fast", 0.25, function(){
alert("hello world!");
});fadeToggle()
フェードイン効果とフェードアウト効果を切り替えます。不透明度の変更により一致するすべての要素を表示します。
例: 200 を使用します。ミリ秒単位で段落をすばやくフェードアウトします。その後、ダイアログ ボックスがポップアップします。
$("p").fadeToggle("fast",function(){
alert("hello world!");
});ケース: ボタンをクリックすると、マウスを押すと、非表示のコンテンツが表示され、フェードアウトします。<body>
<div id="box">
<div id="btn">点击这里,显示或隐藏</div>
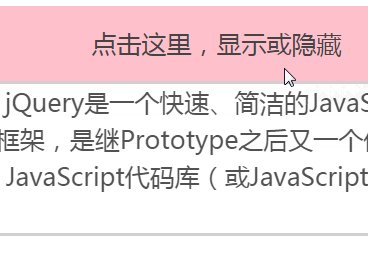
<div id="content">jQuery是一个快速、简洁的JavaScript框架,是继Prototype之后又一个优秀的JavaScript代码库(或JavaScript框架)</div>
</div>
<script src="jquery/jquery-1.12.4.js"></script>
<script type="text/javascript">
$(function(){
$("#btn").click(function(){
$("#content").slideToggle("slow");
$("#content").fadeToggle("slow");
});
});
</script>エフェクトは追加されません前
 エフェクトを追加した後
エフェクトを追加した後
##要約: 上記がこの記事の全内容です。この記事を通じて、皆さんが jQuery のアニメーション効果と、必要なアニメーション効果を作成する方法についてある程度理解できることを願っています。 
以上がjQueryのアニメーション効果とは何ですか?の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。

