ネイティブ選択のスタイルはさまざまなブラウザで統一されていないため、特に IE67 ではスタイル コントロールを直接使用することができません。PM からスタイルを作成するよう求められると、非常に面倒です。最良の方法は、カスタム スタイルを使用して選択効果をシミュレートすることです。カスタム選択を実装するための jquery プラグインがここに記述されています (多くのネイティブ選択イベントは去勢されていますが、最も重要なものはまだ存在します)
引用符で囲む必要があるスタイル:
.self-select-wrapper{
position: relative;
display: inline-block;
border: 1px solid #d0d0d0;
width: 250px;
height:40px;
font-size: 14px;
}
div.self-select-wrapper{
/*解决IE67 块级元素不支持display:inline-block*/
*display:inline;
}
.self-select-wrapper .self-select-display{
display: inline-block;
cursor: pointer;
width:100%;
height:40px;
background: -moz-linear-gradient(top, #fff, #eee);
background: -o-linear-gradient(top,#fff, #eee);
background: -webkit-gradient(linear, 0% 0%, 0% 100%, from(#fff), to(#eee));
filter: progid:DXImageTransform.Microsoft.Gradient(gradientType=0,startColorStr=#ffffff,endColorStr=#eeeeee);
}
.self-select-display .self-select-text{
padding-left:10px;
display: inline-block;
line-height: 40px;
width: 210px;
}
.self-select-display .self-select-arrow-down{
height:0;
width:0;
overflow: hidden;
font-size: 0;
line-height: 0;
display: inline-block;
vertical-align: middle;
border-color:#aaa transparent transparent transparent;
border-style:solid dashed dashed dashed;
border-width:7px;
}
.self-select-wrapper .self-select-ul{
position: absolute;
max-height:200px;
_height:200px;
border: 1px solid #ccc;
background-color: #fff;
top:41px;
left:0px;
overflow-y: auto;
_overflow-y:auto !important;
padding:0px;
margin:0px;
width: 100%;
z-index:2014;
display: none;
}
.self-select-wrapper .self-select-ul li{
list-style: none;
}
.self-select-ul .self-select-option{
line-height: 28px;
cursor: pointer;
display: block;
padding-left:10px;
text-decoration: none;
color:#000;
}
.self-select-ul .self-select-option:hover,
.self-select-ul .current{
background-color: #eee;
}
js ソース コード:
/**
* 解决自定义select自定义样式需求
* select父级元素谨慎使用z-index
*/
(function($){
var tpl = '<div class="self-select-wrapper">'+
'<span class="self-select-display">'+
'<span class="self-select-text"></span>'+
'<i class="self-select-arrow-down"></i>'+
'</span>'+
'<ul class="self-select-ul"></ul>'+
'</div>';
$.fn.selfSelect = function(changeHandler){
var name = $(this).attr('name');
var $selects = $(this);
function getSourceData($options) {
var text = [];
var value = [];
$.each($options, function() {
text.push($(this).html());
value.push($(this).attr('value'));
});
return {
text: text,
value: value
};
}
function buildTpl($selfSelect, $select) {
var valueArr =[];
var textArr = [];
var optionTpl = '';
var $options = $select.find('option');
var sourceData = getSourceData($options);
valueArr = sourceData.value;
textArr = sourceData.text;
$select.hide();
$selfSelect.find('.self-select-text').html(textArr[0]);
$.each(textArr, function(seq, text) {
optionTpl += '<li><a class="self-select-option" href="#" value="'+valueArr[seq]+'">'+text+'</a></li>';
});
$selfSelect.find('.self-select-ul').html(optionTpl);
}
function initSelect() {
//解决多个select问题
$.each($selects, function(i, selectEl) {
var $selfSelect;
var guid = Math.floor(Math.random()*100);
var $select = $(selectEl);
var $parent = $select.parent();
if(!$select.prev().hasClass('self-select-wrapper')) {
$select.before(tpl);
$select.prev().addClass('select-' + guid);
$selfSelect = $parent.find('.select-' + guid);
}else {
$selfSelect = $select.prev();
}
buildTpl($selfSelect, $select);
initEvent($selfSelect, $select)
});
}
function initEvent($selfSelect, $select) {
$selfSelect.find('.self-select-display').off('click').on('click', function() {
var $selfSelects = $('body').find('.self-select-wrapper');
var isCliked = $(this).hasClass('clicked');
if(isCliked) {
$(this).removeClass('clicked');
$selfSelect.find('.self-select-ul').slideUp('fast');
}else {
$(this).addClass('clicked');
$selfSelect.find('.self-select-ul').slideDown('fast');
}
//防止z-index覆盖问题
$.each($selfSelects, function(i, selectEl) {
$(selectEl).css('z-index', 0);
});
$selfSelect.css('z-index', 1);
});
$selfSelect.find('.self-select-option').on('mousedown', function() {
var text = $(this).html();
var value = $(this).attr('value');
$(this).parents('ul').slideUp('fast');
$selfSelect.find('.self-select-display').removeClass('clicked');
$selfSelect.find('.self-select-text').html(text);
$(this).addClass('current');
$(this).parent().siblings().children().removeClass('current');
//修改select的值,并触发change事件
$select.val(value);
$select.trigger('change', value);
});
$(document).on('mousedown', function(e) {
if($(e.target).hasClass('self-select-ul') || $(e.target).parent().hasClass('self-select-display')) return;
$selfSelect.find('.self-select-display').removeClass('clicked');
$selfSelect.find('.self-select-ul').slideUp('fast');
});
$select.on('change', function(e, val) {
changeHandler && changeHandler(val);
});
}
initSelect();
return this;
};
}(jQuery));
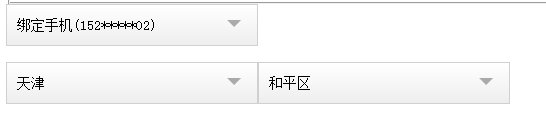
使用法レンダリング:

2 つ目は、前の 県市連携プラグイン が生成された後にカスタム選択を呼び出すことによって生成されます
カスタム選択の利点:
- スタイルは完全にコントロール可能
- IE シリーズブラウザと互換性があります
- 使いやすく、デフォルトの変更イベント処理には影響しません
開発中に発生した問題:
1. 線形勾配
IE でフィルターを使用します: progid:DXImageTransform.Microsoft.Gradient(gradientType=0,startColorStr=#ffffff,endColorStr=#eeeeee); 詳細については、以下の情報を参照してください。 。
2.IE6 タグホバーの問題
IE6 は href 属性を設定せず、:hover スタイルをトリガーしません
3.IE 67 ブロックレベル要素の表示: inline-block
4.z-index レベルの問題
アクティブ状態のカスタム選択範囲の Z インデックスを変更します
5.css は IE の下の三角形、透明度の問題を実装します
透明部分のスタイル値を破線に設定します。
境界線のスタイル:実線 破線 破線
役に立ったと思ったら、お友達にも勧めてください。編集者は皆さんと一緒に進歩していきたいと思っています。
上記は、jquery を使用して選択されたカスタム スタイルを作成する方法です。気に入っていただければ幸いです。
 JavaScriptの文字列文字を交換しますMar 11, 2025 am 12:07 AM
JavaScriptの文字列文字を交換しますMar 11, 2025 am 12:07 AMJavaScript文字列置換法とFAQの詳細な説明 この記事では、javaScriptの文字列文字を置き換える2つの方法について説明します:内部JavaScriptコードとWebページの内部HTML。 JavaScriptコード内の文字列を交換します 最も直接的な方法は、置換()メソッドを使用することです。 str = str.replace( "find"、 "置換"); この方法は、最初の一致のみを置き換えます。すべての一致を置き換えるには、正規表現を使用して、グローバルフラグGを追加します。 str = str.replace(/fi
 独自のAjax Webアプリケーションを構築しますMar 09, 2025 am 12:11 AM
独自のAjax Webアプリケーションを構築しますMar 09, 2025 am 12:11 AMそれで、あなたはここで、Ajaxと呼ばれるこのことについてすべてを学ぶ準備ができています。しかし、それは正確には何ですか? Ajaxという用語は、動的でインタラクティブなWebコンテンツを作成するために使用されるテクノロジーのゆるいグループ化を指します。 Ajaxという用語は、もともとJesse Jによって造られました
 独自のJavaScriptライブラリを作成および公開するにはどうすればよいですか?Mar 18, 2025 pm 03:12 PM
独自のJavaScriptライブラリを作成および公開するにはどうすればよいですか?Mar 18, 2025 pm 03:12 PM記事では、JavaScriptライブラリの作成、公開、および維持について説明し、計画、開発、テスト、ドキュメント、およびプロモーション戦略に焦点を当てています。
 ブラウザでのパフォーマンスのためにJavaScriptコードを最適化するにはどうすればよいですか?Mar 18, 2025 pm 03:14 PM
ブラウザでのパフォーマンスのためにJavaScriptコードを最適化するにはどうすればよいですか?Mar 18, 2025 pm 03:14 PMこの記事では、ブラウザでJavaScriptのパフォーマンスを最適化するための戦略について説明し、実行時間の短縮、ページの負荷速度への影響を最小限に抑えることに焦点を当てています。
 ブラウザ開発者ツールを使用してJavaScriptコードを効果的にデバッグするにはどうすればよいですか?Mar 18, 2025 pm 03:16 PM
ブラウザ開発者ツールを使用してJavaScriptコードを効果的にデバッグするにはどうすればよいですか?Mar 18, 2025 pm 03:16 PMこの記事では、ブラウザ開発者ツールを使用した効果的なJavaScriptデバッグについて説明し、ブレークポイントの設定、コンソールの使用、パフォーマンスの分析に焦点を当てています。
 jQueryマトリックス効果Mar 10, 2025 am 12:52 AM
jQueryマトリックス効果Mar 10, 2025 am 12:52 AMマトリックスの映画効果をあなたのページにもたらしましょう!これは、有名な映画「The Matrix」に基づいたクールなJQueryプラグインです。プラグインは、映画の古典的な緑色のキャラクター効果をシミュレートし、画像を選択するだけで、プラグインはそれを数値文字で満たされたマトリックススタイルの画像に変換します。来て、それを試してみてください、それはとても面白いです! それがどのように機能するか プラグインは画像をキャンバスにロードし、ピクセルと色の値を読み取ります。 data = ctx.getimagedata(x、y、settings.greasize、settings.greasize).data プラグインは、写真の長方形の領域を巧みに読み取り、jQueryを使用して各領域の平均色を計算します。次に、使用します
 シンプルなjQueryスライダーを構築する方法Mar 11, 2025 am 12:19 AM
シンプルなjQueryスライダーを構築する方法Mar 11, 2025 am 12:19 AMこの記事では、jQueryライブラリを使用してシンプルな画像カルーセルを作成するように導きます。 jQuery上に構築されたBXSLiderライブラリを使用し、カルーセルをセットアップするために多くの構成オプションを提供します。 今日、絵のカルーセルはウェブサイトで必須の機能になっています - 1つの写真は千の言葉よりも優れています! 画像カルーセルを使用することを決定した後、次の質問はそれを作成する方法です。まず、高品質の高解像度の写真を収集する必要があります。 次に、HTMLとJavaScriptコードを使用して画像カルーセルを作成する必要があります。ウェブ上には、さまざまな方法でカルーセルを作成するのに役立つ多くのライブラリがあります。オープンソースBXSLiderライブラリを使用します。 BXSLiderライブラリはレスポンシブデザインをサポートしているため、このライブラリで構築されたカルーセルは任意のものに適合させることができます
 Angularを使用してCSVファイルをアップロードおよびダウンロードする方法Mar 10, 2025 am 01:01 AM
Angularを使用してCSVファイルをアップロードおよびダウンロードする方法Mar 10, 2025 am 01:01 AMデータセットは、APIモデルとさまざまなビジネスプロセスの構築に非常に不可欠です。これが、CSVのインポートとエクスポートが頻繁に必要な機能である理由です。このチュートリアルでは、Angular内でCSVファイルをダウンロードおよびインポートする方法を学びます


ホットAIツール

Undresser.AI Undress
リアルなヌード写真を作成する AI 搭載アプリ

AI Clothes Remover
写真から衣服を削除するオンライン AI ツール。

Undress AI Tool
脱衣画像を無料で

Clothoff.io
AI衣類リムーバー

AI Hentai Generator
AIヘンタイを無料で生成します。

人気の記事

ホットツール

SublimeText3 英語版
推奨: Win バージョン、コードプロンプトをサポート!

MantisBT
Mantis は、製品の欠陥追跡を支援するために設計された、導入が簡単な Web ベースの欠陥追跡ツールです。 PHP、MySQL、Web サーバーが必要です。デモおよびホスティング サービスをチェックしてください。

mPDF
mPDF は、UTF-8 でエンコードされた HTML から PDF ファイルを生成できる PHP ライブラリです。オリジナルの作者である Ian Back は、Web サイトから「オンザフライ」で PDF ファイルを出力し、さまざまな言語を処理するために mPDF を作成しました。 HTML2FPDF などのオリジナルのスクリプトよりも遅く、Unicode フォントを使用すると生成されるファイルが大きくなりますが、CSS スタイルなどをサポートし、多くの機能強化が施されています。 RTL (アラビア語とヘブライ語) や CJK (中国語、日本語、韓国語) を含むほぼすべての言語をサポートします。ネストされたブロックレベル要素 (P、DIV など) をサポートします。

SublimeText3 Mac版
神レベルのコード編集ソフト(SublimeText3)

SublimeText3 Linux 新バージョン
SublimeText3 Linux 最新バージョン

ホットトピック
 7439
7439 15
15 1369
1369 52
52


