ホームページ >ウェブフロントエンド >CSSチュートリアル >CSSフィルター:hue-rotate ボタンの量産を実現する色相回転フィルター
CSSフィルター:hue-rotate ボタンの量産を実現する色相回転フィルター
- 云罗郡主転載
- 2018-11-27 17:02:313709ブラウズ
この記事の内容は、一定の参考値を持つボタンの量産を実現するCSS filter:hue-rotate色相回転フィルターについてです。参考にしていただければ幸いです。
//zxx: 多くの効果は CSS3 フィルターによってリアルタイムでレンダリングされるため、この記事は Chrome
1 などの最新のブラウザーで表示する必要があります。
##従来のボタンには、特定の色の値を通じて色が割り当てられます。たとえば、次のボタンとそれに対応する色の値 (LuLu UI から): 色の値: #2486ff 色の値。 : #01cf97 カラー値: #f4615c には次の欠点があります。 各ボタンには異なるホバー色とアクティブな色があり、追加の設定が必要です。ボタンの CSS コードは大きく、色も多くなります。 今年人気の紫など、新しいステータス ボタンが表示される場合は、紫のボタンが必要です。開発者が選択した紫の明るさと彩度が既存のボタンと一致しないことがよくあるため、開発者はデザイナーに助けを求める必要があります。 実際には、上記の欠点を回避できる、ボタンに色を付けるもっと簡単な方法があります。それは、CSS3 フィルターで hue-rotate() 色相回転フィルターを使用することです。2. 色相回転フィルターのボタン
実際には、ボタン スタイルを記述するだけでよく、他のすべての色のボタンを記述する必要はありません。 CSSコードがたくさんあります。たとえば、既存の青色のメイン ボタンは次のとおりです: メイン ボタン以下は、数分で実装した他の色の 35 個のボタンです:
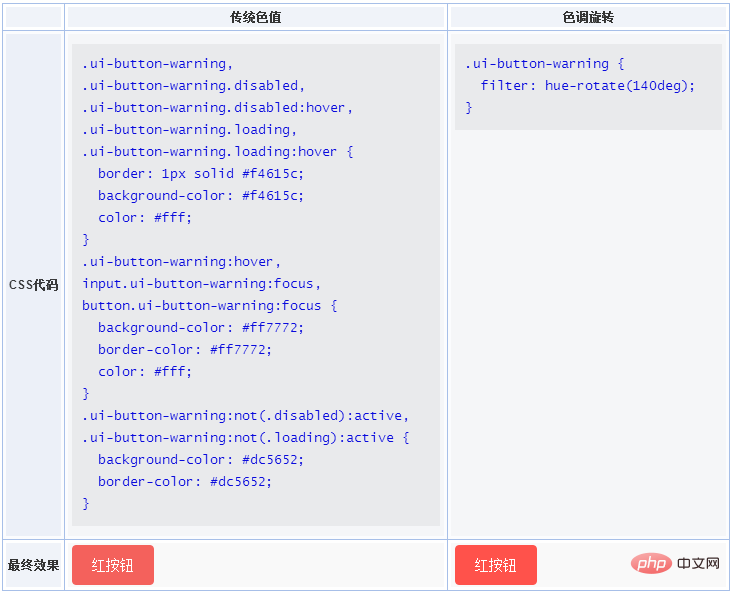
.btn { filter: hue-rotate(60deg); }比較表示本物のシールを比較すると、それがわかります。メインボタンの CSS に青色が書き込まれているので、今度は赤いボタンのスタイルを記述する必要があります。 まず第一に、color value メソッドと hue メソッドで使用される HTML は次のように同じです。 <button class="ui-button ui-button-warning">红按钮</button>しかし、CSS の違いは驚くべきものです。以下の表を参照してください。

3. 色相回転フィルターの構文
色相回転フィルターは、度のサポートに加えて、回転数やラジアンなどの他の CSS3 単位もサポートします。 例: hue-rotate(90deg) /* 90 度回転*/hue-rotate(.5turn) /* 180 度回転*/hue-rotate (3.142rad) /* 3.142 ラジアンの回転、約 1 つの円、つまり 360 度*/
4. hue-rotate フィルターとアニメーション
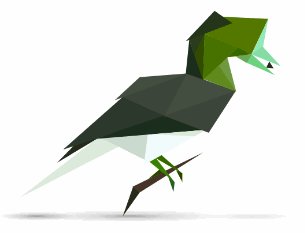
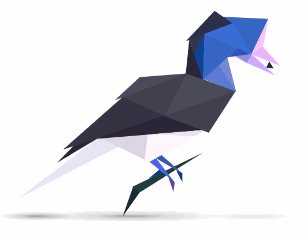
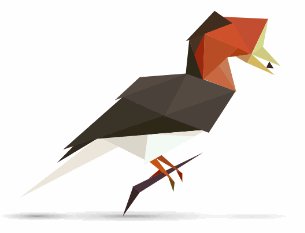
色相回転フィルターは、以下の画像 (GIF スクリーンショット) の色の変化効果など、クールなアニメーション効果を実現するために使用することもできます。実装コードは実際には非常に複雑です。シンプル:

.bird {
animation: pulse 5s linear infinite;
}
@keyframes pulse {
from { filter: hue-rotate(0); }
to { filter: hue-rotate(360deg); }
} は 360 度回転し続ける色相です。 このアニメーション方法は、カラフルなグラフィックや画像に特に適しています。
5. 結論
互換性 IE はサポートしていませんが、Edge13 はサポートしており、他のブラウザーはサポートしています。 したがって、このテクノロジーは、ミッドエンドおよびバックエンドの管理ページ、社内プロジェクト、モバイル プロジェクトなど、互換性を考慮する必要がないプロジェクトに適しています。フィルターを操作すると、さまざまな素晴らしい効果を実現できます。
以前、インバーター フィルターを使用して炎の効果を実現するアニメーションを見たことがあるのですが、しばらく見ても色の制御が不十分でした。焦らずゆっくり積み上げていけば必ず理解できます。上記は、ボタンの大量生産を実現するための CSS フィルター:hue-rotate 色相回転フィルターの完全な紹介です。CSS3 チュートリアル について詳しく知りたい場合は、PHP 中国語 Web サイトに注目してください。 。
以上がCSSフィルター:hue-rotate ボタンの量産を実現する色相回転フィルターの詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。
声明:
この記事はzhangxinxu.comで複製されています。侵害がある場合は、admin@php.cn までご連絡ください。

