ホームページ >ウェブフロントエンド >CSSチュートリアル >CSS ペイント API の概要
CSS ペイント API の概要
- 云罗郡主転載
- 2018-11-27 16:46:162089ブラウズ
この記事では、CSS 描画ボードの CSS Paint API について説明します。必要な方は参考にしてください。
1. Canvas イメージを CSS 背景イメージとして使用する
CSS Paint API は、Canvas キャンバスを通常の要素の背景イメージとして使用すると単純に理解できます (実際には同等ではありません)。
つまり、CSS の背景画像は Canvas であり、ほとんどの Canvas API を使用してさまざまな複雑で興味深いグラフィック効果を描画し、より効率的な方法で Web ページ要素の視覚的なプレゼンテーションを強化できます。例えば、青いボタンは背景が青いだけでなく、白い雲が浮かんでいるようなエフェクトも付いていて、考えてみるとすごいですね!
2. CSS Paint API を理解するための簡単なケース
たとえば、透明な画像の背景を作成したいとします。次のようなものです:

完全な CSS コードとコードの JS 部分は次のとおりです:
.box {
width: 180px; height: 180px;
/* transparent-grid自己命名 */
background-image: paint(transparent-grid);
}次に、グラフィックスを描画するための JS を導入する必要があります。たとえば、build というモジュールとして、paint-grid.js という名前のファイルがページに紹介されています:
if (window.CSS) {
CSS.paintWorklet.addModule('paint-grid.js');
}paint-grid.js ファイルのコードは次のとおりです:
// transparent-grid命名和CSS中的对应
registerPaint('transparent-grid', class {
paint(context, size) {
// 这里就是绘制的代码了…
}
});上記これは、CSS Paint API で使用される固定ルーチンです。
paint(abc) in CSS;
JS add module CSS.paintWorklet.addModule('xxx.js');
xxx.js のコード ルーチンは次のように修正されています。コメントの位置に描画コードを記述するだけです。
registerPaint('abc', class {
paint(context, size, properties) {
// 绘制代码在这里…
}
});ペイントの 2 つのパラメーター (コンテキスト、サイズ) を簡単に紹介します。 ##context
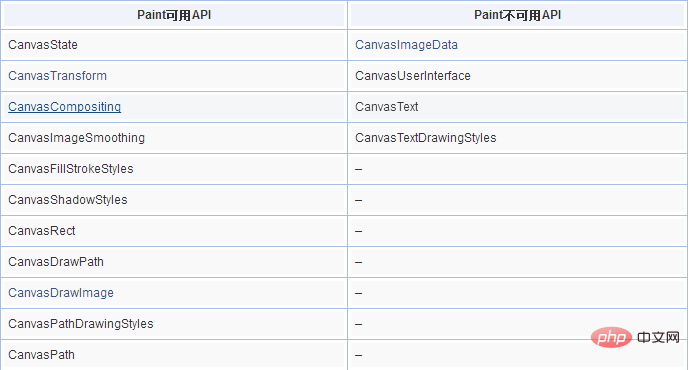
は描画コンテキスト、完全名です。これは CanvasRenderingContext2D に近い PaintRenderingContext2D です。API はすべて Canvas からのものであり、まったく同じです。ただし、セキュリティ上の制限により、一部の API は異なります。 Canvas では使用できません。使用可能な API と使用できない API を次の表に示します。
 size
size
size は描画サイズを含むオブジェクトです。データ構造は次のとおりです。
{
width: 180,
height: 180
}size のサイズは、background-size 属性のサイズに影響されるため、背景を繰り返す場合は、background-repeat を使用して、ループインせずにタイル ループを実行できます。描画されたJSコード。たとえば、以下に示すデモ効果も、CSS 部分:
.box {
width: 180px; height: 180px;
background-image: paint(transparent-grid);
background-size: 16px 16px;
}という方法で実現できます。その後、paint-grid.js を白-灰色-灰色-白で埋めるだけで済みます。 、 4 つのグリッドで十分です。ループする必要はありません。
properties
は、CSS 変数値やその他のパラメーターを含む、取得した CSS プロパティと属性値を取得するために使用できます。
百聞は一見に如かず、ここをクリックしてください: CSS Paint API は背景デモとして透明なグリッドを描画します (現在 Chrome でのみ利用可能)
透明なグリッド効果のデモ
paint-grid.js中的完整绘制代码如下:
registerPaint('transparent-grid', class {
paint(context, size) {
// 两个格子颜色
var color1 = '#fff', color2 = '#eee';
// 格子尺寸
var units = 8;
// 横轴数轴循环遍历下
for (var x = 0; x < size.width; x += units) {
for (var y = 0; y < size.height; y += units) {
context.fillStyle = (x + y) % (units * 2) === 0 ? color1 : color2;
context.fillRect(x, y, units, units);
}
}
}
});補足:
グリッドなどの繰り返し背景では、background-repeat を使用してタイル ループを実行できます。描画のために JS コードをループする必要はありません。ただし、描画を変更するには、background-size 属性を使用する必要があります。サイズ。たとえば、上記のデモ効果は次のようにして実現することもできます。 CSS 部分:
.box {
width: 180px; height: 180px;
background-image: paint(transparent-grid);
background-size: 16px 16px;
}次に、paint-grid.js を白-灰-灰-白で塗りつぶすだけでよく、グリッドは 4 つで十分です。ループする必要はありません。
registerPaint('transparent-grid', class {
paint(context, size) {
// 两个格子颜色
var color1 = '#fff', color2 = '#eee';
// 两个白色格子
context.fillStyle = color1;
context.fillRect(0, 0, 8, 8);
context.fillRect(8, 8, 8, 8);
// 两个灰色格子
context.fillStyle = color1;
context.fillRect(0, 4, 8, 8);
context.fillRect(4, 0, 8, 8);
}
});もっとわかりやすくしてください。
3. CSS 変数は Paint API を輝かせます
上記の例は CSS Paint API の基本的な使用法を示していますが、これはトレンディに見えますが、CSS Paint API を反映していません。何がそんなに特別なのか。
考えてみてください。JS と Canvas API を直接使用してグリッド パターンを描画し、それを Base64 に変換し、要素の背景画像として直接表示します。同じ効果があり、互換性が高くなります。 IE9 はサポートしています)、すべての Canvas API を制限なく使用できます。それに比べれば、CSS Paint API を使用する理由はありません。 ######はい!静的な背景だけが必要な場合は、それを Canvas に直接描画してから、Base64 イメージ (
toDataURL() メソッド) または Blob イメージ (toBlob() メソッド) に変換することをお勧めします。
CSS Paint API の利点は、CSS プロパティ値としてレンダリングがリアルタイムであり、ブラウザーで自動的に再描画されるため、描画が CSS 変数に関連付けられている限り、すべてのレンダリング効果が得られることです。リアルタイムで更新および再描画されるので、素晴らしいです。
上記の透明なグリッドの例でも、次のようにグリッドの色とサイズを CSS 変数として抽出できます:
.box {
width: 180px; height: 180px;
--color1: #fff;
--color2: #eee;
--units: 8;
background: paint(custom-grid);
}これらの定義された変数は、図を描画するときに使用できます。
registerPaint('custom-grid', class {
// 获取3个变量
static get inputProperties() {
return [
'--color1',
'--color2',
'--units'
]
}
paint(context, size, properties) {
// 两个格子颜色
var color1 = properties.get('--color1')。toString();
var color2 = properties.get('--color2')。toString();
// 格子尺寸
var units = Number(properties.get('--units'));
// 绘制代码,和之前一样…
}
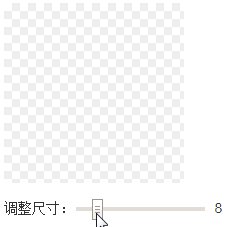
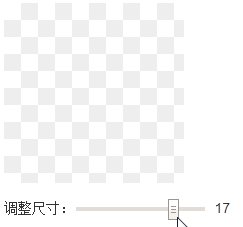
});ただし、CSS コードで定義されている変数値を変更すると、ペイントの背景画像のリアルタイム変更効果を確認できます。
#リアルタイムで変数を変更した後の寸法変化 百聞は一見に如かず、ここをクリックしてください: CSS 変数とペイント API 描画の透明化グリッド デモ
百聞は一見に如かず、ここをクリックしてください: CSS 変数とペイント API 描画の透明化グリッド デモ
配合CSS Properties & Values API,把--units等变量全部注册为合法的CSS属性,则,我们就能使用transition和animation属性纯CSS控制Paint背景图的运动和动画了,按钮上云朵漂漂的效果完全不在话下。
四、Houdini,兼容与其他
本文介绍的CSS Paint API是CSS Houdini的一部分,最后提到的CSS Properties & Values API也是,是目前Chrome已经支持的一部分API。CSS houdini可以自定义CSS属性,布局等,未来不可限量。
由于兼容性的问题,如果想要在实际项目中使用CSS Paint API,还需要做兼容处理,例如:
.box {
width: 180px; height: 180px;
background: url(data:image/png;base64,iVBORw0KGgoAAAANSUhEUgAAABAAAAAQCAYAAAAf8/9hAAAAMElEQVQ4T2P8////fwY84P379/ikGRhHDRgWYfDu3Tu86UBQUBB/Ohg1gIFx6IcBABlfVjmYTYi7AAAAAElFTkSuQmCC);
background: paint(transparent-grid, whatever);
}CSS Paint API更适用于动态场景,适合实现需要实时绘制渲染的需求;如果是纯静态展示,直接就用JS加Canvas实现得了,没必要为了技术而技术。
最后,再说点其它你可能感兴趣的东西。对于本文的透明格子效果,其实最好的实现方法是直接CSS background绘制,利用线性渐变和CSS3多背景。
代码如下:
.box {
width: 180px; height: 180px;
background-color: #fff;
background-image: linear-gradient(45deg, #eee 25%, transparent 25%, transparent 75%, #eee 75%, #eee), linear-gradient(45deg, #eee 25%, transparent 25%, transparent 75%, #eee 75%, #eee);
background-size: 16px 16px;
background-position: 0 0, 8px 8px;
}尺寸控制非常方便,天然支持animation动画。
以上就是对CSS届的绘图板CSS Paint API简介的全部介绍,如果您想了解更多有关CSS3教程,请关注PHP中文网。
以上がCSS ペイント API の概要の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。

