ホームページ >ウェブフロントエンド >jsチュートリアル >JavaScriptでCSS値を取得する方法はありますか?
JavaScriptでCSS値を取得する方法はありますか?
- 云罗郡主転載
- 2018-11-27 15:45:371827ブラウズ
この記事の内容は、JavaScript で CSS 値を取得する方法と、特定の値を取得する方法についてです。必要な友人が参考になれば幸いです。
CSS だけでは不十分な場合があります。 CSS 値を制御するには、JavaScript を使用する必要がある場合があります。しかし、JavaScript で CSS 値を取得するにはどうすればよいでしょうか?
インライン スタイルを取得しようとしているか、計算スタイルを取得しようとしているかに応じて、2 つの方法が考えられます。
インライン スタイルの取得
インライン スタイルは、HTML スタイル属性に存在するスタイルです。
HTML コード:
<div class="element" style="font-size: 2em; color: red;">Red hot chili pepper!</div>
インライン スタイルを取得するには、style 属性 (プロパティ) を使用できます。
JavaScript コード:
const element = document.querySelector('.element') const fontSize = element.style.fontSize console.log(fontSize) // 2em const color = element.style.color console.log(color) // red
計算されたスタイルを取得する
スタイルが CSS ファイルに記述されている場合は、計算されたスタイルを取得する必要があります。これには、 getComputedStyle を使用できます。
これには 2 つの値があります:
JavaScript コード:
const style = getComputedStyle(Element, );
ここでの要素は、querySelector を使用して選択した要素を指します。
ここでの pseudoElement は、取得する疑似クラス要素 (存在する場合) の文字列を指します。疑似要素が選択されていない場合、この値は省略できます。
理解を助けるために例を使用してみましょう。次の HTML と CSS があるとします。
HTML コード:
<div class="element"> This is my element </div>
CSS コード:
.element { background-color: red }まず、querySelector を使用して要素を選択する必要があります。次に、getComputedStyle を使用して要素のスタイルを取得します。
JavaScript コード:
const element = document.querySelector('.element') const style = getComputedStyle(element)
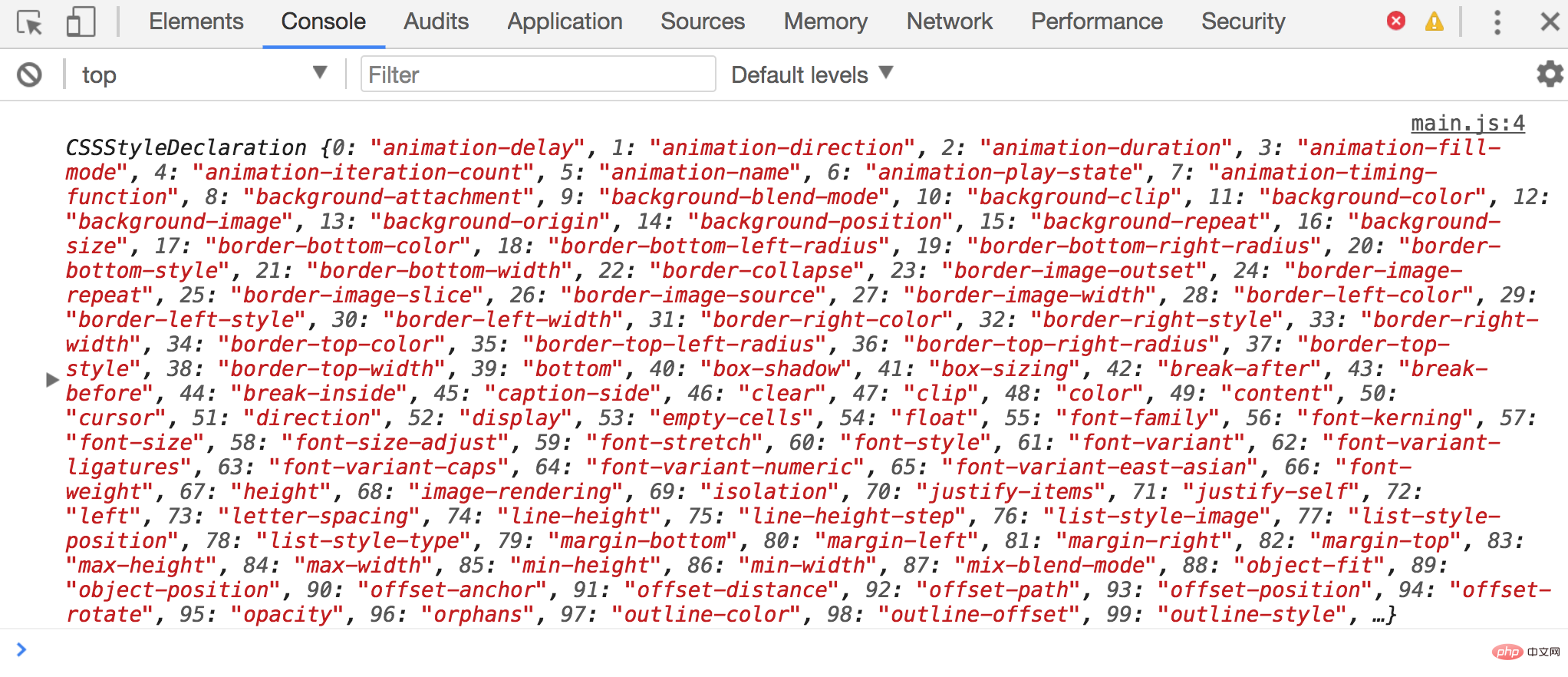
console.log(style) を使用して印刷すると、各 CSS プロパティとそのそれぞれの値を含むオブジェクトが表示されるはずです。

上記は、JavaScript で CSS 値を取得する方法の完全な紹介です。JavaScript について詳しく知りたい場合は、どのような方法がありますか?チュートリアル、PHP中国語Webサイトに従ってください。
以上がJavaScriptでCSS値を取得する方法はありますか?の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。

