ホームページ >ウェブフロントエンド >CSSチュートリアル >CSSでマージンが機能しない理由と解決策
CSSでマージンが機能しない理由と解決策
- 不言オリジナル
- 2018-11-27 10:38:2021420ブラウズ
Margin は要素間の間隔を指定する属性ですが、インライン要素ではマージンを指定することができません。CSS でマージンが機能しない原因と解決策を紹介します。
margin が機能しない理由
初心者の場合、margin 属性を設定しても機能しないことがよくあります。
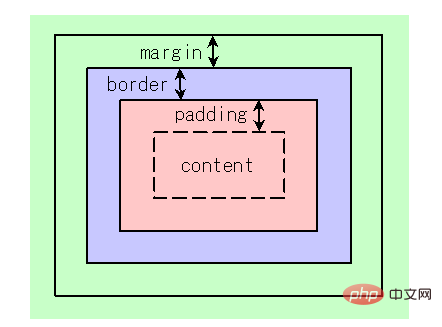
マージンを理解する前に、まずボックス モデルを見てみましょう

マージンが機能しない理由は、多くの場合、表示が機能していないことが原因です。 「display:block」または「display:inline」が考慮されます。
具体的な例を見てみましょう
HTML
<h3>这是一个内联块</h3>
CSS
h3{
display:inline-block;
background:#ffff00;
width:12em;
text-align:center;
margin:0 auto;
}ブラウザでの表示効果は次のとおりです:

"margin :0 auto;" inline -block は効果がありません。
「inline-block」を数値で指定することはできますが、「margin: 0 auto;」によるセンタリングは機能しません。
「text-align: center;」は親要素をセレクターにしません
「text-align: center;」の基本ルールは「セレクターが親要素」です。上の例では、中央に配置したい場合は、親要素を作成する必要があります。
上記を理解したら、問題を解決できます。
HTML
<h3>这是一个内联块</h3>
CSS
h3{
display:inline-block;
background:#ffff00;
width:12em;
margin:0 auto;
}
.wrap{
text-align:center;
}効果は次のとおりです:

CSS ビデオ チュートリアル に従って学習してください。 ! !
以上がCSSでマージンが機能しない理由と解決策の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。
声明:
この記事の内容はネチズンが自主的に寄稿したものであり、著作権は原著者に帰属します。このサイトは、それに相当する法的責任を負いません。盗作または侵害の疑いのあるコンテンツを見つけた場合は、admin@php.cn までご連絡ください。
前の記事:CSS3 に追加される新しいプロパティ次の記事:CSS3 に追加される新しいプロパティ

