ホームページ >ウェブフロントエンド >jsチュートリアル >Docker を使用して Node.js をデプロイする詳細なプロセス
Docker を使用して Node.js をデプロイする詳細なプロセス
- 不言転載
- 2018-11-26 14:24:092491ブラウズ
この記事では、PHP キューの実装コードについて説明します。必要な方は参考にしていただければ幸いです。
プロジェクトでは、node を中間層として使用し、docker を使用してノードをデプロイします。ここでは、docker の導入とインストールの重要なポイントと手順を要約して記録します。ここでは説明しませんが、インターネット上には関連するチュートリアルや記事も多数あるので、必要に応じて自分で検索して参照することができます。
プロジェクト構造
-- docker-node |-- data |-- server |-- app.js |-- Dockerfile |-- process.yml |-- package.json |-- docker-compose.yml
1. Node.js プログラムを作成します
app.js
const express = require('express');
const app = express();
app.get('/', (req, res) => res.send('hello world!'));
app.listen(3008);2. Dockerfile を作成します
FROM node:8.9-alpine RUN mkdir -p /usr/src/app WORKDIR /usr/src/app RUN npm set registry https://registry.npm.taobao.org/ RUN npm install CMD ["./node_modules/pm2/bin/pm2-docker", "process.yml"]
Dockerfile から、PM2 を使用してノード アプリケーションを実行し、ファイルの変更を監視し、アプリケーションの再起動やログ共有などの効果を実現できることがわかります。 .yml 構成ファイルを使用すると、関連する使用方法について PM2 ドキュメントを参照できます。
process.yml
apps:
- script : 'app.js' name : 'dokcer-node' exec_mode: 'fork' watch : true instances: 1 log_date_format : 'YYYY-MM-DD HH:mm Z' ignore_watch: ['node_modules']
3. docker-compose.yml
を作成します。本番環境で使用します。環境 多くの場合、複数のコンテナーが存在します。構成ファイルを通じて複数の Docker コンテナーを管理し、docker-compose を使用してアプリケーションを開始、停止、再起動できます。
docker-compose.yml
version: "3.0" services: server_node: container_name: server-node build: context: ./server volumes: - ./server:/usr/src/app ports: - "3008:3008" environment: - TZ=Asia/Shanghai portainer: image: portainer/portainer:1.11.4 container_name: portainer expose: - "9000" ports: - "9000:9000" volumes: - /var/run/docker.sock:/var/run/docker.sock - ./data/portainer:/data environment: - TZ=Asia/Shanghai
4. コンテナの起動
上記のファイルを作成した後、次のコマンドを実行すると、私たちのイメージが作成され、コンテナ
$ docker-compose -f docker-compose.yml up -d
5、test
1を開始し、ローカルの3008ポート
 にアクセスします。
にアクセスします。
2. コードが変更されたときにノードの自動再起動機能をテストするには、「hello world!」を「restart!!!」に変更して、ページを再度更新します。
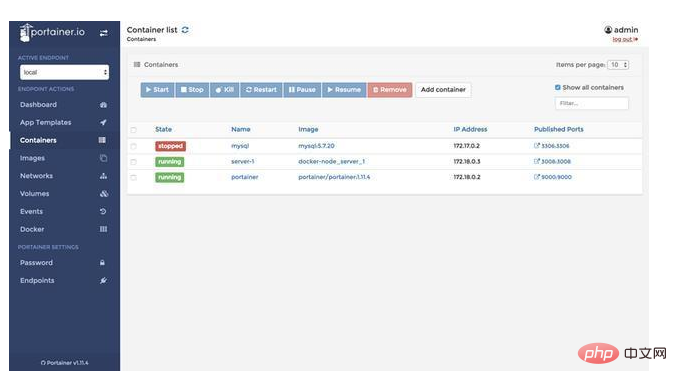
 #3. Porttainer を使用してコンテナを管理すると、コマンド ラインと比較して、コンテナのログ、コンテナの構成、ステータスを簡単かつ迅速に表示し、次のような操作を実行できます。再起動と削除; ローカル ポート 9000 (docker-compese.yml で設定) にアクセスでき、結果は次のようになります。
#3. Porttainer を使用してコンテナを管理すると、コマンド ラインと比較して、コンテナのログ、コンテナの構成、ステータスを簡単かつ迅速に表示し、次のような操作を実行できます。再起動と削除; ローカル ポート 9000 (docker-compese.yml で設定) にアクセスでき、結果は次のようになります。
 以上がこの記事の全内容です。皆様の学習のお役に立てれば幸いです。
以上がこの記事の全内容です。皆様の学習のお役に立てれば幸いです。
以上がDocker を使用して Node.js をデプロイする詳細なプロセスの詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。

