ホームページ >ウェブフロントエンド >CSSチュートリアル >CSSの前後で疑似要素を使用する方法
CSSの前後で疑似要素を使用する方法
- 不言オリジナル
- 2018-11-26 11:18:313509ブラウズ
CSS の前後で疑似要素を使用するにはどうすればよいですか?この記事では、CSS の前後で疑似要素を使用する方法を説明します。
::before と ::after とは何ですか?
前後の説明は次のとおりです
元素::before {content:插入的内容;}
元素::after {content:插入的内容;}content: 挿入するコンテンツの一部を入力してください
コンテンツに文字や記号を挿入するには、 「」を使用してください。立ち上がって入ります。
画像や音声をコンテンツに挿入するには、URL (ターゲット パス) を入力してください。
同じ要素の前後を指定することもできます。
CSS3 の before や after などの疑似要素には :: (二重コロン) が使用されますが、コロンが 1 つだけでもほとんどのブラウザで認識され、正しく動作します。
サポートされるブラウザ
::before および ::after 疑似要素をサポートするブラウザ: Chrome、Firefox3.5 ~、Safari4 ~、IE8 ~、オペラ6~。
疑似要素を前後に使用するにはどうすればよいですか?
以下は、前後に適用される HTML ファイルです。
(これは、*html ファイルと css ファイルが同じディレクトリにあり、外部スタイル シートのファイル名が"sample.css")
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<link rel="stylesheet" href="sample.css" type="text/css">
</head>
<body>
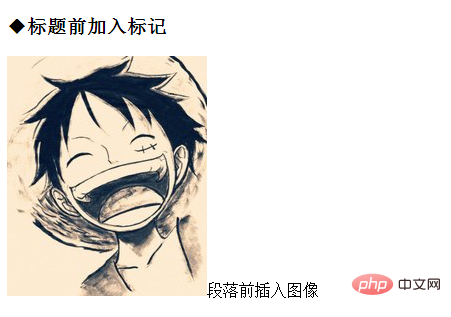
<h3>标题前加入标记</h3>
<p>段落前插入图像</p>
</body>
</html>sample.cssh3::before{
content:"◆";
}
p::before{
content:url(img/luffys.jpg);
}この例では、の見出しの前に記号「♦」が挿入されます。
画像ファイル「img/luffys.jpg」の段落の前。
ブラウザ上ではタイトルの前に「◆」があり、段落の前に画像ファイルが挿入されているように表示されます。
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<link rel="stylesheet" href="sample.css" type="text/css">
</head>
<body>
<h3>在标题之前和之后加入标记</h3>
<p>段落后插入图像</p>
</body>
</html>sample.cssh3 :: before {content:"◆";}
h3 :: after {content:"◆";}
p :: after {content:url(img/luffys.jpg);}この例では、見出しの先頭と末尾に記号「♦」が挿入され、段落の後に画像が挿入されます。
ブラウザ上では次のように表示されます。タイトルの前後に記号が追加され、段落の後に画像が追加されます。
2 つの疑似要素があります: /: の前と :: / : の前:後。
css2では、:前 /:後のようにコロンを書きます。
css3 では、:: の前 / :: のようにコロンを 2 つ書きます。
css3は最新のcssなので、擬似要素は::前/::後とも言えます。
::before / ::after については、メインブラウザと互換性があります。
ただし、CSS3 の一部の構文は主要なブラウザと互換性がないことに注意してください。
以上がCSSの前後で疑似要素を使用する方法の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。

