ホームページ >ウェブフロントエンド >H5 チュートリアル >HTML5のフォーム要素とは何ですか?
HTML5のフォーム要素とは何ですか?
- 清浅オリジナル
- 2018-11-24 17:12:237157ブラウズ
今日は、HTML5 の新しいフォーム要素とその使用法について説明します。これは一定の参考価値があるので、皆さんのお役に立てれば幸いです。
HTML5 では、すべてのフォーム要素にいくつかの新しい利点を提供する新しいフォーム要素が導入されています。 Web ページをデザインおよび構築するときに、これらの新しいプロパティと関数を任意のフォーム要素に適用できます。次に、記事
HTML5 新しいフォーム要素 でその使用方法を詳しく紹介します。
datalist
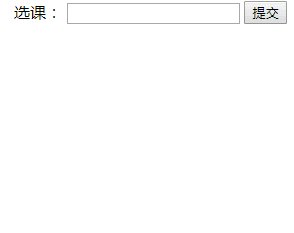
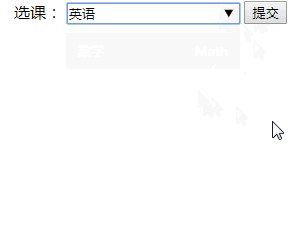
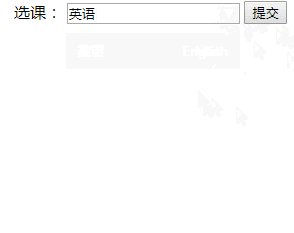
入力フィールドのオプション リストを指定します。リストは datalist の option 要素を通じて作成されます。
注:オプション この要素は値を設定する必要があります
<form action="#" method="get"> 选课: <input type="text" list="subject" /> <datalist id="subject"> <option label="Math" value="数学" /> <option label="English" value="英语" /> <option label="Chinese" value="语文" /> </datalist> <input type="submit" /> </form>

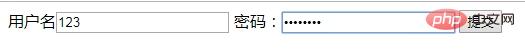
keygen
この役割は、ユーザーを認証するための信頼できる方法を提供することです。 フォームが送信されると、2 つのキーが生成されます。1 つは秘密キー、もう 1 つは公開キーです。秘密キーはクライアントに保存され、公開キーはサーバーに送信されます。公開キーは、後でユーザーのクライアント証明書を検証するために使用できます<form action="#" method="get"> 用户名<input type="text" name="username" /> 密码:<input type="password" name="password" /> <keygen name="security" /> <input type="submit" /> </form>


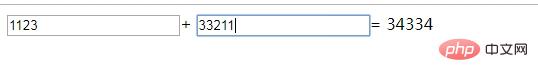
計算やスクリプト出力など、さまざまなタイプの出力に使用されます
oninput
入力ボックスの値の変化をリアルタイムで監視します (oninput は機能しないことに注意してください) IE9 で互換性があります)
<form oninput="c.value=parseInt(a.value)+parseInt(b.value)"> <input type="text" name="加数" id="a">+ <input type="text" name="被加数" id="b">= <output name="c" for="a b"></output> </form>
 概要: 上記がこの記事の全内容です。HTML5 を学習するすべての人に役立つことを願っています。
概要: 上記がこの記事の全内容です。HTML5 を学習するすべての人に役立つことを願っています。
以上がHTML5のフォーム要素とは何ですか?の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。
声明:
この記事の内容はネチズンが自主的に寄稿したものであり、著作権は原著者に帰属します。このサイトは、それに相当する法的責任を負いません。盗作または侵害の疑いのあるコンテンツを見つけた場合は、admin@php.cn までご連絡ください。

