ホームページ >ウェブフロントエンド >CSSチュートリアル >css3 の @support とは何ですか?使い方
css3 の @support とは何ですか?使い方
- 青灯夜游オリジナル
- 2018-11-24 11:49:453374ブラウズ
この記事の内容はcss3の@supportsとは何か?使い方、@supports について皆さんに予備知識を持ってもらいましょう。困っている友人は参考にしていただければ幸いです。
css3 @supports とは何ですか?用途は何ですか?
@supports は、CSS3 の新しく導入されたルールの 1 つで、主に現在のブラウザーが特定の CSS プロパティをサポートしているかどうかを検出し、特定のスタイルを読み込むために使用されます。つまり、CSS 機能の検出です。 。
今日、フロントエンド テクノロジの急速な発展に伴い、さまざまな新しいテクノロジと新しい属性が際限なく登場しており、CSS の一部の新しい属性は大幅に向上する可能性があることを知っておく必要があります。ユーザーエクスペリエンスを向上させ、開発者の作業負荷を軽減します。現在のフロントエンドの雰囲気は次のとおりです。
1. 多くの実験的な機能が標準になる前に広く使用されています。複数の端末やブラウザと互換性を持たせる必要があり、特定の新機能に対するさまざまなブラウザの実装効果は大きく異なります。
これに関連して、私たちは新しいテクノロジーを使用してユーザーにより良いエクスペリエンスを提供したいと考えています。ロールバック メカニズムにより、低バージョンのエンド ユーザーの基本的なエクスペリエンスが確保され、CSS 機能の検出が実現されました。
CSS 機能検出とは、現在のブラウザが特定の機能をサポートしているかどうかを、さまざまなブラウザ端末の条件によって判断することです。 CSS 機能検出を使用すると、現在の機能をサポートするブラウザ環境で新しいテクノロジを使用でき、サポートしていない場合には特定のフォールバック メカニズムを作成できます。 [おすすめの関連ビデオチュートリアル:
CSS3 チュートリアル css3 @supports の使用方法を見て、CSS の機能を検出する @supports の方法を紹介します。
css3 @supportsCSS @supports の使用法 特徴検出は、CSS 構文および内部 CSS ブロックを通じて実装できます。条件判定文は、特徴検出が成功した場合に実装したいCSS文、特徴検出が失敗した場合に実装したいCSS文に記述します。
基本構文://如果通过了条件
@supports(运行条件) {
/* 应用规则---想要实现的css语句*/
}
//如果没有通过条件
@supports not(运行的条件) {
/* 应用规则---想要实现的css语句 */
}例:
/ *仅当支持'display:flex'时才在'@supports'规则中应用规则。* /
@ supports(display:flex){
.el {
display:flex;
align-items:middle;
/ * ...... * /
}
}複数の条件に対する複数のチェックを実装します
#@supports では、and および or 演算子を使用して、ルール内の複数の機能がサポートされているかどうかを確認する複雑なテストを作成できます。
and および or 演算子は、個別に使用することも、組み合わせて使用することもできます。例: 優先順位ルールによる混乱を避けるために、and と or を組み合わせて使用することは許可されていますが、使用することはできません。ブラケット図レイヤーを使用します。これは、次の宣言が無効であることを意味します:@supports (transform: rotate3d(1, 1, 0, 30deg) and
(transition: transform 2s) or
(animation: my-3d-animation 2s alternate forwards) {
/* ... */
} 優先順位を明確にするために、他のプログラミング言語と同様に条件を組み合わせるにはかっこを使用する必要があります。したがって、上記の例はこれを行うのに有効です: @supports (transform: rotate3d(1, 1, 0, 30deg) and
( (transition: transform 2s) or (animation: my-3d-animation 2s alternate forwards) ) {
/* ... */
}
注:
1 これは、not の両側で使用する必要があります。 and、または スペースで区切る
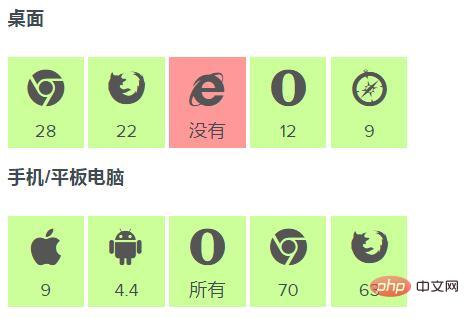
次のバージョンをサポートします:
概要: 以上ですこの記事の内容全体が皆さんの学習に役立つことを願っています。 
以上がcss3 の @support とは何ですか?使い方の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。

