ホームページ >ウェブフロントエンド >CSSチュートリアル >CSS3 の :out-of-range および :in-range 擬似クラスはどのような用途に使用されますか? (コード例)
CSS3 の :out-of-range および :in-range 擬似クラスはどのような用途に使用されますか? (コード例)
- 青灯夜游オリジナル
- 2018-11-23 17:19:023466ブラウズ
この記事の内容は、CSS3 の :out-of-range および :in-range 疑似クラスの使用法を紹介することです。 (コード例) で、:out-of-range 擬似クラスと:in-range 擬似クラスの機能と使い方を理解しましょう。困っている友人は参考にしていただければ幸いです。
css3 :in-range pseudo-class
:in-range 疑似クラス セレクター。値が指定された範囲内にある場合に要素を範囲にバインドするために使用されます。制限された要素にはスタイルが設定されます。
言い換えると、一致する要素の value 属性値が指定された範囲制限内にある場合、これらの一致する要素のスタイルを設定できます。
css3 :out-of-range pseudo-class
:out-of-range pseudo-class セレクター。要素の有効値がいつ有効になるかを指定するために使用されます。ピリオドに限定 実際の入力値が範囲内 (範囲を指定するには min 属性と max 属性を使用) であるが、実際の入力値が範囲外である場合に使用されるスタイル。
注: : 範囲内の擬似クラス セレクターと範囲外の擬似クラス セレクターは、間隔値を指定できる要素にのみ作用します。データ範囲制限がない他の要素、またはフォーム制御要素ではない要素を選択することはできません。たとえば、input 要素の min 属性と max 属性は次のとおりです。
<input type="number">
このような入力には、min 属性と max 属性を使用して指定された許容値の範囲が含まれます。 value 属性は、入力の現在の値を保持します。
< input type = “number” min = “1” max = “10” value = “8” >
注:
他の疑似クラス セレクターと同様に、:in-range 疑似クラスと :out-of-range は他の疑似クラス セレクターと併用できます。選択 :hover セレクターや :focus セレクターなどのセレクターと一緒に を使用します。要素の値が許容範囲の制限内にある場合、要素の値が許容範囲を超えると、要素にホバー スタイルが提供されます。制限として、要素にはホバー スタイルが提供されます。
input:in-range:hover {
cursor: help;
}
input:out-of-range:focus {
border: 2px solid tomato;
}css3 :in-range 擬似クラスと :out-of-range 擬似クラスの例:
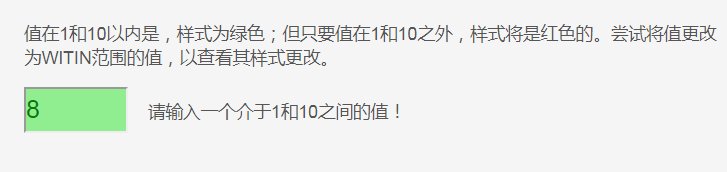
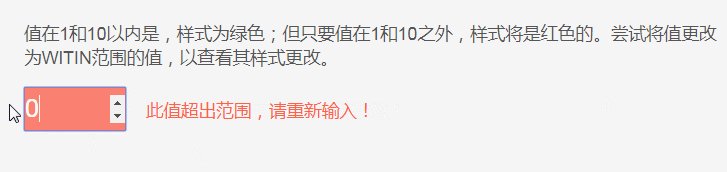
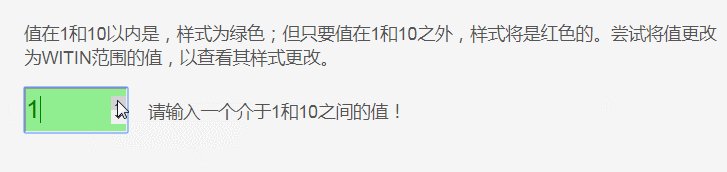
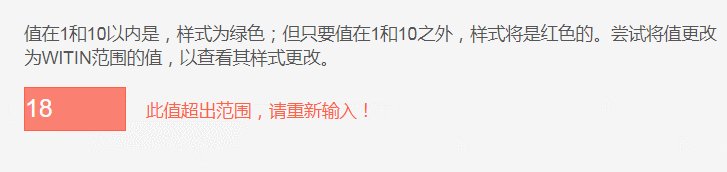
次の例では、次の例を使用します。 :out- of-range および :in-range 擬似クラス セレクターは、指定された値が指定された範囲内または範囲外にある場合に、入力のスタイルを設定します。指定された範囲外の値を入力して、入力のスタイルが変わるかどうかを確認してください。
html コード:
<div class="container"> <p>值在1和10以内是,样式为绿色;但只要值在1和10之外,样式将是红色的。尝试将值更改为WITIN范围的值,以查看其样式更改。</p> <input id="range" type="number" min="1" max="10" value="12"> <label for="range"></label> </div>
css コード:
body {
background-color: #F5F5F5;
color: #555;
font-size: 1.1em;
font-family: 'Helvetica Neue', Helvetica, Arial, sans-serif;
}
.container {
margin: 40px auto;
max-width: 700px;
}
input {
width: 100px;
height: 40px;
font-size: 1.4em;
margin-right: .6em;
}
input[type="number"]:in-range {
background-color: lightgreen;
color: green;
}
input:in-range + label::after {
content: "请输入一个介于1和10之间的值!";
}
input[type="number"]:out-of-range {
background-color: salmon;
border: 1px solid tomato;
color: white;
}
input:out-of-range + label::after {
content: "此值超出范围,请重新输入!";
color: tomato;
} 実行効果:

:in-range 疑似クラス セレクターを使用して、1 ~ 10 の範囲の値を選択して設定します。値が 1 ~ 10 の範囲にある場合、スタイルは緑色ですが、値が 1 ~ 10 の範囲外にある場合は、スタイルが緑色になります。 10、スタイルは警告リマインダーとして赤色です。
要約: 以上がこの記事の全内容です。皆さんの学習に役立つことを願っています。推奨される関連ビデオチュートリアル: css3 チュートリアル!
以上がCSS3 の :out-of-range および :in-range 擬似クラスはどのような用途に使用されますか? (コード例)の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。

