ホームページ >ウェブフロントエンド >CSSチュートリアル >CSSコードからハイパーリンクテキストを非表示にする方法
CSSコードからハイパーリンクテキストを非表示にする方法
- 云罗郡主転載
- 2018-11-22 17:19:393974ブラウズ
この記事の内容は、ハイパーリンクテキストの CSS コードを非表示にする方法に関するものです。必要な方は参考にしていただければ幸いです。
ハイパーリンク内のテキストを非表示にして CSS スキル レイアウト メソッドを使用する
DIV CSS Web ページ レイアウトでハイパーリンク A タグが使用されることがありますが、テキストを非表示にする必要がありますが、ハイパーリンク無効にはなりません。たとえば、画像またはアイコンへのハイパーリンクの場合、その画像またはアイコンを背景画像として使用してテキストを追加しますが、ハイパーリンクが存在する場合は、そのテキストが表示されないようにする必要があります。この場合、ハイパーリンクのテキストも表示されます。
CSS 属性の単語を使用する: text-indent
text-indent の概要:
テキスト コンテンツのインデント属性は、通常、段落の先頭で 2 文字をインデントするために使用されます。たとえば、記事の各段落を漢字 2 文字分インデントする場合は、text-indent を設定するだけです。
非表示にするには、text-indent:-999px または text-indent:-9999px を設定して、オブジェクト内のテキストを 9999px 前方にインデントすることもできます。隠れ効果。
ハイパーリンクが存在し、テキスト非表示の CSS レイアウトのケースは次のとおりです:
1. ケース コード
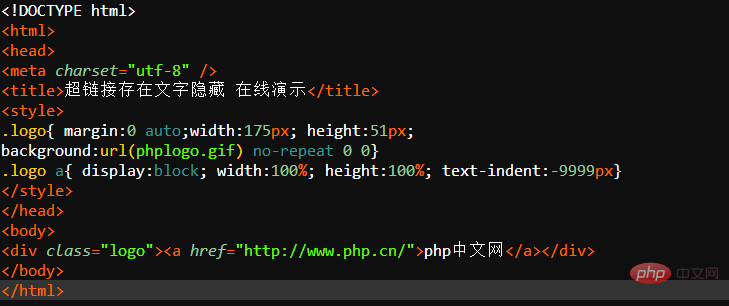
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<title>超链接存在文字隐藏 在线演示</title>
<style>
.logo{ margin:0 auto;width:175px; height:51px;
background:url(phplogo.gif) no-repeat 0 0}
.logo a{ display:block; width:100%; height:100%; text-indent:-9999px}
</style>
</head>
<body>
<div class="logo"><a href="http://www.php.cn/">php中文网</a></div>
</body>
</html>
Set class=logo ボックスで、thinkcss Web サイトのロゴを背景画像として設定し、幅と高さを設定します。
まず、CSS の幅、CSS の高さ、およびロゴ画像を「.logo」セレクターの背景として設定します。
次に、class=logo オブジェクトのハイパーリンクを次のように設定します。ブロックを形成し (ハイパーリンクの幅と高さを有効にします)、幅と高さを設定し、ハイパーリンク内のテキストを非表示にするために text-indent:-9999px を設定します。もちろん、テキストは非表示になりますが、ハイパーリンクと背景画像は保持されます。
上記は、ハイパーリンク テキストの CSS コードを非表示にする方法の完全な紹介です。CSS3 チュートリアル について詳しく知りたい場合は、PHP 中国語 Web サイトに注目してください。
以上がCSSコードからハイパーリンクテキストを非表示にする方法の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。

