ホームページ >ウェブフロントエンド >CSSチュートリアル >CSSの1行目のインデントを2文字に設定する方法 インデントされたCSSコードとは何ですか?
CSSの1行目のインデントを2文字に設定する方法 インデントされたCSSコードとは何ですか?
- 云罗郡主転載
- 2018-11-22 15:28:0921963ブラウズ
この記事の内容は、CSSの一行目のインデントを設定する方法についてです。インデントされたCSSコードとは何ですか?必要な方は参考にしていただければと思います。役に立ちますように。
1. まず、インデント CSS 属性を適用します: text-indent
2. 正しい単位を選択します:
1)、px 単位
フォントサイズは固定で、インデント値の単位としてpxを使用できます。
フォントサイズが 12px の場合は、text-indent:24px を設定します (24px 程度で十分です)。
2)、em 単位 (強く推奨)
em は相対的な長さの単位です
フォント サイズがどれだけ設定されていても、em 単位は長さの単位として使用されます。インデント スタイル ユニット (適応可能) テキストの長さのインデントを実装します。
text-indent:2em 2em を設定すると、フォント サイズの設定に関係なく、2 ワード分のスペースの適応インデント効果を実現できます。
3. 漢字 2 文字分のインデントの例
<!DOCTYPE html>
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title>刚刚缩进2个字CSS实例</title>
<style>
.f14{ font-size:14px}
.f22{ font-size:22px}
.sjlz{ text-indent:2em}
</style>
</head>
<body>
<div class="f14 sjlz">我字体大小为14px,看看是否<br />刚好缩进2个汉字位置</div>
<div class="f22 sjlz">我字体大小为2px,看看是否<br />刚好缩进2个汉字位置</div>
</body>
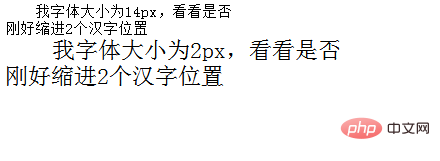
</html>は次のように表示されます。

フォント サイズに関係なくスペース位置で 2 単語のインデントを実現します。
概要: text-indent:2em を使用し、最適なインデント単位として em 単位を使用します。
上記は、CSS の 1 行目のインデントを 2 文字分設定する方法の完全な紹介です。インデントされた CSS コードとは何ですか? CSS3 チュートリアル 、PHP中国語ネットに注意してください。
以上がCSSの1行目のインデントを2文字に設定する方法 インデントされたCSSコードとは何ですか?の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。

