ホームページ >ウェブフロントエンド >CSSチュートリアル >読み取り/書き込みセレクターおよび:読み取り専用セレクターの使用法の詳細な説明
読み取り/書き込みセレクターおよび:読み取り専用セレクターの使用法の詳細な説明
- 云罗郡主転載
- 2018-11-21 17:09:532653ブラウズ
この記事では、読み取り/書き込みセレクターと:読み取り専用セレクターの使用方法について詳しく説明します。必要な方は参考にしてください。
:読み取り/書き込みと: 読み取り専用セレクター
Web フォームでは、一部のフォーム要素 (入力ボックス、テキスト フィールドなど) に「読み取り/書き込み」と「読み取り」があります。 -only" "これら 2 つの状態。デフォルトでは、これらのフォーム要素は「読み取りおよび書き込み可能」状態にあります。
CSS3 では、:read-write セレクターと :read-only セレクターを使用して、フォーム要素の「読み取り-書き込み」状態と「読み取り専用」状態の CSS スタイルをそれぞれ設定できます。
コード例:
<!DOCTYPE html>
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<title>CSS3 :read-write与:read-only选择器</title>
<style type="text/css">
input[type="text"]:read-write
{
outline:1px solid #63E3FF;
}
input[type="text"]:read-only
{
background-color:#EEEEEE;
}
</style>
</head>
<body>
<form>
<p><label for="text1">读写:</label><input type="text" name="text1"/></p>
<p><label for="text2">只读:</label><input type="text" name="text2" readonly="readonly"/></p>
</form>
</body>
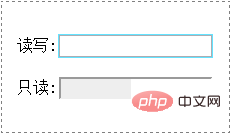
</html>ブラウザでのプレビュー効果は次のとおりです:

上記は読み取り/書き込みの選択です。および :read-only ツールの詳細な使用法についての完全な紹介 CSS3 チュートリアル について詳しく知りたい場合は、PHP 中国語 Web サイトに注目してください。
以上が読み取り/書き込みセレクターおよび:読み取り専用セレクターの使用法の詳細な説明の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。
声明:
この記事はlvyestudy.comで複製されています。侵害がある場合は、admin@php.cn までご連絡ください。

