ホームページ >ウェブフロントエンド >jsチュートリアル >ノードを使用してHTMLページをバッチ圧縮するにはどうすればよいですか?
ノードを使用してHTMLページをバッチ圧縮するにはどうすればよいですか?
- 云罗郡主転載
- 2018-11-21 16:03:552431ブラウズ
この記事の内容は、ノードを使用して HTML ページを一括圧縮する方法についてです。必要な方は参考にしていただければ幸いです。
最近、layui を使用してバックエンド管理システムを作成しています。何らかの理由で、html、css、js がすべて書き込まれます。 html を使用しており、他のパッケージ化ツールは使用されていません。そこで、node コマンドを使用してページをバッチ圧縮し、js を難読化する小さなツールを作成しました。
ノードのインストール html-minifier
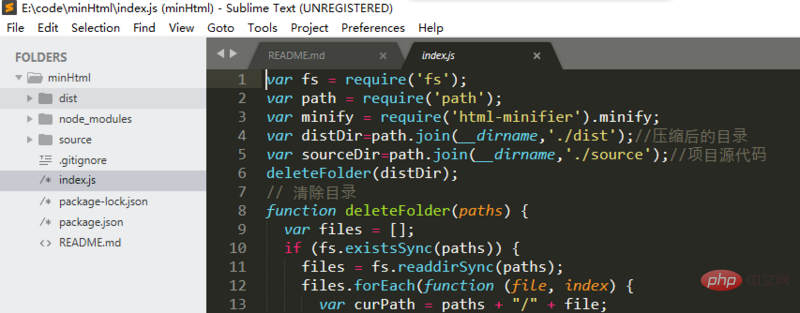
ディレクトリ構造は以下のとおりで、自分で変更することができます。

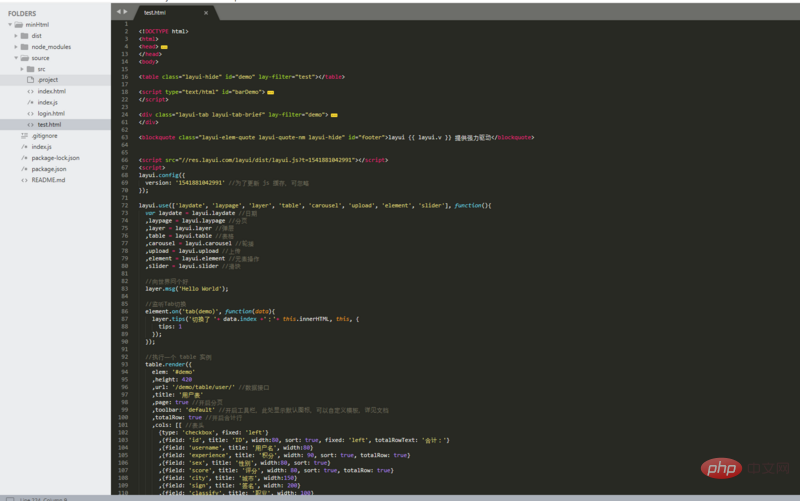
圧縮前のコード: 
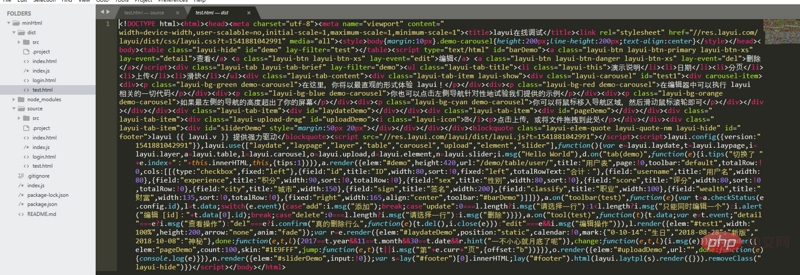
圧縮後のコード:

ノード インデックスの実行コマンドの後、ソース ディレクトリ内のすべての HTML ページがバッチで圧縮されます。
上記は、ノードを使用して HTML ページをバッチ圧縮する方法の完全な紹介です。JavaScript チュートリアル について詳しく知りたい場合は、PHP 中国語 Web サイトに注目してください。
以上がノードを使用してHTMLページをバッチ圧縮するにはどうすればよいですか?の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。
声明:
この記事はsegmentfault.comで複製されています。侵害がある場合は、admin@php.cn までご連絡ください。

