ホームページ >ウェブフロントエンド >CSSチュートリアル >CSSでdivを非表示にする方法は? CSSの隠しdivメソッド
CSSでdivを非表示にする方法は? CSSの隠しdivメソッド
- 云罗郡主オリジナル
- 2018-11-21 13:53:4413181ブラウズ
普段Webサイトをレイアウトする際にdivを非表示にしたいのですが、cssでdivの表示・非表示を制御する方法が分からない方も多いのではないでしょうか? CSSでdivを非表示にする方法を解説します。
1: Web コンテンツの非表示
display:none 属性を使用して、テキストや画像を含むすべての情報を非表示にできます。構文は次のとおりです:
<div style="display:none;">这里你是看不到的</div>
div で CSS スタイルを使用する場合、display:none 属性を使用してコンテンツを非表示にできます。同時に、非表示のコンテンツはスペースを占有しません。非表示 検索エンジンはそれを読み取らないため、表示されているアイコンを非表示にするために js 統計コードを使用します。
2: あふれたテキストまたは画像を非表示にする
あふれたテキストまたは画像を非表示にするには、まず、幅と非表示属性を設定する必要があります。コンテンツの高さを指定し、overflow: hidden スタイルを使用してオーバーフロー部分が表示されないことがわかります。コードは次のとおりです:
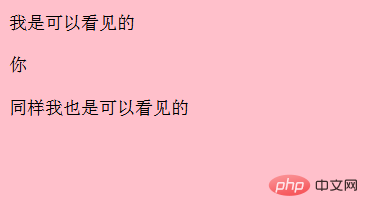
我是可以看见的<br/><br/> <div style="overflow: hidden; width:30px; height:20px;">你是看不见我的。</div> <br/> 同样我也是可以看见的
効果は次のとおりです:

上記は CSS で div を非表示にする方法です。 hidden div メソッドの詳細については、CSS3 チュートリアル について詳しく知りたい場合は、php 中国語 Web サイトに注目してください。
以上がCSSでdivを非表示にする方法は? CSSの隠しdivメソッドの詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。
声明:
この記事の内容はネチズンが自主的に寄稿したものであり、著作権は原著者に帰属します。このサイトは、それに相当する法的責任を負いません。盗作または侵害の疑いのあるコンテンツを見つけた場合は、admin@php.cn までご連絡ください。

