ホームページ >ウェブフロントエンド >htmlチュートリアル >HTMLでのselectタグの使い方
HTMLでのselectタグの使い方
- 不言オリジナル
- 2018-11-21 11:03:3412464ブラウズ
HTML の select タグを使用すると、フォーム上の項目にパブリック選択ボックスを作成できます。この記事では、select タグの使用方法について詳しく説明します。
まず、select タグとは何なのか見てみましょう。
select タグは、選択ボックスを作成するために使用されるタグです。ユーザーにドロップダウン メニュー項目から選択してもらいたい場合は、select タグを使用します。
select タグをフォームの一部として使用することも、JavaScript を使用して選択された項目の値を取得することもできます。
select タグの使用方法
選択タグを使用するには、選択タグの間にオプション タグを追加することでドロップダウン メニューを作成できます。
<select name="name" id="name"> <option value="name1">张三</option> <option value="name2">李四</option> <option value="name3">王二</option> </select>
選択タグの複雑な使用法
コード例:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title></title>
</head>
<body>
<label>php中文网视频课程选择:
<select name="program" multiple size="4">
<optgroup label="application">
<option value="wordpress">前端视频课程</option>
<option value="webapp">php视频教程</option>
<option value="laravel">bootstrap视频课程</option>
</optgroup>
<optgroup label="mobile">
<option value="iphone">iPhone</option>
<option value="android">Android</option>
<option value="unity">Unity</option>
</optgroup>
</select>
</label>
</body>
</html>手順:
複数の属性を指定する場合、複数のオプションを使用できます。指定しない場合は、1 つだけが選択されます。
size属性にsize="4"を指定しているため、4行しか表示できません。
スクロールしてすべてのオプションを表示することもできます。
最後に例を見てみましょう:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
</head>
<body>
<form action="#" method="GET">
<select name="name" id="name">
<option value="who">发消息给谁?</option>
<option value="name1">张三</option>
<option value="name2">李四</option>
<option value="name3">王二</option>
<option value="name4">陈五</option>
<option value="name5">赵六</option>
</select>
<input type="submit" name="submit" value="发送" />
</form>
</body>
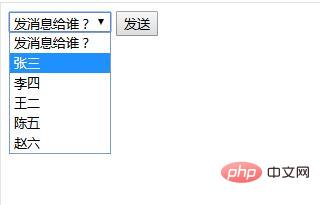
</html>ブラウザへの影響は次のとおりです:

以上がこの記事の概要です。HTML の詳細については、php 中国語 Web サイトの HTML ビデオ チュートリアル 列を参照してください。 ! !
以上がHTMLでのselectタグの使い方の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。
声明:
この記事の内容はネチズンが自主的に寄稿したものであり、著作権は原著者に帰属します。このサイトは、それに相当する法的責任を負いません。盗作または侵害の疑いのあるコンテンツを見つけた場合は、admin@php.cn までご連絡ください。

