ホームページ >ウェブフロントエンド >htmlチュートリアル >HTMLフォーム作成時のlabelタグの使い方
HTMLフォーム作成時のlabelタグの使い方
- 不言オリジナル
- 2018-11-21 10:27:297236ブラウズ
HTML でフォームを作成するときにラベル label を使用する方法: 1. 入力ラベルをラベル ラベルの間に配置します。 2. 「

まず、ラベル label とは何かを見てみましょう。
ラベル ラベルの書き方
1 つはラベル タグの間に置く方法です。 for 属性を使用することです。
ラベルタグを使用してフォームのさまざまな部分を分割し、ラベルタグの間に配置する方法<label> <input type =“radio”name =“sex”value =“man”/> man </ label>for属性を使用する方法
<label for =“text_id”>名称:</ label> <input type =“text”name =“name”id =“text_id”/>方法これは機能しますか? フォーム パーツの ID をラベル タグの for 属性に指定します。 具体的な例を見てみましょう:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title></title>
</head>
<body>
<label for ="name">名字</label>
<input type ="text" name ="name" id ="name" placeholder ="name"> <br/>
<label> <input type ="radio" name ="sex" value ="male">男</label>
<label> <input type ="radio" name ="sex" value ="female">女</label> <br/>
<label for ="food">最喜欢的食物</label>
<select name ="food" id ="name">
<option value ="meat"> meat </option>
<option value ="fish"> fish </option>
<option value ="vegetable"> vegetables </option>
<option value ="other">其他</option>
</select>
</body>
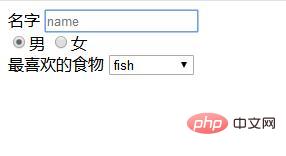
</html> 効果は次のとおりです:

インタラクティブ コンテンツの例
インタラクティブ コンテンツは、ユーザーが利用規約のチェックボックスをオンにする必要があるコンテンツです。 利用規約に同意するチェックボックスをオンにした場合、タグブロックの外側に記載することで利便性が向上します。 悪いユーザビリティの例:<label> <input type ="checkbox" name ="sample"> 我同意<a href="sample.html">服务条款</a>。 </ label>少し良いユーザビリティの例:
<label> <input type ="checkbox" name ="sample"> 我同意服务条款。</ label> <p> <a href="sample.html">服务条款</a> </p>上記はこの記事の全内容です。さらに興味深い内容については、こちらをご覧ください。 php 中国語 Web サイトの
html ビデオ チュートリアル 列を参照してください。 ! !
以上がHTMLフォーム作成時のlabelタグの使い方の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。
声明:
この記事の内容はネチズンが自主的に寄稿したものであり、著作権は原著者に帰属します。このサイトは、それに相当する法的責任を負いません。盗作または侵害の疑いのあるコンテンツを見つけた場合は、admin@php.cn までご連絡ください。

