ホームページ >ウェブフロントエンド >jsチュートリアル >JavaScript がページをリロード (更新) する方法
JavaScript がページをリロード (更新) する方法
- 青灯夜游オリジナル
- 2018-11-20 17:10:3516183ブラウズ
この記事の内容は、JavaScriptを使用してページをリロード(更新)する方法を紹介するものです。困っている友人は参考にしていただければ幸いです。
JavaScript で HTML ページをリロードまたは更新するにはいくつかの方法がありますが、標準的な方法は window.location オブジェクトを使用することです。この記事では、window.location オブジェクトを使用してページを再読み込み (更新) する方法を紹介します。
reload() メソッドは window.location オブジェクトで提供され、ブラウザにページをリロードするように指示します。ブラウザは、オプションのパラメータに応じて、キャッシュまたはサーバーからこれを実行できます。つまり、reload(true) はサーバーからページをリロードし、reload(false) はブラウザのキャッシュからのみページをリロードします。
以下では、JavaScript でページをリロード (更新) する方法を簡単なコード例で紹介します。
この例では、jQuery と JavaScript を使用してサーバーとブラウザのキャッシュからページをリロードする方法を紹介します。
HTML には 2 つのボタンがあり、1 つはサーバーからページを再読み込みするボタン、もう 1 つはブラウザ キャッシュからページを更新するボタンです。 location.reload() はすべてのブラウザで機能しますが、jQuery を使用して、クリック ハンドラーを 2 つのボタンにアタッチするなど、他のコードをラップすることもできます。
サンプル コード:
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>使用jQuery和JavaScript重新加载(刷新)页面</title>
<script type="text/javascript" src="query.min.js" ></script>
</head>
<body>
<h2>如何使用jQuery和JavaScript重新加载(刷新)页面</h2>
<button id="btn_reload">从服务器重新加载</button>
<button id="btn_refresh">从浏览器的缓存中重新加载</button>
<script>
$(document).ready(function(){
$("#btn_refresh").click(function() {
location.reload(false); //从浏览器的缓存加载
});
$("#btn_reload").click(function() {
location.reload(true); //从服务器加载
});
});
</script>
</body>
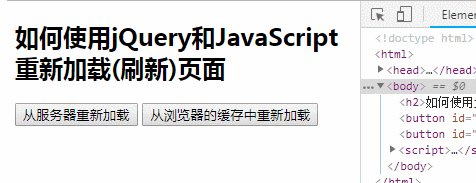
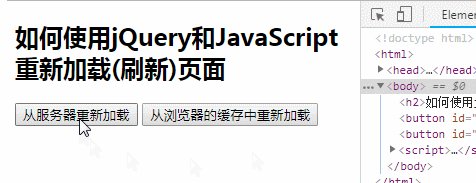
</html>レンダリング:

注:
window.location.reload() は、これは、データがサーバーから再ダウンロードされ、解析されて表示されることを意味します。 location.reload(false) メソッドを使用して、ブラウザのキャッシュからページをリロードすることもできます。
ちなみに、history.go(0) と location.replce(locatoin.pathname) を使用してページをリロードすることもできます。
以上がこの記事の全内容です、皆様の学習のお役に立てれば幸いです。その他の関連ビデオ チュートリアルをお勧めします: jQuery チュートリアル !
以上がJavaScript がページをリロード (更新) する方法の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。

