ホームページ >ウェブフロントエンド >CSSチュートリアル >pointer-events 属性とは何ですか? pointer-events属性の詳細説明
pointer-events 属性とは何ですか? pointer-events属性の詳細説明
- 云罗郡主転載
- 2018-11-20 16:44:024746ブラウズ
この記事では、pointer-events 属性とは何ですか? pointer-events 属性の詳細な説明は、参考にしていただければ幸いです。
絶対配置要素がリンクをカバーするか、イベント ハンドルを使用して要素を追加した後、リンクのデフォルト動作 (ページ ジャンプ) や要素イベントはトリガーされません。
Firefox3.6/Safari4/Chrome では、pointer-events と呼ばれる CSS 属性がサポートされるようになりました。この属性を使用して、絶対的に配置された要素を貫通して、基礎となる要素の特定の動作をトリガーできるかどうかを決定します。次のように:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>CSS:pointer-events</title>
<style type="text/css">
.overlay1 {
width:80px;
height:20px;
background:gold;
position:absolute;
top:5px;
left:5px;
opacity:0.5;
}
.overlay2 {
width:80px;
height:20px;
background:gold;
position:absolute;
top:40px;
left:5px;
opacity:0.5;
}
.pointer{pointer-events:none;}
</style>
<script type="text/javascript">
window.onload = function(){
document.getElementById('chx').onclick = function(){ document.getElementById('a').className
= "overlay1 " + ((this.checked)? "pointer" : "");
document.getElementById('b').className
= "overlay2 " + ((this.checked)? "pointer" : "");
}
}
</script>
</head>
<body>
<div id="a" class="overlay1"></div>
<div id="b" class="overlay2"></div>
<a href="http://www.php.cn/">php中文网</a>
<br/><br/>
<span onclick="alert(3);">php中文网</span>
<p>
<input id="chx" type="checkbox">
<label for="chx">开启穿透点击</label>
</p>
</body>
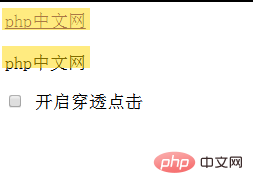
</html>表示効果:

デフォルトでは、リンク要素とスパン要素は絶対に配置された 2 つの div によって隠されます。それぞれクリックしても応答がありません。つまり、リンク a のデフォルト動作をトリガーできず、span 要素のクリック イベントもトリガーできません。ただし、ペネトレーション クリックをオンにした後、ポインタ イベントをサポートするブラウザである Firefox/Safari/Chrome でリンクをクリックして再度スパンすると、対応する動作がトリガーされる可能性があります。
上記は pointer-events 属性ですか? pointer-events 属性の詳細な説明の完全な紹介 CSS3 チュートリアル について詳しく知りたい場合は、PHP 中国語 Web サイトに注目してください。
以上がpointer-events 属性とは何ですか? pointer-events属性の詳細説明の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。

