ホームページ >ウェブフロントエンド >CSSチュートリアル >CSS から b ボールドと強いボールドのタグ スタイルを削除します。
CSS から b ボールドと強いボールドのタグ スタイルを削除します。
- 云罗郡主転載
- 2018-11-20 14:43:284194ブラウズ
この記事の内容は、CSS の b ボールドと強いボールド タグ スタイルの削除に関するものです。必要な方は参考にしていただければ幸いです。
1. CSS スタイルの属性語を使用します:
font-weight
2。オブジェクトの太字の削除: font-weight:normal
テキスト フォントの太字: font-weight:bold3. html b および html の強力な太字スタイルの CSS の削除
HTML の太字タグの太字ケースの削除。「a」という名前の div ボックス内の b ボールドおよび強いボールド タグのボールド コンテンツのボールド スタイルを削除する必要がある場合 (html b ボールドとstrongBold の違い)。
1) 太字の CSS コードを削除します:
b{font-weight:normal} strong{font -
2)、太字の HTML コードを削除します:
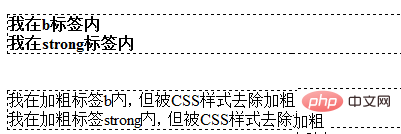
<div> <b>我在b标签内</b><br /> <strong>我在strong标签内</strong> </div> <p></p> <div class="a"> <b>我在加粗标签b内,但被CSS样式去除加粗</b><br /> <strong>我在加粗标签strong内,但被CSS样式去除加粗</strong> </div>効果は次のとおりです:
 4. div css は html の太字タグの太字スタイルを削除します。 概要
4. div css は html の太字タグの太字スタイルを削除します。 概要
なぜ html の太字タグ自体の太字スタイルを削除する必要があるのでしょうか。通常、テキスト フォントに太字タグ (html b ボールドまたは html Strong ボールド) を追加した後、タグの再利用をレイアウトするときに考慮し、場合によっては検索エンジンの最適化も考慮しますが、ボールド スタイルは必要ありません。その場合は font-weight を使用できます。 :normal を使用すると削除されます。 b とstrong には独自の太字スタイルがあるため、太字タグを含む HTML タグのテキストは通常の (太字ではない) ものになります。場合によっては、HTML のどこかに太字のタグを追加する必要があるだけで、コンテンツは太字ではない場合があります。上記の場合のように、CSS スタイル セレクターの前に優れた CSS クラスを追加して、対応する部分を太字にする必要だけをなくすことができます。 css クラスは太字スタイルではありません。
上記は、b ボールドおよび強いボールド タグ スタイルを削除するための CSS の完全な紹介です。CSS3 チュートリアル
について詳しく知りたい場合は、PHP 中国語 Web サイトに注目してください。以上がCSS から b ボールドと強いボールドのタグ スタイルを削除します。の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。

