ホームページ >ウェブフロントエンド >htmlチュートリアル >httpプロトコルの開発プロセスの概要
httpプロトコルの開発プロセスの概要
- 不言転載
- 2018-11-20 14:17:143013ブラウズ
この記事では http プロトコルの概要を説明します。必要な方は参考にしていただければ幸いです。
ここでは、私自身の理解と記憶を容易にするためにいくつかの知識を簡単に整理します。詳細については、書籍や他の記事を確認する必要があります。 #http プロトコルの開発プロセス
HTTP は、TCP/IP プロトコルに基づくアプリケーション層プロトコルです。これにはパケットの送信は含まれませんが、主に、デフォルトで使用されるクライアントとサーバー間の通信形式を指定します。
http/0.9
1991 年にリリースされたコマンドは GET だけです。このプロトコルでは、サーバーが HTML 形式の文字列にのみ応答できると規定されています。それ以外のフォーマットには対応できません。
http/1.0
1996 年 5 月に HTTP/1.0 バージョンがリリースされ、コンテンツが大幅に増加しました。まず、あらゆる形式のコンテンツが増えました。送信することができます。これにより、インターネットではテキストだけでなく、画像、ビデオ、バイナリ ファイルも送信できるようになります。これがインターネットの偉大な発展の基礎を築きました。 GET コマンドに加えて、POST コマンドと HEAD コマンドも導入され、ブラウザとサーバー間の対話手段が強化されました。
- TCP 接続の確立にはクライアントとサーバー間の 3 ウェイ ハンドシェイクが必要であり、送信速度が最初は遅い (スロー スタート) ため、コストが高くなります。したがって、HTTP 1.0 バージョンのパフォーマンスは比較的劣ります。 Web ページが読み込む外部リソースが増えるにつれて、この問題はますます顕著になります。
-
この問題を解決するために、一部のブラウザでは、非標準の接続フィールドをリクエストするときに
リスト項目 - を使用します。 。
http/1.1
1997 年 1 月にリリースされた HTTP/1.1 バージョンは、バージョン 1.0 からわずか半年後にリリースされました。 HTTP プロトコルをさらに改良し、20 年後の今日まで使用されており、依然として最も人気のあるバージョンです。
##**欠点**
バージョン 1.1 では TCP 接続の再利用が可能ですが、同じ TCP 接続内のすべてのデータ通信は順番に実行されます。サーバーは、1 つの応答を処理するまで次の応答に進みません。前の応答が特に遅い場合、後から多くのリクエストが並んで待機することになります。これを「行頭ブロック」と呼びます。
この問題を回避するには、2 つの方法しかありません:
SPDY
2009 年、Google は、主に HTTP/1.1 の低効率の問題を解決する自社開発の SPDY プロトコルを公開しました。このプロトコルが Chrome ブラウザ上で実行可能であることが証明された後、これは HTTP/2 の基礎とみなされ、その主な機能は HTTP/2 に継承されました。
HTTP/2
2015 年に HTTP/2 がリリースされました。標準化委員会はこれ以上のサブバージョンをリリースする予定がないため、HTTP/2.0 とは呼ばれません。次の新しいバージョンは HTTP/3 です。
HTTP/1.1 バージョンのヘッダー情報はテキスト (ASCII エンコーディング) である必要があり、データ本体はテキストまたはバイナリです。 HTTP/2 は完全な バイナリ プロトコル です。
HTTP/2 は TCP 接続を再利用し、1 つの接続でクライアントとブラウザの両方が複数のリクエストまたは応答を同時に送信できるため、順番に 1 対 1 に対応する必要がありません。先頭の混雑" "。
HTTPS
HTTPS は HTTP プロトコルの安全なバージョンであり、HTTP プロトコルのデータ送信は暗号化に SSL/TLS プロトコルを使用するため安全ではありません。
http プロトコルの特徴
ステートレス - 各 HTTP リクエストは独立しており、2 つのリクエスト間に必要な接続はありません。ただし、実際のアプリケーションでは、リクエストを関連付けるために Cookie およびセッションのメカニズムが導入されています。
コネクションレス - 各リクエストが完了したらすぐに切断します。
一方向アプリケーション層プロトコル - 通信リクエストはクライアント、つまりクライアントによってのみ開始できます。サーバーがリクエストに応答します。
複数のリクエスト - クライアントが Web ページをリクエストした場合、ほとんどの場合、サーバーは最初に HTML ページに応答し、次にブラウザが応答します。応答を受信すると、HTML ページが CSS、JS ファイル、画像などの他のリソースも参照していることがわかり、HTTP リクエストがこれらの必要なリソースに自動的に送信されます。
現在の HTTP バージョンは、パイプライン メカニズムをサポートし (つまり、同じ TCP 接続で、クライアントは複数のリクエストを同時に送信できます)、複数のリクエストをリクエストし、複数のリクエストに応答できます。同時に、効率が大幅に向上します。
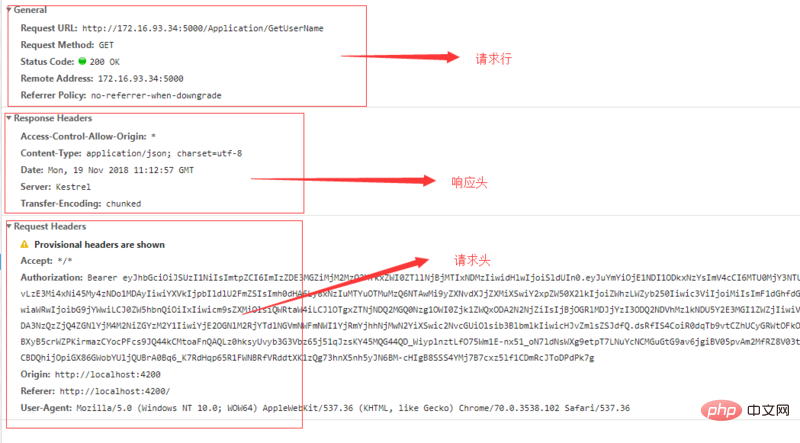
http メッセージ構造

リクエスト行
url—リクエスト URL
- #リクエスト メソッド—リクエスト メソッド ##ステータス コード—ステータス コード
-
サーバーアドレス——リモートアドレス - クロスドメイン拒否が発生した場合、方法がオプションだったり、ステータスコードが404/405だったりする可能性があります(もちろん、実際にはたくさんの可能性があります)組み合わせ)
**一般的なステータス コード: ** 200 - リクエストが正常に完了し、リクエストされたリソースがクライアントに送り返されたことを示します。
400 - クライアント リクエストが間違っています (たとえば、セキュリティ モジュールによって傍受される可能性があります)
401 -リクエストは承認されていません
403 - アクセスが禁止されています (たとえば、ログインしていないときにアクセスを禁止できます)
404 - リソースが見つかりません
500 - サーバー内部エラー
503 - サービスが利用できません
...
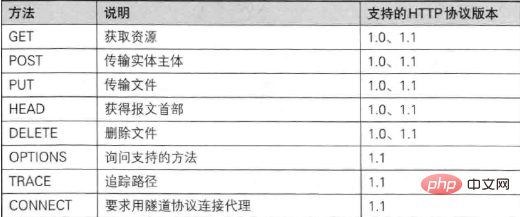
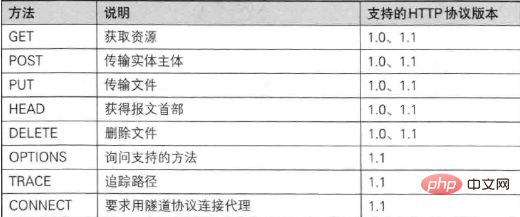
**HTTP リクエストメソッド **
HTTP1.1 バージョンでは、GET や POST など 10 近くのメソッドをサポートしています。

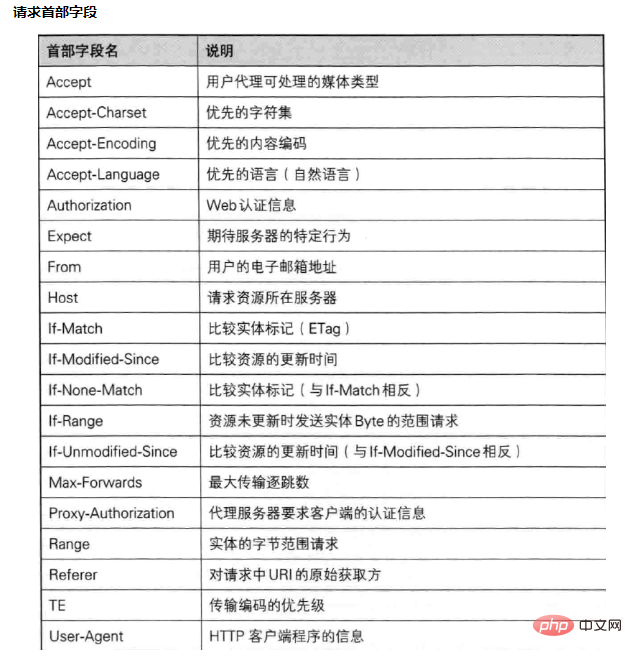
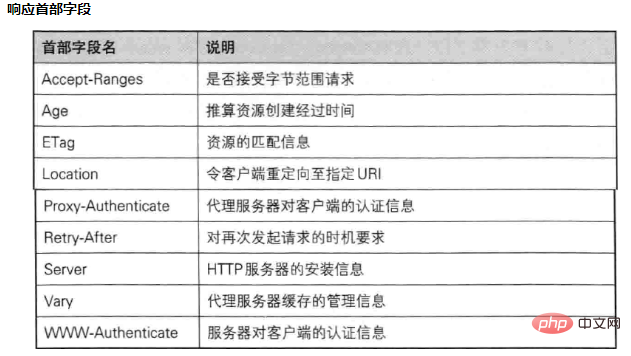
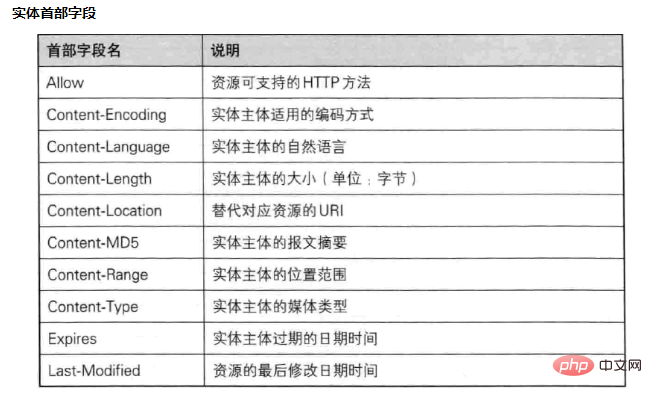
#一般ヘッダー フィールド



##HTTP Cookie 本質的に、Cookie は http の拡張です。 Cookie の設定と送信を特に担当する 2 つの http ヘッダーがあり、それらは Set-Cookie と Cookie です。
本質的に、Cookie は http の拡張です。 Cookie の設定と送信を特に担当する 2 つの http ヘッダーがあり、それらは Set-Cookie と Cookie です。
HTTP Cookie (Web Cookie またはブラウザ Cookie とも呼ばれます) は、サーバーによってユーザーのブラウザに送信され、ローカルに保存される小さなデータです。次回ブラウザが同じリクエストを行うときに取得されます。サーバーに運ばれ、サーバーに送信されます。通常、これは、ユーザーのログイン状態を維持するなど、2 つのリクエストが同じブラウザーからのものであるかどうかをサーバーに伝えるために使用されます。 Cookie を使用すると、ステートレス HTTP プロトコルに基づいて安定した状態情報を記録できます。
Cookie は主に次の 3 つの側面で使用されます。
セッション状態管理 (ユーザーのログイン ステータス、ショッピング カート、ゲーム スコア、その他の必要な情報など)
個人設定 (ユーザー定義の設定、テーマなど)
-
ブラウザ動作追跡 (追跡と分析など)ユーザーの行動など)
-
当時は他に適切な保存方法がなかったため、かつては Cookie が唯一の保存方法としてクライアント データを保存していましたが、現在では最新のブラウザーが使用し始めています。さまざまな保存方法をサポートしており、Cookie は徐々に廃止されています。サーバーは Cookie を指定するため、ブラウザーによる各リクエストには Cookie データが含まれ、これにより追加のパフォーマンス オーバーヘッドが発生します (特にモバイル環境では)。新しいブラウザ API により、開発者は Web ストレージ API (ローカル ストレージとセッション ストレージ) や IndexedDB などを使用してデータをローカルに直接保存できるようになりました。
Cookie の作成
サーバーが HTTP リクエストを受信すると、サーバーは応答ヘッダーに Set-Cookie オプションを追加できます。ブラウザは応答を受信した後、通常、Cookie を保存し、サーバーへの後続のすべてのリクエストで Cookie 要求ヘッダーを介して Cookie 情報をサーバーに送信します。さらに、必要に応じて、Cookie の有効期限、ドメイン、パス、有効期間、適用サイトをすべて指定できます。nodejs でサーバー側に Cookie を設定する方法
request.setHeader('Set-Cookie', ['type=ninja', 'language=javascript']);Cookie はクライアントに保存される場所に応じて、メモリ Cookie とハードディスク Cookie に分けられます。 。
メモリ cookie
Cookie の有効期間がセッション全体である場合、ブラウザは Cookie をメモリに保存し、ブラウザを閉じると Cookie は自動的にクリアされますハード ディスク Cookie
Cookie はクライアントのハード ドライブに保存され、次回ブラウザを開いてアクセスしたときに Cookie は消去されません。対応する Web サイトにアクセスすると、Cookie が自動的にサーバーに再度送信されます。Cookie はドメインを越えることはできません
多くの Web サイトでは Cookie が使用されています。例: Google はクライアントに Cookie を発行し、Baidu もクライアントに Cookie を発行します。 Google にアクセスするときに、ブラウザには Baidu が発行した Cookie も含まれますか?それとも、Google は Baidu が発行した Cookie を変更できるのでしょうか?
このケースは否定的です。 Cookie はドメイン名を越えることはできません。 Cookie の仕様によれば、ブラウザが Google にアクセスすると、Google の Cookie のみが送信され、Baidu の Cookie は送信されません。 Google は Google の Cookie のみを操作できますが、Baidu の Cookie は操作できません。
Cookie はクライアント側のブラウザによって管理されます。ブラウザは、Google が Baidu の Cookie ではなく Google の Cookie のみを操作することを保証できるため、ユーザーのプライバシーとセキュリティが確保されます。ブラウザは、ドメイン名に基づいて、Web サイトが別の Web サイトの Cookie を操作できるかどうかを判断します。 Google と Baidu のドメイン名は異なるため、Google は Baidu の Cookie を操作できません。同じ第 1 レベル ドメイン名の下にある 2 つの第 2 レベル ドメイン名 (www.helloweenvsfei.com と Images.helloweenvsfei.com など) は、Cookie を互換的に使用できません。これは、2 つのドメイン名が厳密には一致していないためです。同じ。 helloweenvsfei.com 名の下にあるすべてのセカンドレベル ドメイン名がこの Cookie を使用できるようにするには、Cookie のドメイン パラメータを設定する必要があります。例:
Cookie cookie = new Cookie("time","20080808"); // 新建Cookie cookie.setDomain(".helloweenvsfei.com"); // 设置域名 cookie.setPath("/"); // 设置路径 cookie.setMaxAge(Integer.MAX_VALUE); // 设置有效期 response.addCookie(cookie); // 输出到客户端有効期間Cookie の値
Cookie の maxAge によって決定されます。Cookie の有効期間 (秒単位)。 Cookie では、maxAge 属性は getMaxAge() メソッドと setMaxAge(int maxAge) メソッドを通じて読み書きされます。 maxAge 属性が正の数値の場合、cookie は maxAge 秒後に自動的に期限切れになることを意味します。ブラウザは Cookie を正の maxAge で保持します。つまり、Cookie を対応する Cookie ファイルに書き込みます。お客様がブラウザを閉じたかコンピュータを閉じたかに関係なく、maxAge 秒前であれば、Web サイトへのログイン時に Cookie は有効です。maxAge が負の数の場合、Cookie はこのブラウザ ウィンドウとこのウィンドウによって開かれたサブウィンドウ内でのみ有効であることを意味します。ウィンドウを閉じると Cookie は無効になります。 maxAge が負の Cookie は一時的な Cookie であり、永続化されず、Cookie ファイルに書き込まれません。 Cookie 情報はブラウザのメモリに保存されるため、ブラウザを閉じると Cookie は消えます。
注: クライアントから Cookie を読み取る場合、maxAge を含む他の属性は読み取ることができないため、送信されません。ブラウザが Cookie を送信する場合、名前と値の属性のみが送信されます。 maxAge 属性は、Cookie の有効期限が切れているかどうかを判断するためにブラウザによってのみ使用されます。
Cookie セキュリティ属性
HTTP プロトコルはステートレスであるだけでなく、安全でもありません。 HTTP プロトコルを使用したデータは暗号化なしでネットワーク上に直接送信されるため、傍受される可能性があります。 HTTP プロトコルを使用して機密性の高いコンテンツを送信することには、隠れた危険があります。 HTTP などの安全でないプロトコルで Cookie を送信したくない場合は、Cookie の secure 属性を true に設定できます。ブラウザは、そのような Cookie を HTTPS や SSL などの安全なプロトコル経由でのみ送信します。次のコードは、secure 属性を true に設定します。Cookie cookie = new Cookie("time", "20080808"); // 新建Cookie cookie.setSecure(true); // 设置安全属性 response.addCookie(cookie); // 输出到客户端ヒント: secure 属性は Cookie の内容を暗号化しないため、絶対的なセキュリティを保証することはできません。高いセキュリティが必要な場合は、Cookie の内容をプログラム内で暗号化および復号化して漏洩を防ぐ必要があります。
http session
session は、Cookie と同様に http ステータスを記録するために使用されるメカニズムですが、違いは、Cookie がクライアント上に存在し、保持されるセッションのサイズが制限されていることです。サーバー側にあり、ストレージサイズに制限はありません。
プログラムがクライアントのリクエストに対してセッションを作成する必要がある場合、サーバーはまずクライアントのリクエストにセッション ID と呼ばれるセッション識別子がすでに含まれているかどうかを確認します。セッション ID がすでに含まれている場合は、以前にセッション ID が含まれていることを意味します。クライアントがセッションを作成すると、サーバーはセッションを取得し、セッション ID に従って使用します (取得できない場合は、新しいセッションを作成する可能性があります)。クライアントのリクエストにセッション ID が含まれていない場合、セッションは作成されます。このセッションに関連付けられたセッション ID の値は、繰り返されたり、偽造されるパターンが簡単に見つからない文字列である必要があります。この応答のストレージ用のクライアント。このセッション ID を保存する方法には Cookie を使用できるため、対話プロセス中にブラウザはルールに従ってこの ID をサーバーに自動的に表示できます。通常、この Cookie の名前は SEEESIONID に似ています。
通常、セッションの作成は Cookie に依存しますが、Cookie が無効になっている場合はセッション ID をサーバーに戻すための他のメカニズムが必要になります。パスの後に追加されます。
注:セッションの仕組みについて話すとき、「ブラウザを閉じるとセッションは消える」という誤解をよく聞きます。実際、会員カードの例を想像していただければわかると思いますが、お客様が積極的にお店にカードの解約を申し出ない限り、お店は簡単にお客様の情報を削除することはありません。セッションについても同様です。プログラムがサーバーにセッションを削除するように通知しない限り、サーバーは通常、ユーザーがログオフするときにセッションを削除する指示を送信します。
ただし、ブラウザは閉じる前にサーバーに閉じようとしていることを積極的に通知することはないため、サーバーはブラウザが閉じられたことを知る機会がありません。これは、ほとんどのセッション メカニズムがセッション Cookie を使用しているためです。セッション ID 、 を保存するために使用されますが、ブラウザを閉じるとセッション ID が消え、サーバーに再度接続すると元のセッション が見つかりません。 サーバーによって設定された Cookie がハードディスクに保存されている場合、または何らかのメソッドを使用してブラウザーによって送信された HTTP リクエスト ヘッダーを書き換えて元のセッション ID をサーバーに送信した場合でも、元のセッションは次のときに見つけることができます。ブラウザが再び開かれます。
以上がhttpプロトコルの開発プロセスの概要の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。

