ホームページ >ウェブフロントエンド >jsチュートリアル >JavaScript の == と === の違いは何ですか
JavaScript の == と === の違いは何ですか
- 青灯夜游オリジナル
- 2018-11-19 17:27:254472ブラウズ
この記事では、JavaScript の == 演算子と === 演算子の違いを紹介します。困っている友人は参考にしていただければ幸いです。
まず第一に、JavaScript の '==' 演算子は抽象的な等価性を表します。そして、'====' 演算子は厳密な値を表します。平等。
見てみましょうJavaScript の == 演算子と === 演算子の違いは何ですか?
「==」演算子は、等価比較を実行する前に、必要な値の型変換を実行します。簡単に言うと、値は最初に同じ型に変換されてから、等しいかどうか比較されます。比較する値の型が異なっていても、エラーにならずに同じ型にキャストできます。
'====' 演算子は型変換を実行しないため、2 つの値が同じ型でない場合、比較すると false が返されます。型が互換性のない 2 つの変数を比較すると、コンパイル エラーが発生します。
例 1: 数字 9 と文字「9」の比較
<script> // 字符 "3" 被转换成 数字 3 //因此返回 true document.write(9 == "9"); // 换行 document.write('<br>') // 这里没有类型转换发生, // 因此返回 false document.write(9 === "9"); </script>
実行結果:

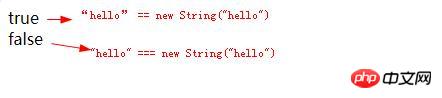
例 2: 文字列リテラルと文字列オブジェクトの比較
<script>
// 字符串对象类型转换为字符串文字
// 因此,返回 true
document.write("hello" == new String("hello"));
// 换行
document.write('<br>')
// 没有进行类型的强制转换
//因此,返回 false
document.write("hello" === new String("hello"));
</script>実行結果:

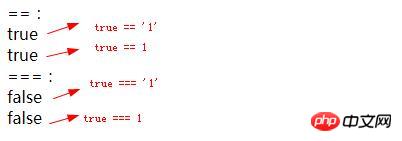
例 3: ブール型と文字列
<script>
document.write('==:<br>');
// 这里 字符“1” 被转换为true(布尔类型)
// 因此,返回 true
document.write(true == '1');
document.write('<br>')
// 这里 数字1 被转换为true(布尔类型)
// 因此,返回 true
document.write(true == 1);
document.write('<br>')
// 没有类型转换,因此 返回 false
document.write('==:<br>');
document.write(true === '1');
document.write('<br>')
document.write(true === 1);
</script>実行結果:

注:
1. 文字列や数値などの基本的な型を比較する場合、== と ===# には違いがあります。
##== は「値」を比較します。 === は「値」と型を比較します。 2 については、値と型が一致している必要があります。配列やオブジェクトなど、== と ===3 の間には違いはありません。基本型と高度な型を比較する場合、== と === == の場合、高度な型は「値」比較の基本型に変換されます。=== の場合、型が異なるため、結果は false概要:以上がこの記事の全内容です。皆さんの学習に役立つことを願っています。
以上がJavaScript の == と === の違いは何ですかの詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。
声明:
この記事の内容はネチズンが自主的に寄稿したものであり、著作権は原著者に帰属します。このサイトは、それに相当する法的責任を負いません。盗作または侵害の疑いのあるコンテンツを見つけた場合は、admin@php.cn までご連絡ください。

