ホームページ >ウェブフロントエンド >jsチュートリアル >JSのキーワードvarとletの違いは何ですか
JSのキーワードvarとletの違いは何ですか
- 青灯夜游オリジナル
- 2018-11-19 14:37:168656ブラウズ
この記事の内容は、js のキーワード var と let の違いを紹介するものです。必要な方は参考にしていただければ幸いです。
まず第一に、キーワード var と let が何をするのかを理解しましょう。使い方?
キーワード var
var ステートメントは、JavaScript で変数を宣言します。
var a = 10;
注:
1. 変数宣言はコードの実行前に処理されます。
2. var で宣言された JavaScript 変数のスコープは、その現在の実行コンテキストです。
3. 関数の外で宣言された JavaScript 変数のスコープはグローバルです。
function nodeSimplified(){
var a =10;
console.log(a); // 输出: 10
if(true){
var a=20;
console.log(a); // 输出: 20
}
console.log(a); // 输出: 20
}上記のコードでは、if ループ内で変数が更新されると、変数 "a" の値がグローバルに 20 に更新されるため、値は if ループの外にまだ存在していることがわかります。これは、他の言語のグローバル変数に似ています。ただし、既存の値が上書きされる可能性があるため、この関数を使用する場合は注意してください。
#キーワード let
let ステートメントは、ブロック スコープでローカル変数を宣言します。let a =10;説明: let ステートメントを使用すると、スコープが使用されるブロックに制限された変数を作成できます。 これは、Java、.NET などの他の言語で宣言する変数に似ています。
function nodeSimplified(){
let a =10;
console.log(a); // 输出: 10
if(true){
let a=20;
console.log(a); // 输出: 20
}
console.log(a); // 输出: 10
}
キーワード var と let の違い
スコープ
var は関数のスコープであり、let はブロックのスコープです。 letと比べて、varで宣言した変数がプログラム全体で定義されていると言えます。変数ホイスティング
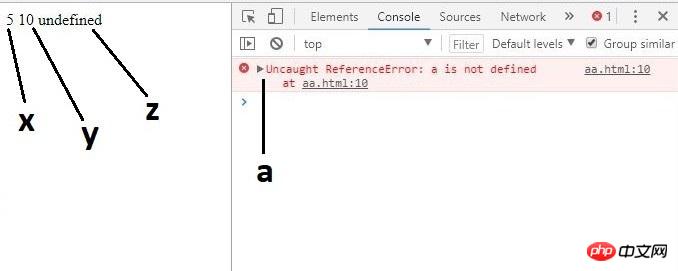
let は、それが出現するブロックのスコープ全体にはホイストされません。対照的に、var は次のように昇格できます。// 定义后调用变量x var x = 5; document.write(x, "\n"); // 定义后调用变量y let y = 10; document.write(y, "\n"); //先调用变量z,在使用var定义变量z document.write(z, "\n"); //显示undefined var z = 2; // 先调用变量a,在使用var定义变量a document.write(a); //报错 let a = 3;実行:

再宣言
'use strict'; var me = 'foo'; var me = 'bar'; // 此时,变量me里的值为bar
'use strict'; let me = 'foo'; let me = 'bar'; // 报错: 标识符“me”已被声明要約: 上記がこの記事の全内容です。皆さんの学習に役立つことを願っています。関連するビデオ チュートリアルの詳細については、
JavaScriptTutorial をご覧ください。
以上がJSのキーワードvarとletの違いは何ですかの詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。
声明:
この記事の内容はネチズンが自主的に寄稿したものであり、著作権は原著者に帰属します。このサイトは、それに相当する法的責任を負いません。盗作または侵害の疑いのあるコンテンツを見つけた場合は、admin@php.cn までご連絡ください。

