ホームページ >ウェブフロントエンド >CSSチュートリアル >フォーカスセレクターの使い方 フォーカスセレクターの使い方
フォーカスセレクターの使い方 フォーカスセレクターの使い方
- 云罗郡主転載
- 2018-11-19 10:56:385190ブラウズ
この記事の内容はフォーカス セレクターの使用方法に関するものです。必要な友人が参考になれば幸いです。助けてくれました。
フォーカス セレクター
: フォーカス セレクターは、主に単一行のテキスト ボックスのテキスト、複数行のテキスト ボックスで、「フォーム要素」がカーソル フォーカスを取得するときに使用されるスタイルを指定するために使用されます。 textarea およびその他のフォーム要素は、フォーカスを取得してテキストを入力するときに使用されます。
一般に、フォーカスの取得とフォーカスの喪失は、単一行のテキスト ボックスのテキストと複数行のテキスト ボックスのテキストエリアの 2 つのフォーム要素に対して行われます。
例:
<!DOCTYPE html>
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<title>CSS3 :focus选择器</title>
<style type="text/css">
input:focus
{
outline:1px solid red;
}
</style>
</head>
<body>
<p><label for="name">姓名:</label><input type="text" name="name"/></p>
<p><label for="email">邮箱:</label><input type="text" name="email"/></p>
</body>
</html>結果は次のとおりです:

分析:
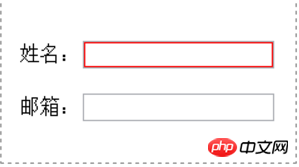
テキスト ボックスがフォーカスを取得したときここでは、outline 属性を使用してテキスト ボックスに赤いアウトラインを追加します。その効果は次のとおりです。

上記は、フォーカス セレクターの使用方法の完全な紹介です。 ? フォーカス セレクターの使用方法 CSS3 チュートリアル について詳しく知りたい場合は、PHP 中国語 Web サイトを参照してください。
以上がフォーカスセレクターの使い方 フォーカスセレクターの使い方の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。
声明:
この記事はlvyestudy.comで複製されています。侵害がある場合は、admin@php.cn までご連絡ください。

