ホームページ >ウェブフロントエンド >jsチュートリアル >ブラウザキャッシュとは何ですか?どのような仕組みがあるのでしょうか?
ブラウザキャッシュとは何ですか?どのような仕組みがあるのでしょうか?
- 不言転載
- 2018-11-17 16:43:142198ブラウズ
この記事で提供する内容は、ブラウザ キャッシュとは何ですか?どのような仕組みがあるのでしょうか? 、特定の参考値があり、困っている友人がそれを参照できます。お役に立てば幸いです。
ブラウザのキャッシュに関しては、多くの開発者が好き嫌いが分かれると思います。ユーザー エクスペリエンスが大幅に向上する一方で、キャッシュが読み取られるために「間違った」ものが表示される場合があり、開発プロセスではキャッシュを無効にするためにあらゆる努力が払われます。では、ブラウザのキャッシュとはどのような魔法なのでしょうか?
ブラウザ キャッシュとは:
簡単に言えば、ブラウザ キャッシュとは、要求された Web リソース (HTML ページなど) や画像をキャッシュすることです。 、js、data など)コピーを作成し、ブラウザーに保存します。キャッシュは、受信リクエストに基づいて出力コンテンツのコピーを保持します。次のリクエストが来たとき、それが同じ URL であれば、キャッシュはキャッシュ メカニズムに従って、コピーを直接使用してアクセス リクエストに応答するか、リクエストをソース サーバーに再度送信するかを決定します。さらに一般的なのは、Web ページが更新されていない場合、ブラウザが Web サイトにアクセスした Web ページをキャッシュすることです。Web ページは再度ダウンロードされず、ローカルにダウンロードされます。キャッシュされた Web ページが直接使用されます。リソースが更新されたことが Web サイトで明確に識別された場合にのみ、ブラウザは Web ページを再度ダウンロードします。
 たとえば、ページ リクエストの後、Web リソースはキャッシュされ、その後の繰り返しリクエストでは、多くのリソースがサーバーにリクエストするのではなく、キャッシュから直接読み取られます。また。
たとえば、ページ リクエストの後、Web リソースはキャッシュされ、その後の繰り返しリクエストでは、多くのリソースがサーバーにリクエストするのではなく、キャッシュから直接読み取られます。また。
キャッシュを使用する理由:
(1) ネットワーク帯域幅の消費量を削減します
Web サイト運営者にとってもユーザーにとっても、帯域幅はこれらはすべてお金を意味しており、過剰な帯域幅の消費はネットワーク オペレータの料金を安くするだけです。 Web キャッシュ コピーを使用すると、最小限のネットワーク トラフィックのみが生成されるため、運用コストを効果的に削減できます。
(2) サーバーの負荷を軽減する
ネットワーク リソースの有効期間を設定した後、ユーザーはローカル キャッシュを再利用できるため、ソース サーバーへのリクエストが減り、間接的にサーバーの負荷が軽減されます。同時に、検索エンジンのクローラー ロボットは、有効期限メカニズムに基づいてクロールの頻度を減らすこともでき、これによりサーバーへの負荷も効果的に軽減できます。
(3) ネットワーク遅延を軽減し、ページを開く速度を高速化します
帯域幅は個々の Web サイト運営者にとって非常に重要ですが、大規模なインターネット企業の場合、多大な資金が原因で帯域幅が制限される場合があります。本当に気にしないでください。では、Web キャッシュには依然として役割があるのでしょうか?答えは「はい」です。エンド ユーザーにとって、キャッシュを使用するとページを開く速度が大幅に向上し、エクスペリエンスが向上します。
ブラウザ側キャッシュ ルール:
ブラウザ側キャッシュの場合、これらのルールは HTTP プロトコル ヘッダーと HTML のメタにあります。ラベルで定義されたページ。これらは、ブラウザがキャッシュ内のコピーを直接使用できるか、ソース サーバーにアクセスして Freshness と Verification Value の 2 つの次元から更新バージョンを取得する必要があるかを指定します。
Freshness (有効期限メカニズム) : キャッシュ コピーの有効期間です。キャッシュされたコピーは次の条件を満たす必要があり、ブラウザはそれが有効で十分に新しいものであるとみなします:
1. 完全な有効期限制御ヘッダー情報 (HTTP プロトコル ヘッダー) が含まれており、まだ有効期間内であること;
2. ブラウザはすでにこのキャッシュされたコピーを使用しており、セッション内で最新性をチェックしています。上記の 2 つの状況のいずれかが満たされる場合、ブラウザはそれを直接取得します。キャッシュ コピーしてレンダリングします。
検証値 (検証メカニズム):サーバーがリソースを返すとき、制御ヘッダー情報にリソースのエンティティ タグ Etag (Entity Tag) が含まれる場合があり、これを使用できます。ブラウザでプロセスの認証IDを再度リクエストしてください。検証識別子が一致しない場合は、リソースが変更されているか期限切れであることを意味し、ブラウザはリソースのコンテンツを再取得する必要があります。
ブラウザ キャッシュ コントロール:(1) HTML メタ タグの使用
Web 開発者は、HTML ページの
ノードを追加できます。 タグを追加します。コードは次のとおりです。<meta>
上記のコードの機能は、現在のページがキャッシュされておらず、毎回サーバーから取得する必要があることをブラウザーに伝えることです。アクセスされます。しかし!ここには落とし穴があります...
実際、この形式のキャッシュ無効化の用途は非常に限られています:
a. このメタ タグの意味を認識できるのは IE と他の主流ブラウザだけです。 「Cache-Control: no-store」のメタタグのみを認識します。
b. メタ タグの意味が IE で認識される場合、必ずしも Pragma がリクエスト フィールドに追加されるわけではありませんが、現在のページは毎回新しいリクエストを送信します
(ページのみ、ページのリソースは影響を受けません)。 (2) キャッシュ関連のHTTPメッセージヘッダーを使用する
ここでは、まず HTTP の関連知識を紹介する必要があります。 URI の完全な HTTP プロトコル対話プロセスは、HTTP 要求と HTTP 応答で構成されます。 HTTPの詳細については、「ハイパーテキスト転送プロトコル — HTTP/1.1」、「HTTPプロトコル詳細解説」などを参照してください。
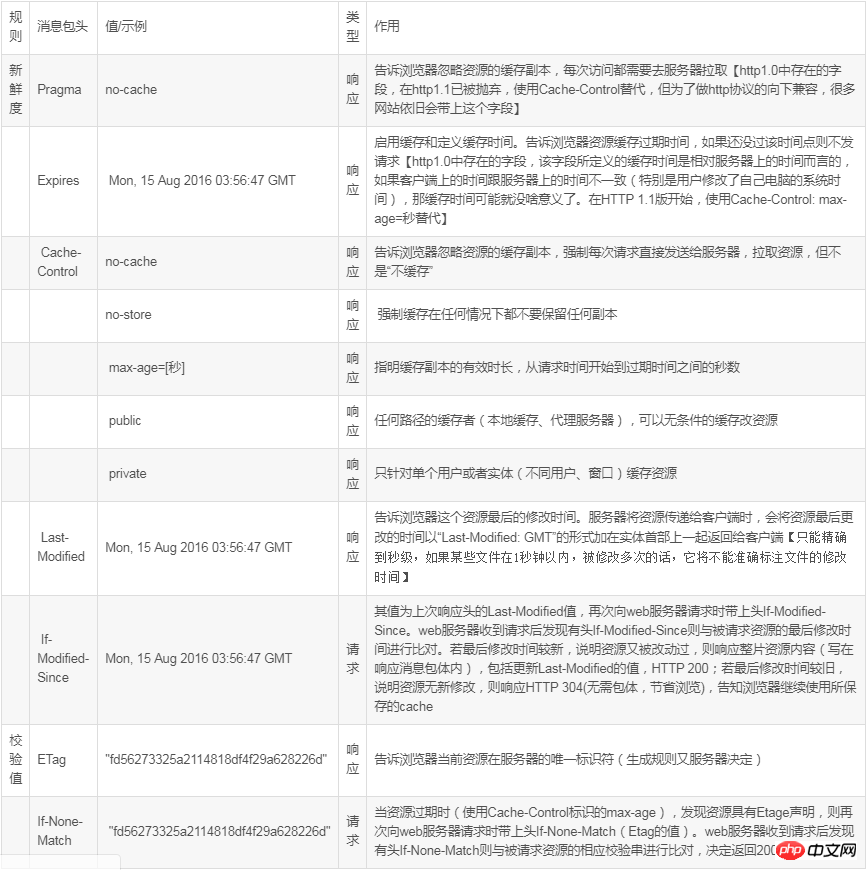
HTTP リクエストとレスポンスのメッセージ ヘッダーでは、一般的なキャッシュ関連のメッセージ ヘッダーは次のとおりです。

私たちのディスカッションでは、 HTTP リクエスト ヘッダーとレスポンス ヘッダーのいくつかのフィールドをある程度理解した上で、さまざまなフィールド間の関係と違いについて説明します。
## ·キャッシュ制御と有効期限
キャッシュ-Control は Expires と同じ機能を持ち、両方とも現在のリソースの有効期間 を示し、ブラウザがブラウザ キャッシュからデータを直接フェッチするか、データを取得するためにリクエストをサーバーに再送信するかを制御します。ただ、Cache-Control にはより多くの オプションとより詳細な設定 があり、同時に設定すると、その の優先順位が Expires よりも高くなります。
·Last-Modified/ETag と Cache-Control/Expires
Last-Modified/ETag を構成する場合、ブラウザは同じ URI のリソースに再度アクセスしますか?ファイルが変更されているかどうかを尋ねるリクエスト をサーバーに送信します。変更されていない場合、サーバーはブラウザに 304 を送り、ローカル キャッシュからデータを直接フェッチするように指示します。変更されている場合は、データ全体がブラウザに再送信されます。
Cache-Control/Expires が異なり、ローカル キャッシュがまだ有効な時間範囲内にあることが検出された場合、ブラウザは直接使用します。ローカル コピーとはリクエストを送信しません。この 2 つを一緒に使用すると、Cache-Control/Expires の方が Last-Modified/ETag よりも優先されます。つまり、ローカル コピーが Cache-Control/Expires に従ってまだ有効であることが判明した場合、変更時刻 (Last-Modified) またはエンティティ ID (Etag) を求める別のリクエストをサーバーに送信しません。
通常、Cache-Control/Expires は Last-Modified/ETag とともに使用されます。サーバーがキャッシュ時間を設定しても、ユーザーが「更新」ボタンをクリックするとブラウザはキャッシュを無視するためです。サーバーにデータを送信し続けると、Last-Modified/ETag が 304 を有効に活用できるようになり、応答のオーバーヘッドが軽減されます。 ·Last-Modified と ETag
Last-Modified を使用すれば、ローカル キャッシュ コピーが十分に新しいかどうかをブラウザーに知らせることができると思うかもしれませんが、その理由は次のとおりです。 Etag は必要ですか? (エンティティの識別) についてはどうですか? HTTP1.1 での Etag の登場は、主に、Last-Modified では解決するのが難しいいくつかの問題を解決するためです。- Last-Modified アノテーションの最終変更は、
秒。、一部のファイルが 1 秒以内に複数回変更された場合、ファイルの新鮮さを正確にマークできなくなります。定期的に生成されます。場合によっては、コンテンツは変更されませんが、最終更新日が変更され、その結果、ファイルをキャッシュできなくなります。
- サーバーが正確に取得できない可能性があります。ファイル変更時刻、またはプロキシ サーバー時刻と異なる 不整合など。
- Etag は、サーバーによって自動的に生成されるか、サーバー側で対応するリソースの一意の識別子です。開発者によってキャッシュをより正確に制御できるようになります。 Last-Modified と ETag は一緒に使用できます。
サーバーは最初に ETag
を検証し、それらが一致している場合は、引き続き Last-Modified を比較し、最終的に 304 を返すかどうかを決定します。 Etag のサーバー生成ルールと、強い Etag と弱い Etag に関する関連コンテンツについては、「対話型百科事典 - Etag」および「HTTP ヘッダーの定義」を参照してください。ここでは詳しく説明しません。
1. Etag は、サーバーによって自動的に生成されるか、開発者によって生成される、サーバー側の対応するリソースの一意の識別子です。これにより、キャッシュをより正確に制御できます。ただし、分散システム内の複数のマシン間で最後に変更されたファイルは、異なるマシンへの負荷分散を避けるために一貫している必要があることに注意する必要があります。Yahoo では、分散システムでは可能な限り Etag をオフにすることをお勧めします。 last-modified と inode を除いて一貫性を保つことも難しいため、各マシンによって生成される Etag は異なります)。
2. Last-Modified/If-Modified-Since は Cache-Control とともに使用する必要があり、Etag/If-None-Match も Cache-Control とともに使用する必要があります。ブラウザ HTTP リクエスト プロセス:
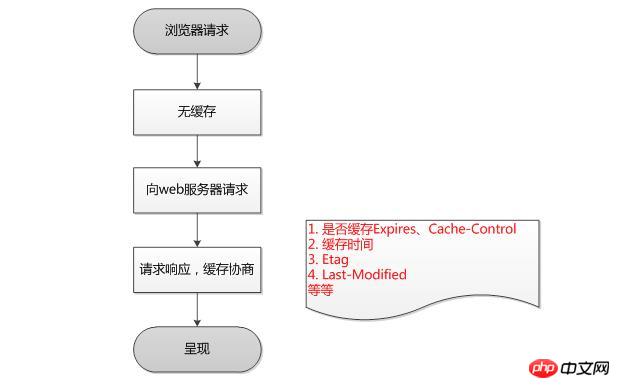
最初のリクエスト:
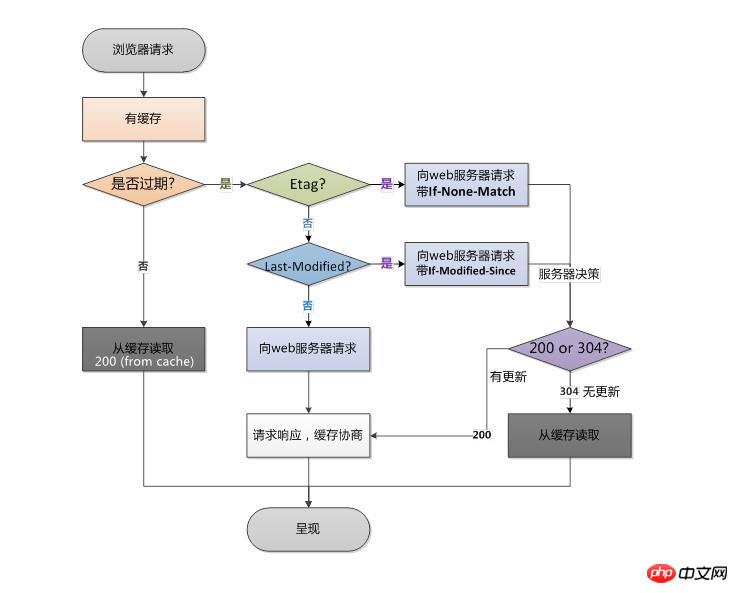
再度リクエスト: 
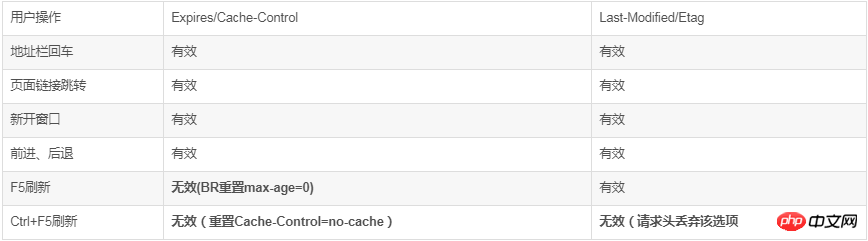
ユーザーの動作とキャッシュ:

キャッシュできないリクエスト:
もちろん、すべてのリクエストがキャッシュできるわけではなく、ブラウザでキャッシュすることもできません。リクエストは次のとおりです。
1. HTTP 情報ヘッダーには、Cache-Control: no-cache、pragma: no-cache (HTTP1.0)、または Cache-Control: max-age=0 などが含まれます。 . キャッシュする必要のないリクエストをブラウザに伝えます。
2. Cookie や認証情報などに基づく入力内容を必要とする動的リクエストはキャッシュできません。
3. HTTPS によって安全に暗号化されています (テストを通じて、IE は実際に Cache-Control: max-age 情報をヘッダーに追加し、Firefox は Cache-Control: Public をヘッダーに追加した後に HTTPS リソースをキャッシュできます。「7 つの誤解」を参照してください)
4. POST リクエストはキャッシュできません
5. HTTP 応答ヘッダーに Last-Modified/Etag または Cache-Control/Expires が含まれていないリクエストはキャッシュできません
以上がブラウザキャッシュとは何ですか?どのような仕組みがあるのでしょうか?の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。

