ホームページ >ウェブフロントエンド >jsチュートリアル >JavaScriptで値の型変換を実装する方法
JavaScriptで値の型変換を実装する方法
- 青灯夜游オリジナル
- 2018-11-17 15:58:332678ブラウズ
この記事では、JavaScript を使用して値の型を変換する方法を紹介します。必要な方は参考にしていただければ幸いです。
JavaScript は、ほとんどの場合、演算子と関数によって値が正しい型に自動的に変換されますが (暗黙的な変換)、明示的な型変換が必要な場合もあります。 [おすすめの関連ビデオ チュートリアル: JavaScript チュートリアル ]
暗黙的な変換
さまざまな演算子と関数があり、それらは自動的に行われます。値を正しい型に変換します。これは、JavaScript のalert() 関数が任意の値を受け入れて文字列に変換するのと同様です。ただし、さまざまな演算子が「 」演算子のような問題を引き起こす可能性があります。
例:
入力:「2」「3」
出力: "23"
この場合、" " 演算子は文字列の連結を表します。
ただし、「3」〜「1」を入力すると、「暗黙の変換」を使用した出力結果が得られます: 2。
暗黙的な変換の簡単なコード例を見てみましょう:
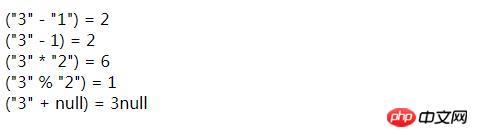
コード 1: このコードは、JavaScript での暗黙的な型変換を示しています。<script>
document.write('("3" - "1") = ' + ("3" - "1") + "<br>");
document.write('("3" - 1) = ' + ("3" - 1) + "<br>");
document.write('("3" * "2") = ' + ("3" * "2") + "<br>");
document.write('("3" % "2") = ' + ("3" % "2") + "<br>");
document.write('("3" + null) = ' + ("3" + null) + "<br>");
</script>実行後の出力は次のようになります:

明示的な変換
ただしJavaScript ある型から別の型にデータを変換するためにさまざまな方法が提供されていますが、最も一般的なデータ変換方法は 2 つあります: 値を文字列に変換する。 2. 値を数値に変換します
3. 値をブール型に変換します
: String() 関数または toString() 関数を使用して、値を文字列に変換します。
String() 関数
構文:
String(value);例: 最初に typeof value を使用して、値の型を確認します。 String) 関数を使用して変換する場合は、値の型を確認してください
let value = true; alert(typeof value); // 显示值为:boolean类型 value = String(value); // 现在,值“true”是一个字符串类型 alert(typeof value); // 显示值为:string类型実行:
 toString() 関数
toString() 関数
文法:
variableName.toString(base)例: 入力:
var v = 1555;
var s = v.toString();出力:以下のコードは、数値を文字列に、ブール値を文字列に、日付を文字列に変換します。
s に含まれる値は文字列型「1555」になります。
コード 2:
<script>
// 分别定义编号:v和日期:d
var v = 123;
var d = new Date('1995-12-17T03:24:00');
// 数转换为字符串
document.write(" String(v) = " + String(v) + "<br>");
// 数转换为字符串
document.write(" String(v + 11) = " + String(v + 11) + "<br>");
document.write(" String( 10 + 10) = " + String(10 + 10) + "<br>");
// 布尔值转换为字符串
document.write(" String(false) = " + String(false) + "<br>");
// 日期转换为字符串
document.write(" String(d) = " + String(d) + "<br>");
</script> 出力:

# JavaScript の Number() 関数を使用して、値を数値に変換できます。任意の数値テキストとブール値を数値に変換できます。数値以外の文字列の場合は、NaN (非数値) に変換されます。 構文:
Number(valueToConvert)例:
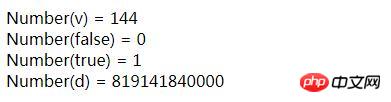
コード 1: 次のコードは、数値リテラル、日付、およびブール値を数値に変換します。
<script>
// 分别定义编号:v和日期:d
var v = "144";
var d = new Date('1995-12-17T03:24:00');
// 字符串转换为数字
document.write(" Number(v) = " + Number(v) + "<br>");
//布尔值转换为数
document.write(" Number(false) = " + Number(false) + "<br>");
document.write(" Number(true) = " + Number(true) + "<br>");
// 日期转换为数字
document.write(" Number(d) = " + Number(d) + "<br>");
</script>実行出力:
コード 2: 文字列が数値以外の場合、NaN、スペース文字列、または空に変換されます。変換される文字列は0です。<script>
// 指定空字符串
var v = "";
// 分配空白空间
var d = " ";
// 分配非数字串
var s = "GeeksforGeeks";
// 输出 数的转换值
document.write(" Number(v) = " + Number(v) + "<br>");
document.write(" Number(d) = " + Number(d) + "<br>");
document.write(" Number(s) = " + Number(s) + "<br>");
</script> 実行、出力:
実行、出力:
 値をブール型に変換します
値をブール型に変換します
ブール変換が最も簡単です。 これは論理演算で発生しますが、Boolean(value) を呼び出して手動で実行することもできます。
変換ルール:
1. 0、空の文字列 null、未定義、NaN などの直感的な「空」値は false になります。
2. 他の値は true になります。
文法:
Boolean(value)例:
// 数字转换为布尔值
document.write("Boolean(0) = " + Boolean(0) + "<br>");
document.write("Boolean(1) = " +Boolean(1) + "<br>");
document.write("Boolean(2) = " + Boolean(2) + "<br>");
// 字符串转换为布尔值
document.write(" Boolean('hello') = " + Boolean('hello') + "<br>");
document.write(" Boolean('') = " + Boolean('') + "<br>");出力: 要約: 以上です記事の内容が皆様の学習に役立つことを願っています。
以上がJavaScriptで値の型変換を実装する方法の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。

