ホームページ >ウェブフロントエンド >CSSチュートリアル >CSS回転アニメーションの実装方法
CSS回転アニメーションの実装方法
- 不言オリジナル
- 2018-11-17 11:23:3119794ブラウズ
CSSで回転アニメーションを実現するには、transform属性でrotate()を使用して、X軸方向、Y軸方向、Z軸方向の回転を設定する必要があります。
X 軸方向に沿って回転
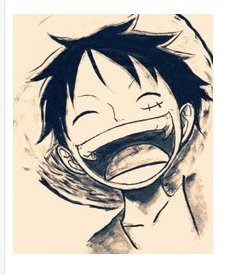
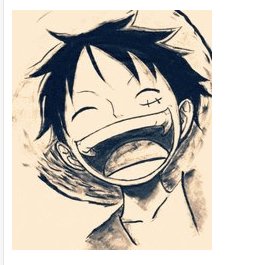
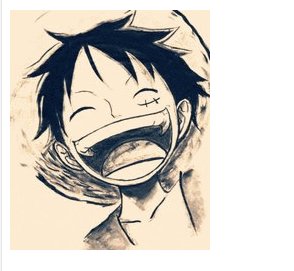
コード内で回転方向を指定します。今回は始点を0度、終点を360度(1回転)とし、回転はX軸方向に指定します。次に、マウスホバーを使用して画像を回転します。
animation-duration はアニメーションの処理時間、animation-iteration-count はアニメーションの処理数です。
@keyframes turnX{
0%{transform:rotateX(0deg);}
100%{transform:rotateX(360deg);}
}
#rX:hover{
animation-name:turnX;
animation-duration:3s;
animation-iteration-count:1;
}画像上にマウスを置くと、X 軸方向に沿って回転すると、次のような効果が得られます:

それに沿って回転Y 軸方向
基本的には X 軸の回転と同じです。回転のみをY軸方向の回転に変更する。
@keyframes turnY{
0%{transform:rotateY(0deg);}
100%{transform:rotateY(360deg);}
}
#rY:hover{
animation-name:turnY;
animation-duration:3s;
animation-iteration-count:1;
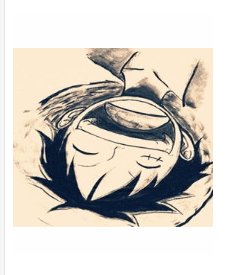
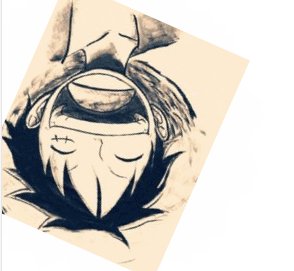
}画像の上にマウスを置くと、Y 軸方向に沿って回転し、次のような効果が得られます:

回転Z 軸方向の
# も基本的には X 軸の回転と同じです。回転をZ軸方向に変更するだけです。
@keyframes turnZ{
0%{transform:rotateZ(0deg);}
100%{transform:rotateZ(360deg);}
}
#rZ:hover{
animation-name:turnZ;
animation-duration:3s;
animation-iteration-count:1;
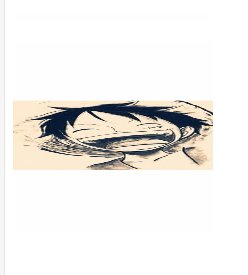
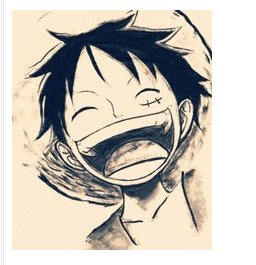
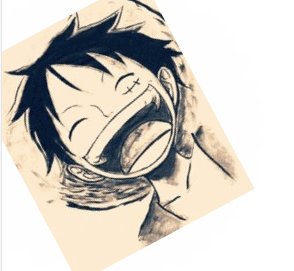
}画像上にマウスを置くと、Z 軸に沿った回転効果は次のようになります:

上記はすべての内容です。 CSS 画像の回転効果 CSS アニメーションの詳細については、CSS3 ビデオ チュートリアル 列を参照してください。 ! !
以上がCSS回転アニメーションの実装方法の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。
声明:
この記事の内容はネチズンが自主的に寄稿したものであり、著作権は原著者に帰属します。このサイトは、それに相当する法的責任を負いません。盗作または侵害の疑いのあるコンテンツを見つけた場合は、admin@php.cn までご連絡ください。
前の記事:css3で2Dと3Dを変換する方法次の記事:css3で2Dと3Dを変換する方法

