ホームページ >ウェブフロントエンド >CSSチュートリアル >CSS はアクティブなコントロールのスタイルを設定します (フォーカス疑似クラスの実装)
CSS はアクティブなコントロールのスタイルを設定します (フォーカス疑似クラスの実装)
- 不言オリジナル
- 2018-11-16 14:33:462226ブラウズ
この記事では CSS アクティブ コントロールのスタイルを紹介します。具体的な内容を見てみましょう。
まずは構文形式を見てみましょう:
:focus{
(样式描述)
}次のように要素、クラス、IDを指定して記述します。 tag
(标签名):focus{
(样式描述)
}特定のクラスを設定する場合
.(class名):focus{
(样式描述)
}特定のIDを設定する場合
#(id名):focus{
(样式描述)
}コード例:
以下のコードを記述します。
FocusSelector.css
input {
background-color:#D0D0D0;
}
input:focus {
background-color:#FFD0D0;
}注:
「input」と記述しているため、INPUTタグのスタイルを定義し、背景色をグレーに指定しています。 (#D0D0D0)。通常の INPUT の定義は、
input { background-color:#D0D0D0;}が受け取ってフォーカスをアクティブにするスタイル定義で、背景色はピンク (#FFD0D0) に指定されています。
input:focus { background-color:#FFD0D0;}FocusSelector.html
<!DOCTYPE html>
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8"/>
<title></title>
<link rel="stylesheet" type="text/css" href="ForcusSelector.css" />
</head>
<body>
输入1 : <input type="text" /><br />
输入2 : <input type="text" /><br />
输入3 : <input type="text" /><br />
输入4 : <input type="text" /><br />
输入5 : <input type="text" /><br />
</body>
</html>実行結果:
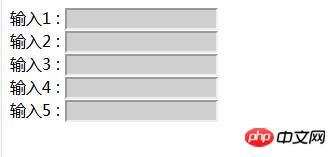
Webブラウザを使用して上記のHTMLを表示します。以下のような効果が表示されます。
 #テキストボックスをクリックして入力状態に入ると、テキストボックスの背景色がピンク色に変わります。
#テキストボックスをクリックして入力状態に入ると、テキストボックスの背景色がピンク色に変わります。
以上がCSS はアクティブなコントロールのスタイルを設定します (フォーカス疑似クラスの実装)の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。
声明:
この記事の内容はネチズンが自主的に寄稿したものであり、著作権は原著者に帰属します。このサイトは、それに相当する法的責任を負いません。盗作または侵害の疑いのあるコンテンツを見つけた場合は、admin@php.cn までご連絡ください。
前の記事:CSSで丸い枠線を実現する方法次の記事:CSSで丸い枠線を実現する方法

