ホームページ >ウェブフロントエンド >jsチュートリアル >JS における浅いクローン作成と深いクローン作成の違いは何ですか
JS における浅いクローン作成と深いクローン作成の違いは何ですか
- 清浅オリジナル
- 2018-11-15 15:06:314419ブラウズ
この記事では、JavaScript でのクローン作成に関する重要な知識ポイントを共有します。これは、皆さんの学習に役立つことを願っています。
JavaScript でのクローン作成のポイントがあります。シャロー クローンとディープ クローンの 2 つのタイプがあります。どちらも最初に値を調べて、元の値であるか参照値であるかを判断します。最初に、参照値がオブジェクトであるか配列であるかが判断されます。
元の値: Unknown、Null、Boolean、Number、String などの値を元の値と呼びます
参照値: オブジェクト配列関数のような値を参照値と呼びます
浅いクローン
主にデータのアドレスを対応する変数に代入しますが、対応する変数に特定の値を代入しません。変数はデータとして変化します。変更
<script>
var obj={
name:"张三",
age:18,
sex:"male",
grade:[' Math:90','English:88','Chinese:80']
}
var obj1={}
function clone(origin,target){
var target=target||{};
for(var prop in origin){
target[prop]=origin[prop];
}//防止用户不传target对象,给了参数就直接用,不给就当空对象,
return target;
}
clone(obj,obj1);
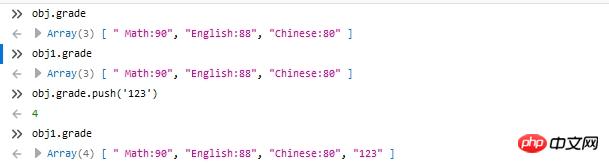
</script>結果

obj1 は、obj のグレードに値を追加するときに、obj1 のグレードの値を複製しました。も変更されました
ディープ クローン作成
はデータを対応する変数に割り当てるため、新しいデータが生成され、新しいアドレスが付けられます。元のデータを変更しても、新しいデータには影響しません。 Data
<script type="text/javascript">
var obj={
name:"张三",
age:18,
sex:"male",
grade:[' Math:90','English:88','Chinese:80']
}
var obj1={}
function deepClone(origin,target){
var target=target||{},
toStr=Object.prototype.toString,//简化代码
arrStr="[Object Array]";
for(var prop in origin){//从原始 origin 拷贝到 target
if(origin.hasOwnProperty(prop)){///先判断是不是原型上的属性,如果是false 就是原型上的
{
if(typeof(origin[prop])!== "null" && typeof (origin[prop]) =='object')
{
if(toStr.call(origin[prop])==arrStr){
target[prop]=[];
}//数组对象
else{
target[prop]={};
}//对象
//
deepClone(origin[prop],target[prop]);
}
else{
target[prop]=origin[prop];
}
}
}
return target;
}
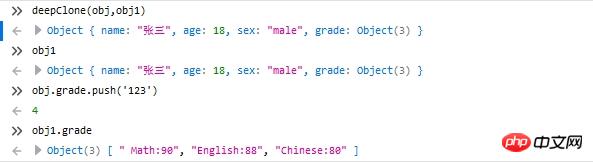
</script>Result

obj1 は、obj のグレードに値を追加するときに、obj1 のグレードの値を複製します。変わりません
要約: 以上がこの記事の内容です。皆さんの学習に役立つことを願っています。
以上がJS における浅いクローン作成と深いクローン作成の違いは何ですかの詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。

