ホームページ >WeChat アプレット >ミニプログラム開発 >ミニプログラムでスター評価効果を達成するにはどうすればよいですか? (コード例)
ミニプログラムでスター評価効果を達成するにはどうすればよいですか? (コード例)
- 青灯夜游転載
- 2018-11-13 15:46:474569ブラウズ
この記事の内容は、小さなプログラムがどのようにスター評価効果を達成できるかを紹介することです。 (コード例)。困っている友人は参考にしていただければ幸いです。
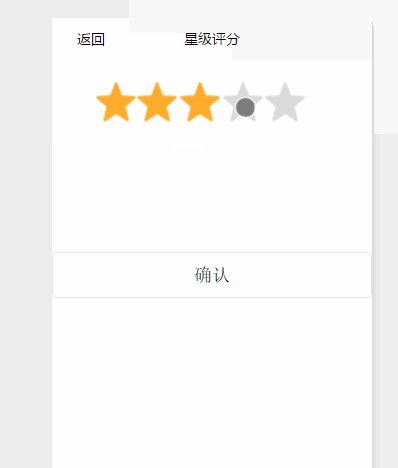
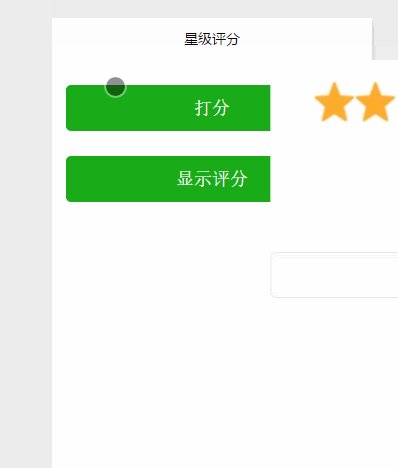
レンダリング

##
<view> <block> <image> item ?(key-item == 0.5?halfSrc:selectedSrc) : normalSrc}}"> <view></view> <view></view> </image> </block> <view> <button>确认</button> </view></view>
wxss
.star-image{
position: absolute;
top: 50rpx;
margin-left: 100rpx;
width: 100rpx;
height: 100rpx;
src: "/images/icon/star-no.png";
}.item{
position: absolute;
top: 50rpx;
width: 100rpx;
height: 100rpx;
}
js
//index.js
var app = getApp()
var count = 0;
Page({
data: {
stars: [0, 1, 2, 3, 4],
normalSrc: '/images/icon/star-no.png',
selectedSrc: '/images/icon/star-full.png',
halfSrc: '/images/icon/star-half.png',
key: 0,//评分
status:'', //0未课评 1已课评 }, /**
* 生命周期函数--监听页面加载 */
onLoad: function (options) {
console.log(options.status) }, /**
* 点击左边,半颗星 */
selectLeft: function (e) {
var key = e.currentTarget.dataset.key
if (this.data.key == 0.5 && e.currentTarget.dataset.key == 0.5) {
//只有一颗星的时候,再次点击,变为0颗
key = 0; }
count = key
this.setData({
key: key })
}, /**
* 点击右边,整颗星 */
selectRight: function (e) {
var key = e.currentTarget.dataset.key
count = key
this.setData({
key: key })
},
// 确定按钮
startRating: function (e) {
wx.showModal({
title: '分数',
content: "" + count,
success: function (res) {
if (res.confirm) {
console.log('用户点击确定') }
}
})
}
})
ミニ プログラム コンポーネントの星評価から転載
以上がミニプログラムでスター評価効果を達成するにはどうすればよいですか? (コード例)の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。
声明:
この記事はcnblogs.comで複製されています。侵害がある場合は、admin@php.cn までご連絡ください。

