ホームページ >ウェブフロントエンド >CSSチュートリアル >CSS
CSS の基本的な形状関数は何ですか?使い方?
- 青灯夜游オリジナル
- 2018-11-12 16:07:052902ブラウズ
この記事の内容は、CSS の基本的なシェイプ関数の使い方を誰でも理解できるように詳しく紹介します。困っている友人は参考にしていただければ幸いです。
前回の記事で[とは?用途は何ですか? ]では、
まず、CSS
1, inset()--rectangle
2.circle()--circle
3.ellipse()--ellipse
4.polygon()--polygon
もっと詳しく見てみましょうこれら 4 つの基本的な形状関数を見て、それらがどのように使用されるかを見てください。
inset()
構文:
inset( <shape-arg>{1,4} [round <border-radius>]? )inset() 関数は挿入四角形を定義します。これには、内部参照ボックスのエッジ (上、右、下、左の境界線と頂点) のオフセットを指す 1 ~ 4 つのオフセット値が必要です。これらは、要素内の挿入四角形の位置を指定します。
これらはマージナル短縮 (短縮) 構文に従っているため、1 つ、2 つ、または 4 つの値を指定して 4 つのオフセットを設定できます。オフセット値が指定されている場合 (例: 15px)、その値が上、右、下、左のオフセットとして使用されます。 2 つのオフセット値が指定されている場合 (例: 20px 10px)、それらはそれぞれ上下のオフセットと右と右のオフセットを指定します。 3 つの値が指定されている場合 (例: 10px 15px 20px)、最初の値は上部のオフセットを指定し、2 番目の値は左右のオフセットを指定し、3 番目の値は下部のオフセットを指定します。 4 つの値が指定された場合、最初の値は上部のオフセットとして使用され、2 番目の値は右のオフセットとして使用され、3 番目の値は下部のオフセットとして使用され、4 番目の値は左のオフセットとして使用されます。
マージンと同様に、オフセット値は絶対長またはパーセンテージとして設定できます。
オプションのパラメーター
以下はすべて有効な inset() 四角形の形状宣言です:
A 5 ピクセルの角丸四角形で、上端と下端から 10% 内側にエッジが設定され、その 20% がエッジとなります。ボックス参照ボックスの左右 20%
inset(10% 20% round 5px);
非円形のインライン長方形を作成し、上端から 15 ピクセル内側、左右 20 ピクセル、下端から 30 ピクセルの位置に参照ボックスを設定します。 4 つすべてで
inset(15px 20px 30px);参照ボックスの端から 25% 内側に、左上隅と右下隅を 10 ピクセルで丸め、右上と左下隅を 30 ピクセルで丸めた長方形セットを作成します。
inset(25% round 10px 30px);
10 ピクセルの角丸長方形。上端から 10 ピクセル、左から 40 ピクセル、右から 20 ピクセル、下端から 30 ピクセルの位置に参照ボックスを設定します。
inset(10px 20px 30px 40px round 10px);circle( )
構文:
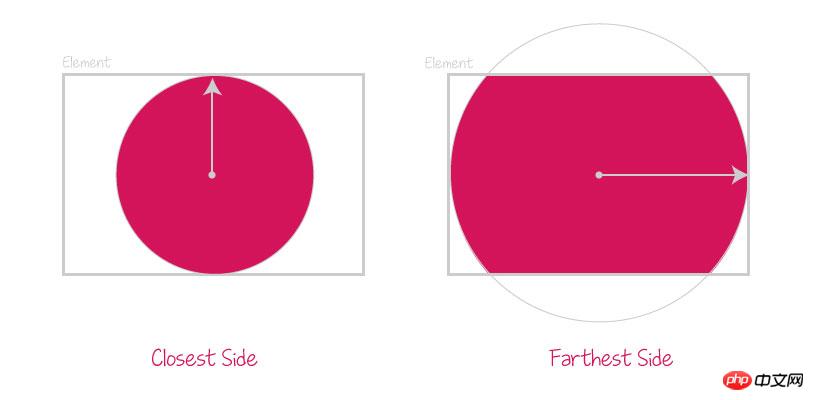
circle() = circle( [<shape-radius>]? [at <position>]? ) / *其中.. * / <shape-radius> = <length> | <percentage> | closest-side | farthest-sidecircle() 関数は円を定義するために使用されます。疑問符は、両方のパラメータがオプションであり、省略できることを示します。 1 つを省略すると、ブラウザはパラメータをデフォルト値に設定します。 position パラメーターを省略した場合、円の中心は、円が使用されている要素の中心になります。位置は、background-position 属性の構文と同じ構文を使用して指定できます。位置パラメータの前には単語 at が付きます。 shape-radius パラメーターは円の半径を指定します。絶対長またはパーセンテージに設定できます。ここでのパーセント値は、参照ボックスの使用された幅と高さから解析されます。負の値は許可されません。 長さとパーセンテージを使用して円の半径を指定するほかに、最近接側または最も遠い側の 2 つのキーワードのいずれかを使用して設定することもできます。最も近い側はデフォルトです。これは、このパラメータが省略され、円の半径が指定されていない場合、ブラウザは要素の中心から任意の次元で最も近い辺までの長さを半径の長さとして使用することを意味します。 。最端側は中心から最端側までの長さを使用します。
#次の図は、最も近い側と最も遠い側の半径値の視覚的な比較を示しています。
 次のはすべて有効な Circle() 形状宣言です:
次のはすべて有効な Circle() 形状宣言です:
デフォルトを使用: 要素を中心とした最も近い半径の円
circle();半径 100px の円、水平 30%、垂直 50% *
circle(100px at 30% 50%);は、半径が長さの半分の円を定義します。要素座標系の座標 25% 25% にある最長辺
circle(farthest-side at 25% 25%);
中心が水平方向と垂直方向に 500px、300px に位置し、半径が 10em
の円を定義します。
circle(10em at 500px 300px);ellipse()
構文:
ellipse()= ellipse([ < shape-radius > {2}]?[at < position > ]?)
/ *其中.. * /
<shape-radius> = <length> | <percentage> | closest-side | farthest-side
ellipse()函数定义椭圆形状。它采用与circle()函数相同的参数列表和值,除了不是采用一个形状半径值,而是采用两个半径rx和ry,它们按顺序表示椭圆的x轴和y轴半径。此外,此处的百分比值是根据参考框的使用宽度(对于rx值)和使用的高度(对于ry值)来解析的。
有关circle()可能的参数,其含义和可能的值的更多信息,请参阅上面的circle()函数说明。
注意:
1、closest-side:
对于圆,这是任何维度中最近的一侧。对于椭圆,这是半径尺寸中最接近的一侧。
2、farthest-side:
对于圆,这是任何尺寸中最远的一面。对于椭圆,这是半径尺寸中最远的一侧。
以下是所有有效的ellipse()形状声明:
使用默认值:
ellipse();
椭圆x半径100px和y半径50px,水平放置30%,垂直放置50%
ellipse(100px 50px at 30% 50%);
定义一个椭圆,其x半径是长度的一半;最长的一侧,y半径是长度的一半;较短的一侧,位于元素坐标系上的坐标分别为:25% 25%
ellipse(farthest-side closest-side at 25% 25%);
定义一个椭圆,其中心位于500px;水平、垂直、x和y都为300 px,半径为10em(这基本上是一个圆圈)
ellipse(10em 10em at 500px 300px);
polygon()
语法:
polygon()= polygon([ < fill-rule >,]?[ < shape-arg > < shape-arg > ]#) / *其中.. * / <shape-arg> = <length> | <percentage>
polygon()函数用于使用任意数量的点定义更复杂的任意形状。
该函数接受一组坐标对(
坐标对以逗号分隔,可以使用绝对长度或百分比进行设置。
除了坐标对的集合外,该polygon()函数还可以使用一个名为the的可选参数fill-rule。这指定了如何处理多边形内部可能与自身相交的区域。有关fill-rule详细信息,请参阅SVG中的属性 可能的值是nonzero或evenodd。省略时的默认值是nonzero。
以下是所有有效的polygon()函数声明:
polygon(0 0, 100% 100%, 0 100%); polygon(0 0, 100% 100%, 0 100%); polygon(50px 0px, 100px 100px, 0px 100px); polygon(170.67px 291.00px, 126.23px 347.56px, 139.79px 417.11px, 208.92px 466.22px, 302.50px 482.97px, 343.67px 474.47px, 446.33px 452.00px, 443.63px 246.82px, 389.92px 245.63px, 336.50px 235.26px, 299.67px 196.53px, 259.33px 209.53px, 217.00px 254.76px); polygon(evenodd, 446.33px 452.00px, 443.63px 246.82px, 389.92px 245.63px, ...);
接下面了我们看看使用基本形状函数定义基本形状的示例和实例:
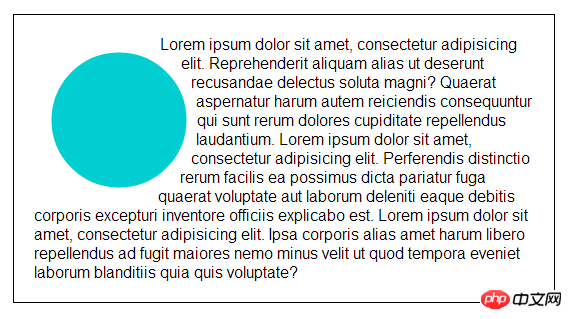
示例1:指定参考框,定义一个圆
.element {
shape-outside:circle(100px at 50%50%)margin-box;
}使用shape-outside属性定义用于更改元素浮动区域形状的形状。注意如何在属性声明中定义形状的引用框。
上面代码的结果看起来类似于下图:

示例2:定义了与clip-path属性一起使用的多边形形状,以将元素剪切为定义的形状:
.element {
clip-path:polygon(26px 111px,222px 386px,311px 281px,470px 393px,660px 293px,604px 47px,505px 107px,318px 37px,42px 107px);
}实例:使用clip-path属性将元素剪切为定义为属性值的形状。定义的形状是使用该polygon()函数的随机多边形形状。
html代码:
<div class="container"> <p>未指定参考框,因此默认情况下设置边框。</p> <div class="element"></div> </div>
css代码:
.container {
margin: 40px auto;
max-width: 700px;
}
.element {
width: 100%;
height: 0;
padding-top: 75%;
background: url(http://tympanus.net/codrops-playground/assets/images/cssref/datatypes/basic-shape/spring.jpg);
background-size: 100% 100%;
border: 1px solid grey;
-moz-clip-path: polygon(13% 35%, 25% 18%, 44% 36%, 68% 24%, 97% 51%, 72% 68%, 41% 80%, 11% 65%);
-webkit-clip-path: polygon(13% 35%, 25% 18%, 44% 36%, 68% 24%, 97% 51%, 72% 68%, 41% 80%, 11% 65%);
clip-path: polygon(13% 35%, 25% 18%, 44% 36%, 68% 24%, 97% 51%, 72% 68%, 41% 80%, 11% 65%);
}效果图:
总结:以上就是本篇文章的全部内容,大家可以自己动手试试,制作不同的形状,希望能对大家的学习有所帮助。
以上がCSS


