ホームページ >ウェブフロントエンド >CSSチュートリアル >複数行のテキストを切り詰める奇妙なトリック
複数行のテキストを切り詰める奇妙なトリック
- 不言転載
- 2018-11-12 15:51:562469ブラウズ
この記事は、複数行のテキストを切り詰めるテクニックについて説明しています。必要な方は参考にしていただければ幸いです。
単一行のテキストの切り詰めは非常に簡単ですが、複数行のテキストの切り詰めは非常に頭の痛い問題です。私は初めて CSS を学んだとき、この目的のために多くの面倒なコードを書きました。また仕事で... それは偶然です。 しかも、今日はたまたま、ある公開アカウントが切り捨ての設定方法に関する記事をプッシュしていたので、これから目にするさまざまな方法をまとめてみました。理解。
さまざまなトリック
最初に HTML 構造をプリセットし、さまざまな方法で試してください:
<div> <div>中国足球就像是一列疾驰而过的地铁,当再一次与世界杯擦肩而过的时候,我们才会更清楚地意识到,这列地铁的前方也许依旧是冬天,但是里皮的到来或许可以让那个冬天不再像以往那样的寒冷和漫长,因为至少他在用他的睿智和对足球的热情点亮了我们前方的路,只愿这终将是一列开往春天的地下铁。</div> </div>
初期の CSS コード、主に幅を設定します。 、行の高さ、 overflow:hidden:
.wrap {
width: 300px;
height: 3.6em;
border: 1px solid #eee;
overflow: hidden;
font: 700 16px/1.2 "微软雅黑";
}
次のメソッドは、スタイル名 wrap に基づいています。それぞれのマルチセレクターを追加します。
-webkit-line-camp の実装
これが最も簡単な方法であるため、最初に説明します。コード:
.line-camp {
display: -webkit-box;
-webkit-line-clamp: 3;
-webkit-box-orient: vertical;
}
## を直接使用します #- webkit-line-clamp 行数を制御すると、テキストが 3 行を超えると切り詰められ、省略記号が追加されます。しかし、この -webkit- を見ると、これは webkit カーネル ブラウザ専用であり、Firefox ではサポートされていないことがわかります。これは非常に深刻な問題です。 hack方法は現時点では良い解決策ではありません。ここでテキストを囲むために p を使用していることに注意してください。p と、デフォルトの内側マージンまたは外側マージンを使用してテキストを囲む他の要素を追加すると、このスタイルは大きな問題を引き起こす可能性があります。は使用できません。したがって、この属性は見た目は美しいですが、使用するには制限が多すぎます...なぜこの属性の仕様が統一されていないのか、以下のようなものがないことに文句を言わなければなりません。
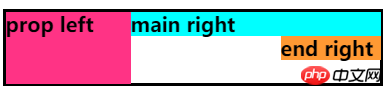
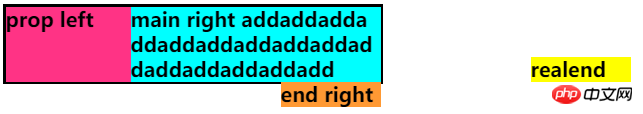
このメソッドのソースから分析すると、固定サイズ (幅 300 ピクセル) のコンテナー内に 3 つのブロックがあり、左側の 1 つのフロート (幅 100 ピクセル) の高さはいっぱいで、右側の 2 つの右側のフロートは適応的に変更されると仮定します。テキストの量に応じて引き伸ばされます。 


.realend {
position: absolute;
width: 100%;
top: -20px;
left: 200px;
background-color: yellow;
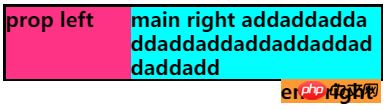
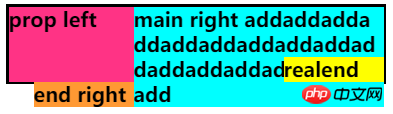
} 次に、青いブロックのテキストが増加するにつれて、黄色のブロックの移動の効果が現れます。 


.realend {
float: right;
width: 80px;
background-color: yellow;
position: relative;
left: 200px;
top: -20px;
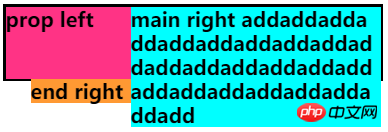
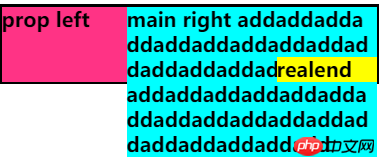
}効果は同じです:

.main {
float: right;
width: 100%;
margin-left: -100px;
background-color: #00ffff;
}
.realend {
float: right;
width: 80px;
background-color: yellow;
position: relative;
left: 100%;
top: -20px;
margin-left: -80px;
padding-right: 100px;
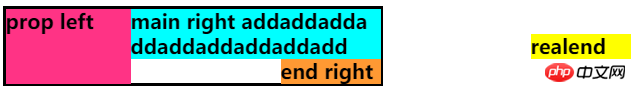
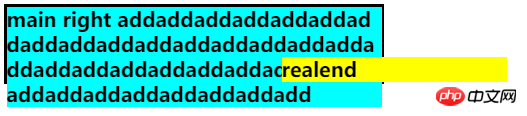
}効果は次のとおりです:

给容易加上overflow:hidden就达到效果了。
最后我们就根据上面的原理实现第二种文字截断:
.ellipsis:before {
content:"";
float: left;
width: 5px; height: 3.6em; }
.ellipsis > *:first-child {
float: right;
width: 100%;
margin-left: -5px; }
.ellipsis:after {
content: "\02026";
box-sizing: content-box;
-webkit-box-sizing: content-box;
-moz-box-sizing: content-box;
float: right; position: relative;
top: -1.2em; left: 100%;
width: 3em; margin-left: -3em;
padding-right: 5px;
text-align: right;
background-size: 100% 100%;
/* 512x1 image, gradient for IE9. Transparent at 0% -> white at 50% -> white at 100%.*/
background-image: url(data:image/png;base64,iVBORw0KGgoAAAANSUhEUgAAAgAAAAABCAMAAACfZeZEAAAABGdBTUEAALGPC/xhBQAAAwBQTFRF////////////////////////////////////////////////////////////////////////////////////////////////////////////////////////////////////////////////////////////////////////////////////////////////////////////////////////////////////////////////////////////////////////////////////////////////////////////////////////////////////////////////////////////////////////////////////////////////////////////////////////////////////////////////////////////////////////////////////////////////////////////////////////////AAAA////////////////////////////////////////////////////////////////////////////////////////////////////////////////////////////////////////////////////////////////////////////////////////////////////////////////////////////////////////////////////////////////////////////////////////////////////////////////////////////////////////////////////////////////////////////////////////////////////////////////////////////////////////////////////////////////////////////////////////////////////////////////////////////////wDWRdwAAAP90Uk5TgsRjMZXhS30YrvDUP3Emow1YibnM9+ggOZxrBtpRRo94gxItwLOoX/vsHdA2yGgL8+TdKUK8VFufmHSGgAQWJNc9tk+rb5KMCA8aM0iwpWV6dwP9+fXuFerm3yMs0jDOysY8wr5FTldeoWKabgEJ8RATG+IeIdsn2NUqLjQ3OgBDumC3SbRMsVKsValZplydZpZpbJOQco2KdYeEe36BDAL8/vgHBfr2CvTyDu8R7esU6RcZ5ecc4+Af3iLcJSjZ1ivT0S/PMs3LNck4x8U7wz7Bv0G9RLtHuEq1TbJQr1OtVqqnWqRdoqBhnmSbZ5mXapRtcJGOc4t2eYiFfH9AS7qYlgAAARlJREFUKM9jqK9fEGS7VNrDI2+F/nyB1Z4Fa5UKN4TbbeLY7FW0Tatkp3jp7mj7vXzl+4yrDsYoVx+JYz7mXXNSp/a0RN25JMcLPP8umzRcTZW77tNyk63tdprzXdmO+2ZdD9MFe56Y9z3LUG96mcX02n/CW71JH6Qmf8px/cw77ZvVzB+BCj8D5vxhn/vXZh6D4uzf1rN+Cc347j79q/zUL25TPrJMfG/5LvuNZP8rixeZz/mf+vU+Vut+5NL5gPOeb/sd1dZbTs03hBuvmV5JuaRyMfk849nEM7qnEk6IHI8/qn049hB35QGHiv0yZXuMdkXtYC3ebrglcqvYxoj1muvC1nDlrzJYGbpcdHHIMo2FwYv+j3QAAOBSfkZYITwUAAAAAElFTkSuQmCC);
background: -webkit-gradient(linear, left top, right top,
from(rgba(255, 255, 255, 0)), to(white), color-stop(50%, white));
background: -moz-linear-gradient(to right, rgba(255, 255, 255, 0), white 50%, white);
background: -o-linear-gradient(to right, rgba(255, 255, 255, 0), white 50%, white);
background: -ms-linear-gradient(to right, rgba(255, 255, 255, 0), white 50%, white);
background: linear-gradient(to right, rgba(255, 255, 255, 0), white 50%, white);
总结
推荐第二种利用浮动和负边距等特性的方案,可以兼容到所有浏览器,对理解css也有很大帮助,js方法其实很繁琐效率也很低不到迫不得己还是不要使用。
以上が複数行のテキストを切り詰める奇妙なトリックの詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。

