ホームページ >ウェブフロントエンド >jsチュートリアル >JavaScript でフォームのチェックボックス検証を実装する方法
JavaScript でフォームのチェックボックス検証を実装する方法
- 青灯夜游オリジナル
- 2018-11-09 17:38:223650ブラウズ
この記事の内容は、フォームのチェックボックス検証をjsで実装する方法を紹介するものです。フォーム送信時にチェックボックスがチェックされているかどうかを判定します。困っている友人は参考にしていただければ幸いです。
js はフォーム チェック ボックスの検証を実装します
Web サイトで、登録などのいくつかのフォームを送信すると、下部にリクエストが表示されます。 「利用規約に同意する」」またはそれに類似した内容を要求します。基本的に同意しない(選択しない)場合は送信できません。
では、そのような関数を実装するにはどうすればよいでしょうか?
以下に示すように、バニラ JavaScript を使用すると、実際には非常に簡単にフォームの送信を防ぐことができます:
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>js实现表单的复选框验证</title>
<script type="text/javascript">
function checkForm(form) {
if(!form.terms.checked) {
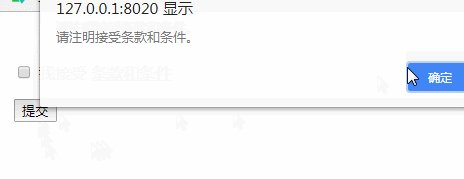
alert("请注明接受条款和条件。");
form.terms.focus();
return false;
}
return true;
}
</script>
</head>
<body>
<form id="example1" method="POST" action="" onsubmit="return checkForm(this) && alert('成功!');">
<p><input id="field_terms" type="checkbox" name="terms">
<label for="field_terms">我接受 <u>条款和条件</u></label></p>
<span><input type="submit"></span>
</form>
</body>
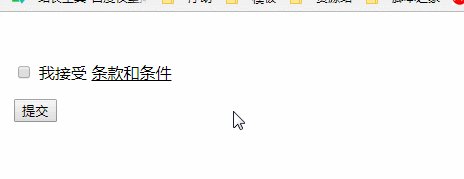
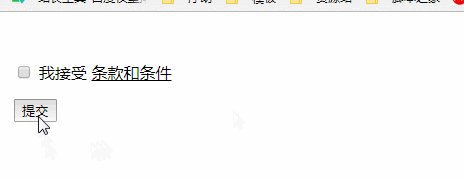
</html>レンダリング:

以上がJavaScript でフォームのチェックボックス検証を実装する方法の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。
声明:
この記事の内容はネチズンが自主的に寄稿したものであり、著作権は原著者に帰属します。このサイトは、それに相当する法的責任を負いません。盗作または侵害の疑いのあるコンテンツを見つけた場合は、admin@php.cn までご連絡ください。

