ホームページ >ウェブフロントエンド >CSSチュートリアル >透明度変化の CSS アニメーション (フェードインおよびフェードアウト効果)
透明度変化の CSS アニメーション (フェードインおよびフェードアウト効果)
- 不言オリジナル
- 2018-11-09 14:27:4432551ブラウズ
この記事では、CSS を使用して透明度の変化をアニメーション化し、フェードインおよびフェードアウト効果を取得します。
CSS で透明度の変化のアニメーションを実装するには、transition 属性を使用する必要があります。トランジション属性は CSS3 の新しい属性であるため、サポートされている一部のブラウザで実行する場合はプレフィックスを追加する必要があります。
Chrom と同様、Safari は「-webkit-transition」、FireFox は「-moz-transition」、Internet Explorer は「-ms-transition」、Opera は「-」と表記されます。 o-transition" ; 最近の Web ブラウザ (Internet Explorer 11、Microsoft Edge) の場合は、プレフィックスを付けずに、「transition」属性を直接使用します。 (関連する推奨事項: CSS3 オンライン マニュアル)
構文:
transition: all [变化时间];
[変更時間]には、アニメーションの変更時間を指定します
例 :
次の例は 3 秒以内にアニメーション化されます。
transition: all 3s;
コード例は次のとおりです。
次の HTML ファイルを作成します。
fade.html
<!DOCTYPE html>
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8"/>
<title></title>
<link rel="stylesheet" href="fade.css" />
<meta charset="utf-8" />
<script type="text/javascript">
function FadeOutLinkClick() {
var frame = document.getElementById("FadeOutDivFrame");
frame.className = "FadeOutFrame fadeout";
}
function FadeInLinkClick() {
var frame = document.getElementById("FadeInDivFrame");
frame.className = "FadeInFrame fadein";
}
</script>
</head>
<body>
<div id="FadeOutDivFrame" class="FadeOutFrame">按钮。</div>
<a id="fadeout" href="javascript:void(0);" onclick="FadeOutLinkClick();">淡出</a>
<hr/>
<div id="FadeInDivFrame" class="FadeInFrame">框架。</div>
<a id="fadeout" href="javascript:void(0);" onclick="FadeInLinkClick();">淡入</a>
</body>
</html>fade.css
.FadeOutFrame {
width: 320px;
height: 180px;
background-color: #abffe8;
border: 1px solid #0067aa;
opacity: 1;
}
.FadeOutFrame.fadeout{
-webkit-transition: all 1.5s;
-moz-transition: all 1.5s;
-ms-transition: all 1.5s;
-o-transition: all 1.5s;
transition: all 1.5s;
opacity: 0;
}
.FadeInFrame {
width: 320px;
height: 180px;
background-color: #ffd3d3;
border: 1px solid #b50042;
opacity: 0;
}
.FadeInFrame.fadein{
-webkit-transition: all 1.5s;
-moz-transition: all 1.5s;
-ms-transition: all 1.5s;
-o-transition: all 1.5s;
transition: all 1.5s;
opacity: 1;
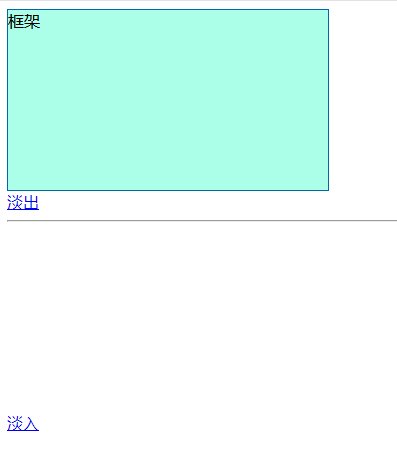
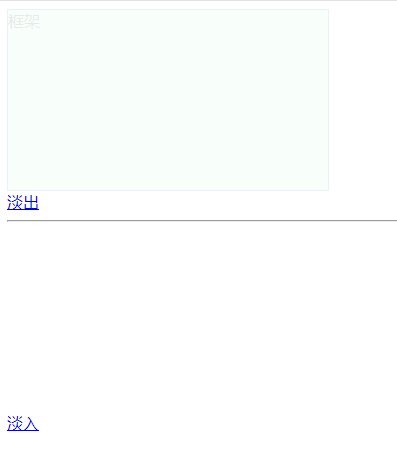
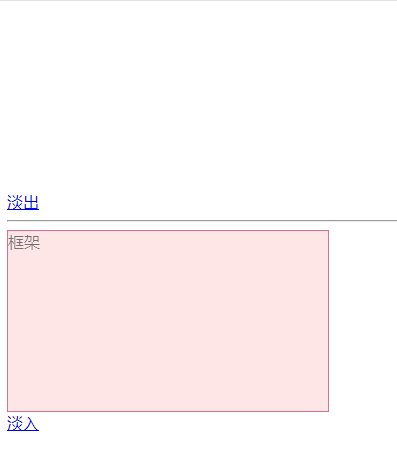
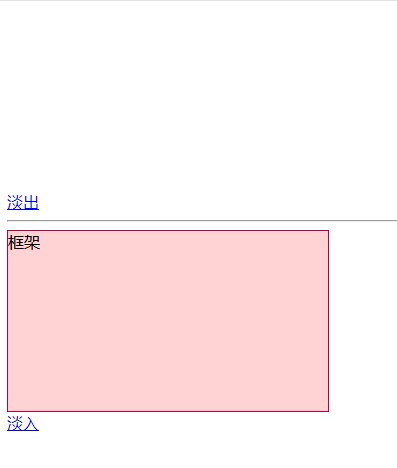
}説明: 「フェードアウト」をクリックしたときの「FadeOutDivFrame」ボックスのカテゴリーを「FadeOutFrame」から変更します。 「リンク」 「FadeOutFrameフェードアウト」「FadeOutFrameフェードアウト」にはtransition属性と不透明度:0;が設定されています。transition属性と不透明度:0;が設定されているので、透明アニメーションにフェードアウトします。
効果は次のとおりです。

この記事はここで終わります。関連コンテンツの詳細については、次の CSS3 ビデオをご覧ください。 php 中国語ウェブサイト チュートリアル コラム! ! !
以上が透明度変化の CSS アニメーション (フェードインおよびフェードアウト効果)の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。

