ホームページ >ウェブフロントエンド >CSSチュートリアル >CSSでのflex-shrink属性の使用(フレームの幅がページ幅より小さい場合に幅を縮小)
CSSでのflex-shrink属性の使用(フレームの幅がページ幅より小さい場合に幅を縮小)
- 不言オリジナル
- 2018-11-08 17:31:463710ブラウズ
この記事では、CSS で flex-shrink 属性を使用する方法を紹介します。必要な方は参考にしてください。
flex-shrink プロパティを使用して、Flexbox のフレーム幅が必要以上に小さくなる範囲を指定します。
構文:
flex-shrink :(数量)
コード例:
flex-shrink.html
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<title></title>
<link rel="stylesheet" href="flex-shrink.css" />
</head>
<body>
<div class="container">
<div class="frameA">第一个内容<br/>php中文网<br />php中文网</div>
<div class="frameB">第二个内容<br />php中文网<br /></div>
<div class="frameC">第三个内容<br />php中文网<br />php中文网</div>
<div class="frameD">第四个内容<br />php中文网<br />php中文网</div>
<div class="frameE">第五个内容<br />php中文网<br />php中文网</div>
</div>
</div>
</body>flex-shrink.css
.container {
display: flex;
}
.frameA {
border: 1px solid #e9006b;
flex-shrink: 1;
}
.frameB {
border: 1px solid #ff6a00;
flex-shrink: 2;
}
.frameC {
border: 1px solid #d0b106;
flex-shrink: 3;
}
.frameD {
border: 1px solid #4aae20;
flex-shrink: 4;
}
.frameE {
border: 1px solid #01b9b3;
flex-shrink: 5;
}説明:
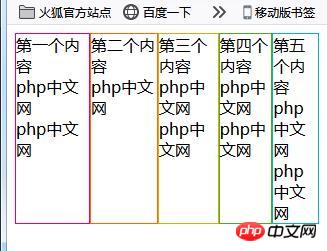
frameA フレックスシュリンクを 1、frameB フレックスシュリンクを 2、frameC フレックスシュリンク 3、frameD フレックスシュリンク 4、frameE フレックスシュリンク 5 に設定します。この設定では、フレームの幅がテキスト表示に必要な幅より狭くなった場合に、どの程度縮小するかを指定できます。フレームは、frameA:frameB:frameC:frameD:frameE = 1:2:3:4:5 の比率で狭められます。 (frameE は、frameA よりも大幅に縮小します。)
結果は次のとおりです:
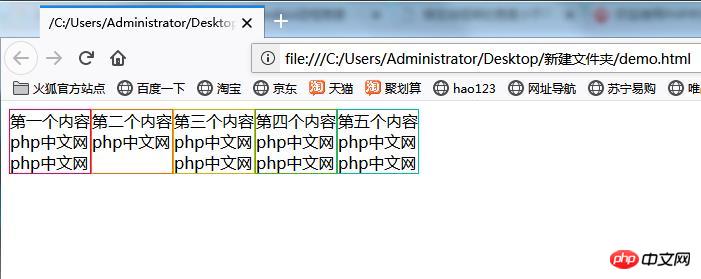
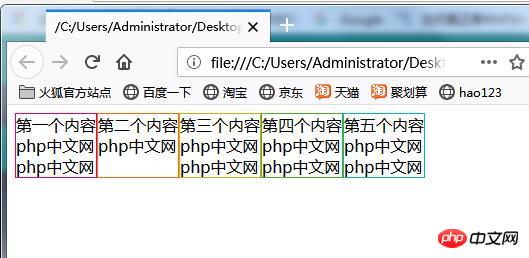
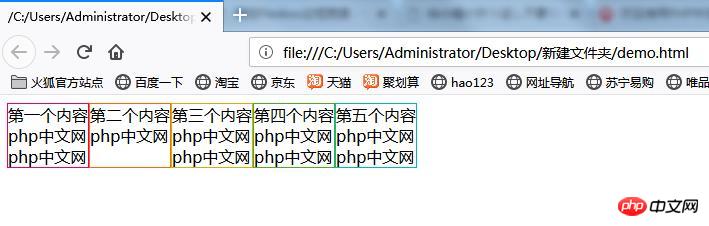
Web ブラウザを使用して、上記のコードの結果を表示します。以下のページが表示されます。




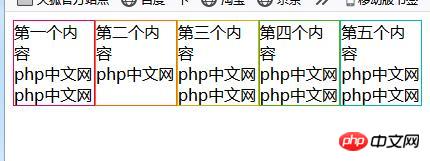
#幅をさらに狭くすると、変化の範囲が明確にわかります。

1 フレームのみ flex-shrink を指定した場合の対処方法
CSS を以下のように変更し、1 フレームのみ flex-shrink を指定します。 flex-shrink.css.container {
display: flex;
}
.frameA {
border: 1px solid #e9006b;
flex-shrink: 5;
}
.frameB {
border: 1px solid #ff6a00;
}
.frameC {
border: 1px solid #d0b106;
}
.frameD {
border: 1px solid #4aae20;
}
.frameE {
border: 1px solid #01b9b3;
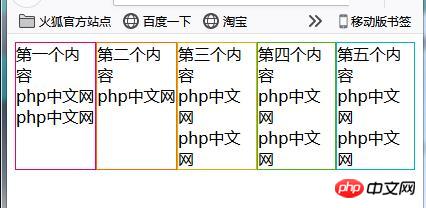
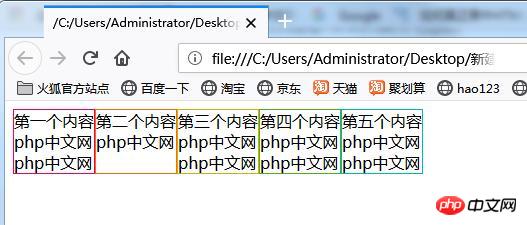
}Web ブラウザにページを表示します。前のケースのようにウィンドウの幅が非常に広い場合、各フレームで幅を表示する必要はありません。



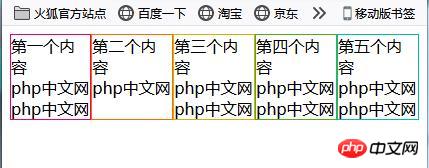
#ウィンドウの幅をさらに狭くすると、フレームの幅も狭くなります。最初のコンテンツ フレームの幅が他のフレームに比べて縮小していることがわかります。

以上がCSSでのflex-shrink属性の使用(フレームの幅がページ幅より小さい場合に幅を縮小)の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。

